作为设计师,一个老生常谈的话题就是还原度检查。
还原度检查:也叫还原度验证、设计走查、设计验证。是保证研发实际实现的效果是否和设计稿一致的过程。
借一位建筑设计师写的话来说,“画一张效果图很容易,但项目得以高完成度的还原却很难。” 如果你的设计不是仅仅停留在纸面,那你就需要面临最终的设计还原度问题。
在进行还原度检查中,你是否有听到过这样的话:
“我这样实现也行吧,我觉得比你设计还好点。”
“这里还不对吗?我已经改了好几遍了……“
“项目时间太紧了,我们先实现功能吧。”
“不就几个像素吗?差不多行了。”
“我觉得是一样的,你行你上?”
……
这些其实并不是个例。
在设计还原度检查的过程中,我们常常会遇到这样或那样的问题,令这个过程耗费精力无数,最终收效却并不大。听闻一位设计师说他们某个项目,最终耗费了 30 人/天的时间去做还原度验证。
设计的项目还原度如何,是每一位设计师成长的必经之路,也是设计师能力的一种重要体现。说到这里,你可能有点疑问,明明是研发实现的问题,怎么成了能衡量设计师能力的一种体现呢?
诚然,在同等条件下,优秀的研发工程师能够凭借自身实力和丰富经验实现更高程度的设计稿还原,同样的,优秀的设计师也可以凭借着自身实力和丰富经验,保证自己的设计稿具有更高的还原度,这是一个相互影响的过程。
所以,本质上,设计还原度,还是一个合作问题。
而 B 端+AR,其本质也是一样,是建立在设计还原度检查的通用场景上的一个特殊场景。接下来的文章,我分五个部分来进行说明。

···
要检查的内容都有哪些呢?
我认为,整个设计还原度检查可以分为三个部分:
1. 交互内容
交互内容紧扣功能,但和测试不同,主要是以用户的使用流程来检查相应功能下的交互逻辑是否完整实现,反馈和提示是否有遗漏,使用时的合理性和可用性是否与设计初衷一致。
AR 中还应多关注各种交互转换中的相对参照分类是否正确。
2. 视觉内容
前端页面的静态效果是否和设计稿一致,包括色彩、布局、排版等细节,这块内容一直是研发和设计难以达成一致的重灾区。
在 AR 应用中,还要包括三维内容的大小、材质等细节。
3. 整体体验
AR 设计是虚实结合的设计,我们实际设计时虽然只能着眼于虚拟元素,但用户所体验到的是结合真实环境的虚实结合界面,所以特定环境下的整体体验检查也是必要的。
我做的项目由于一般是一整套系统,通常存在多个终端数据联动,比如 web 平台和 AR 应用的联动,那它们之间的交互是否符合设计需求,是否有遗漏和错误,也属于整体体验的检查内容。
什么时候做还原度检查最适合呢?
为了效率最大化,我推荐是产品提测后再进行设计还原度检查,如有条件,最好在测试团队完成第一轮功能测试后再介入。
原因有三个:
第一,一般功能性的 bug 会更为紧急,因为它大多会导致产品在该功能上存在完全不可用的状态,这个时候就算设计师介入去做还原度检查,也很难检查到设计本身的问题。
第二,在改动功能型 bug 的时候,会使某些已经修改的还原度问题复现,加重了反复查验的工作量。
第三,一些很明显的交互和视觉问题,其实测试团队是能够帮忙测出来的。
检查到什么程度?
这个其实没有非常硬性的标准,不同公司、不同项目、不同设计师都可能不一样。有的认为 95%以上还原度才能达到标准,有的认为 90%甚至 80%就算达到标准。
一般来说,还原度标准:C 端>B 端>后台。
而 AR 应用的还原度即使在 B 端,也应该大于通常的 B 端应用,因为在当前技术水平下,许多 AR 应用首要满足的是展示目的,交互和视觉的最终效果是非常关键的。
常见问题?
在设计还原度检查中,我们常常遇到这样或那样的问题,归纳起来,有下面几点。
1. 设计输出有缺失
输出的缺失主要体现在两个方面,是一个是内容本身的缺失,一个是附加说明的缺失。
内容本身的缺失,指设计输出里缺少某些细节交互的说明,界面不同状态的展示,不同状态的按钮或图标切图,动效说明等。这个可以靠设计师的细心和对设计的自查来避免。
附加说明的缺失,主要是标注的问题。随着行业的发展,现在已经有很多自动标注和切图工具了,但正因为如此,反而容易因为懒,缺失很多需要手动补充的信息标注。
2. 设计处理不规范
设计处理不规范,主要是指自由发挥,完全不考虑研发的实现难度和整个项目的目标。有些设计稿乍一看质量上乘,如果作为停留在纸面上的作品甚至相当优秀,但是 UX 设计毕竟不是纯艺术,而是用来解决问题的方案,需要掌握平衡。
3. 研发没有理解设计的逻辑
由于每个人的角度不一样,即使输出的设计文档在设计师眼里看起来再详尽,在研发人员的理解下也可能完全不一样。
4. 研发和设计师优先级认知不一致
如果说没有理解带来的现象是研发工程师认真的做了,但没有做对。那这一点带来的现象就是他明明可以做好,却总是不好好做。也就是我们常常吐槽的研发人员“不配合”。这里的不配合,其实就是两方在优先级认知上不一致,你提出的还原度问题,他觉得没什么关系。既然无关重要,何必浪费精力?毕竟,哪个研发工程师身上不背几个 bug。
5. 还原度检查不完整
该检查的内容没有检查到。原因可能有自己的,也可能有外部的。比如在 AR 设计中,我们经常会遇到很难完美复现 AR 应用真实环境的问题。又比如在某个 To B 项目中,由于 web 平台的联动终端是机器人,我很难在某些与机器人强联动的界面上进行整体的体验检查。
怎么做得更好呢?
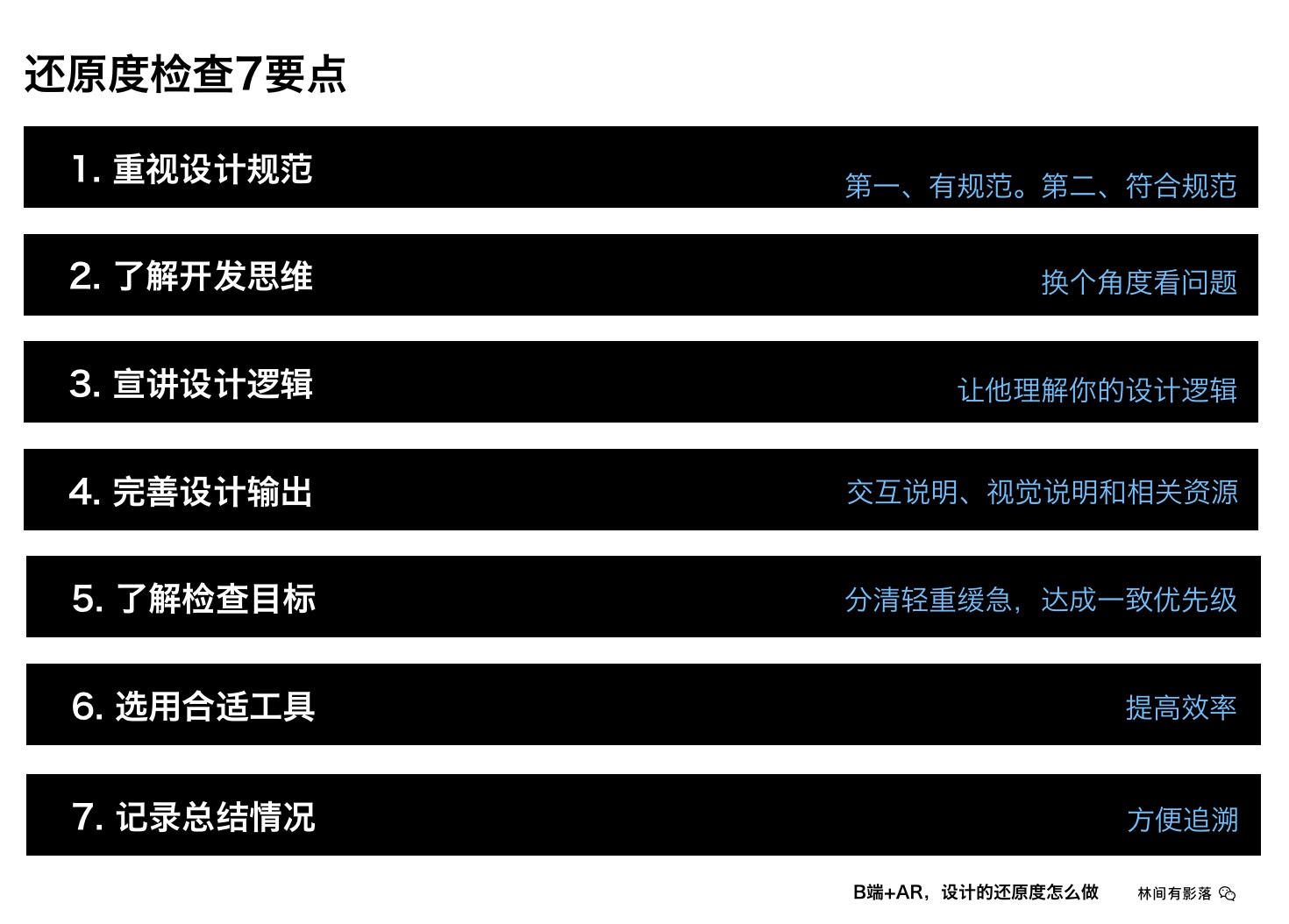
为了有效保证还原度,我们可以做的事情有很多,我总结了 7 点:

1. 重视设计规范
1.有规范。第二、符合规范。
有规范,指整个设计有自己的规范定义,同类的元素使用相同的规范来呈现,具有一致性的间距、大小、色值设定等。比如同样表示“可用”/”不可用“的标签,在所有的界面,都应该是一致的视觉元素,包括样式、颜色、文字、间距、大小等。
符合规范,指符合研发语言的基本规范定义,比如可行情况下尽量使用该语言下的常用标准框架,定义最小单元网格(一般 4px,6px,8px 等),切图或间距等尽量以此为倍数;不要出现奇数等。这些都可以提高研发的效率。
设计规范的好坏,直接影响到后面的设计宣讲和设计输出的好坏。
2. 了解开发思维
了解开发的思维,在做设计稿的时候就可以换个角度看问题,足以让自己在后面的还原度检查中更省心省事。
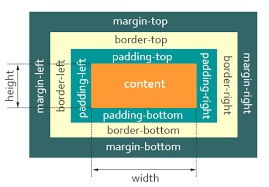
首先是最简单的盒子模型。
盒子模型是 CSS 语言中的术语, 又称框模型 (Box Model) ,所有 HTML 元素可以看作盒子,是用来设计和布局时使用。CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

图片来自网络
然后是 AR 设计中常用的 U3D 工具。这款工具可以使用多种语言来开发,它的布局可以分为三种方式:固定像素、根据屏幕大小进行缩放、固定物理距离。
固定像素,忽略屏幕的大小根据 UI 元素的实际像素显示 ,像素大小始终不变,即一个 100×100 的图片在任何的分辨率下都占用 100×100 的像素。一般 PC 上会使用这种方式,因为 PC 端分辨率差异并不大。
根据屏幕大小进行缩放,是研发最常用的一种,会根据设备真实分辨率与设计分辨率来对 Canvas 进行缩放。有三种模式:
Match Width or Height
Expand
Shrink
固定物理距离,忽略屏幕大小和分辨率根据 UI 的实际物理大小来显示。
3. 宣讲设计逻辑。
不管是和设计评审一起还是私下对接研发,都要对自己的设计逻辑和输出内容做讲解,讲解的内容包括:通用的设计规范、资源图的命名规则、特别事项的注意等等。
讲解的目的就是让他理解你的设计逻辑。
通过讲解,研发人员明白这些设计的内在意义,知道为什么要这样做,才能够帮你把设计实现得更好。同样,宣讲设计逻辑的时候一定要要求具体的研发工程师到场,这会提高后面一系列工作的效率。
想一想,当你把自己辛辛苦苦,连几个像素一点点色差都要纠结半天作品托付给另外一个人,不该嘱咐嘱咐几句:“亲~这非常重要,值得你好好对待。”
4. 完善设计输出
完整的设计输出,应该包含承接产品需求文档的交互说明、视觉说明(含标注)和相关资源。
交互说明,应该写明可点击部分跳转的界面,不同状态下的中间过程,特殊情况下的界面处理等等。

视觉说明,应该包含对规范的说明和帮助研发实现界面的标注。
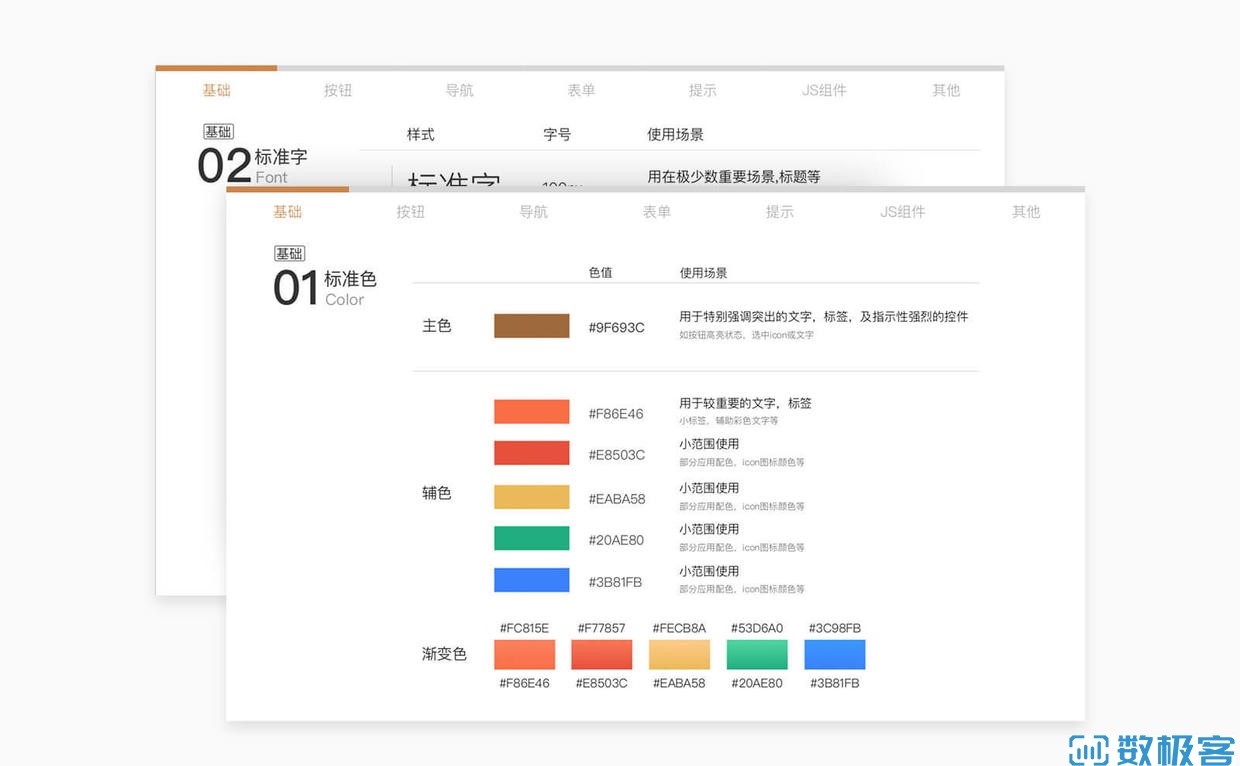
(1)规范的说明,需要设计师梳理通用的内容,让工程师对项目的前端界面样式有个整体了解,快速查找和定位到具体页面的基础样式(如:标准色、标准字、按钮等),也可以让研发工程师清楚的知道哪些内容我只要兢兢业业的调一遍,就可以复制到其他地方了。

图片来源: https://www.crazypm.com/zixun/118372.html
AR 应用主要使用 U3D 研发,不像普通的屏幕 UI 有诸如蓝湖、摹客、marketch 这些标注工具自动翻译,我所遇到的工程师大多倾向于把设计师的效果图放到正视图下的状态,再用切图的元素一个个界面拼出来,如果研发能知道有些界面通用一套“拼图法则”,那会省事很多。
(2)标注部分,除了交给自动标注软件标注的部分,还应该将无法自动标注出来的内容通过手动标注补齐,这些内容包括但不限于:
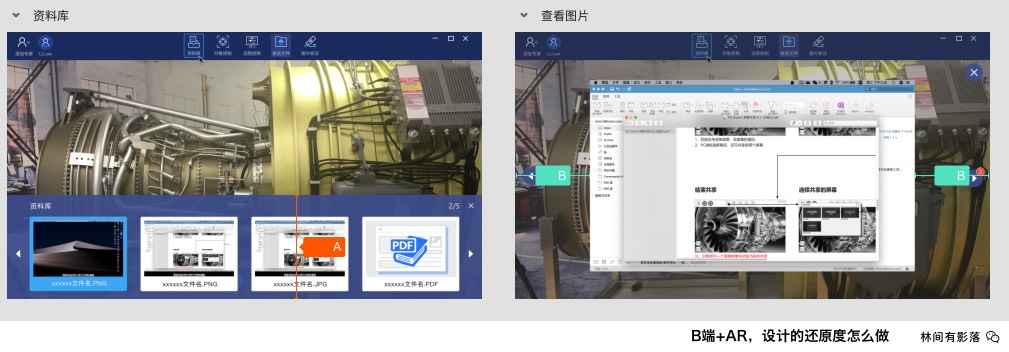
动态内容的标注
 图片来源: https://juejin.cn/post/6844903712331137037 ©️微信小程序规范V1.0
图片来源: https://juejin.cn/post/6844903712331137037 ©️微信小程序规范V1.0
比如:绝对位置和相对位置的注明。

上面这张图,A 类标注就可以用自动标注精确到像素完成,而 B 的标注因为不同屏幕大小不同,其实只要保证两个 B 相等就可以,那这里就需要手动注明了。
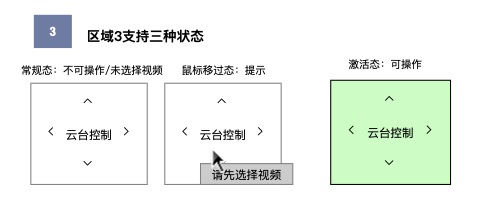
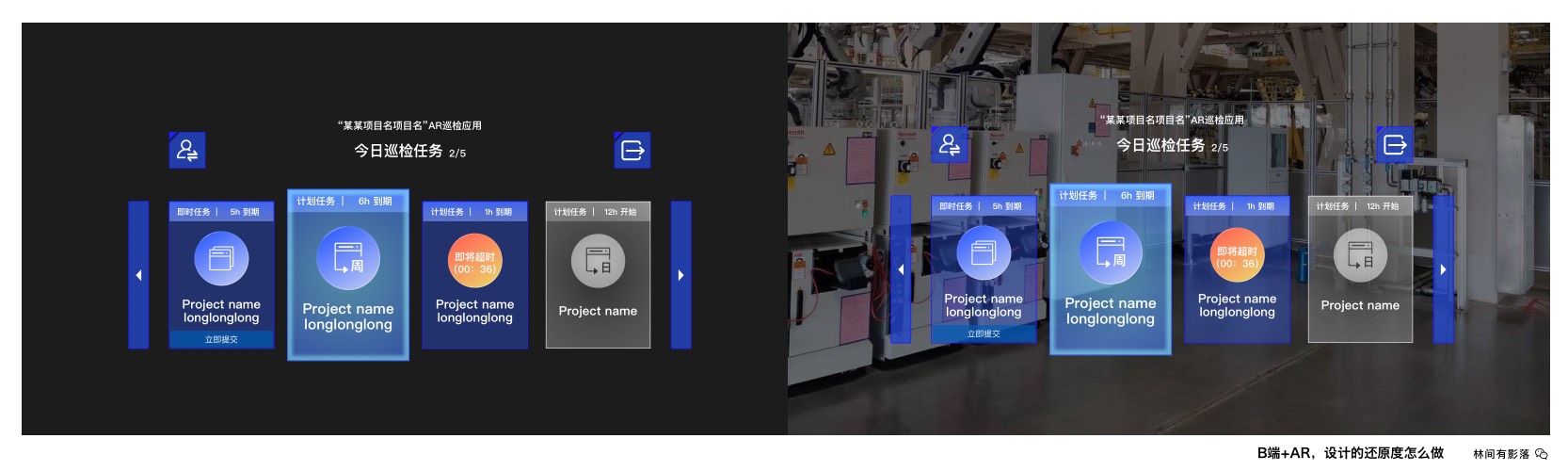
在 AR 应用中,由于涉及到三维空间,相对参考物尤为重要,首先要保证研发知晓当前界面里每个元素的参照对象(关于 AR 界面按参照物的分类),然后,再按照百分比来进行标注。

当然,也可以更为精确的使用当前 Z 轴下的物理尺寸来进行标注,但需要一些转换会比较难以把握。标注的这个部分,是和了解开发思维相辅相成的,当你了解开发思维后,就能够标注出更符合研发人员要求的说明。
相关资源,是指研发所需要的视觉元素资源。相关资源按照一定的规范命名,方便研发人员查找使用。
值得注意的是,在 AR 应用的设计中,视觉不仅仅指二维视觉(GUI)的说明和相关资源,还应该包括三维视觉内容的必要说明和相关资源。为了更好的模拟实际研发后的效果,尽量还原用户可见界面,推荐在视觉设计输出时添加环境照片。

设计输出是设计体现的书面形式,是整个设计交付非常重要的一环。好的设计输出让你交付研发时可以放心大胆的说一句:“亲~你还有不懂的可以看文档哦,别有事没事都来烦我如果有问题可以再找我。”
5. 了解检查目标
前面我们说过,还原度验证的标准一般 C 端大于 B 端大于内部后台,AR 应用由于其特殊性,即使交付 B 端的 AR 应用也一般要高于普通 B 端的还原验收标准,在此基础上,可以根据项目公司业务和项目实际情况来确定一个基准。
分清轻重缓急,避免体验问题被搁置,或者好改的体验问题被改了,而比较重要的体验问题,反而因为不好改反而遗留下来。

图片来源: https://www.shangyexinzhi.com/article/4211627.html
6. 选用合适工具
现在市面上已经有一些工具帮助设计师进行还原度检查,这里简单的举例 2 个。
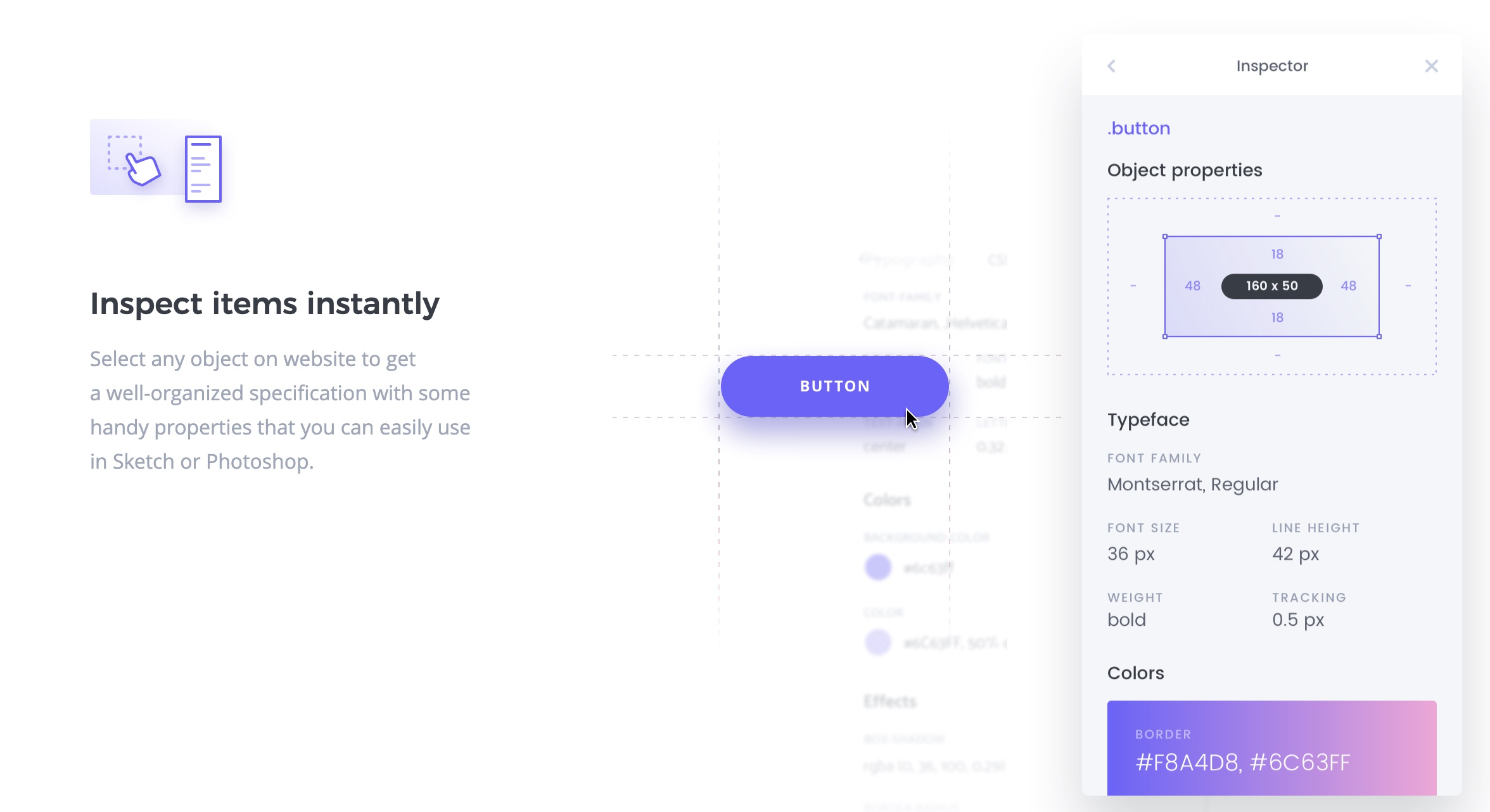
Css Peeper: https://csspeeper.com/
它比浏览器自带的 Css 代码检查更适合设计师,不仅可以看到元素的常规属性,比如颜色、背景、间距;还可以看到元素的盒子模型,可以看到元素的 Padding、Margin…

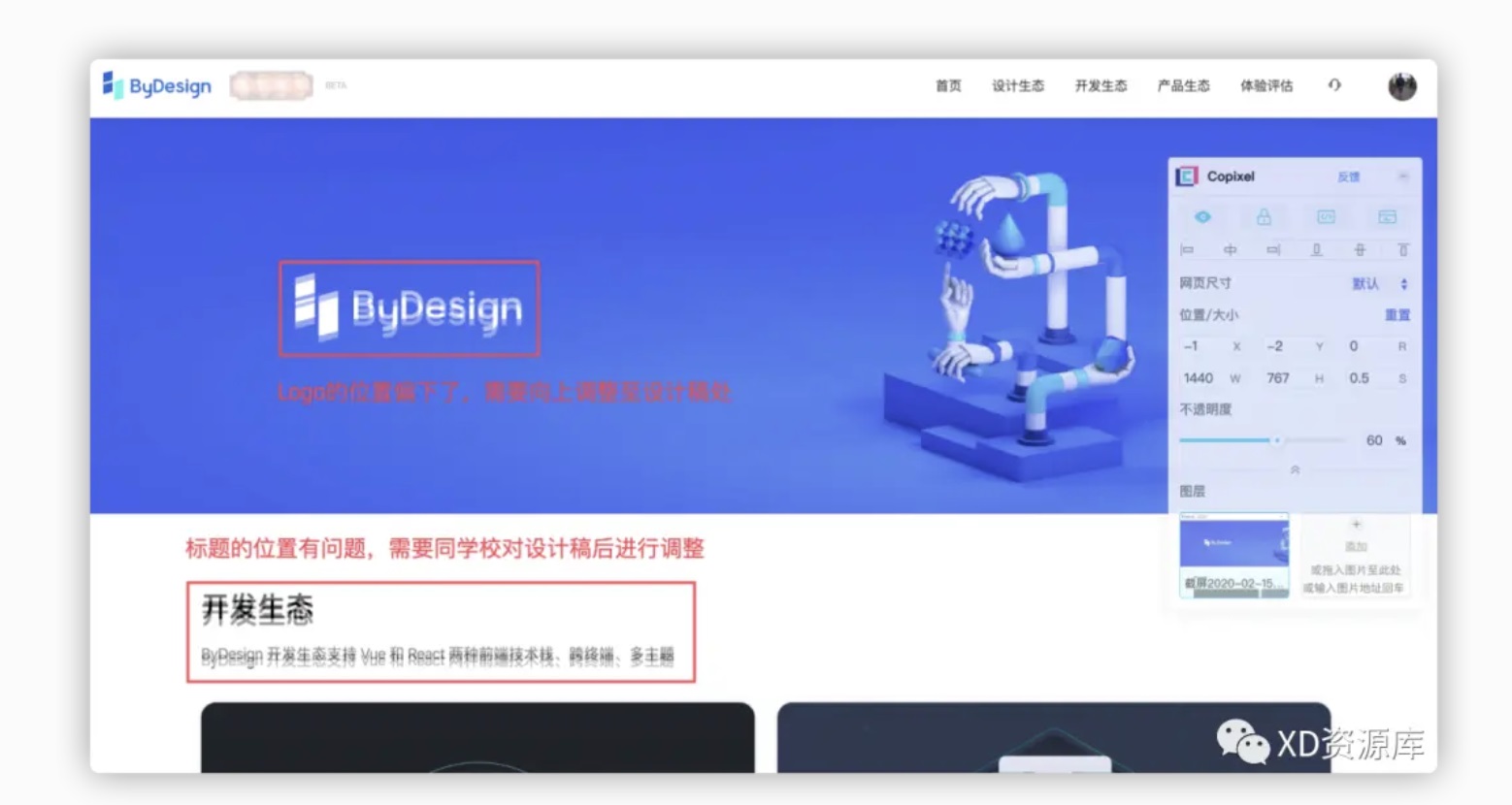
Copiexl: https://copixel.bytedance.com/
字节出品的一款走查插件。
通过在网页上放置设计稿图片检查设计稿与开发结果是否完全重叠来判断开发的还原精度,精确到像素实现高质量的项目还原效果。

7. 记录总结情况
在项目发布之前,很多情况下体验问题可能得不到全部解决,这个时候,总结现有的设计还原程度,明晰重点问题及可能产生的体验风险,能够帮助整个项目快速了解现状,决策任务优先级。对于其他遗留的问题,也能够有机会进入下一轮迭代中。

· · ·
还原度的本质是一个合作问题,只有设计质量硬,配套产品全,在与研发合作的过程中活用我们的用户思维,才能让我们的设计作品得到更高的还原度。
图文来源于网络,侵删。

