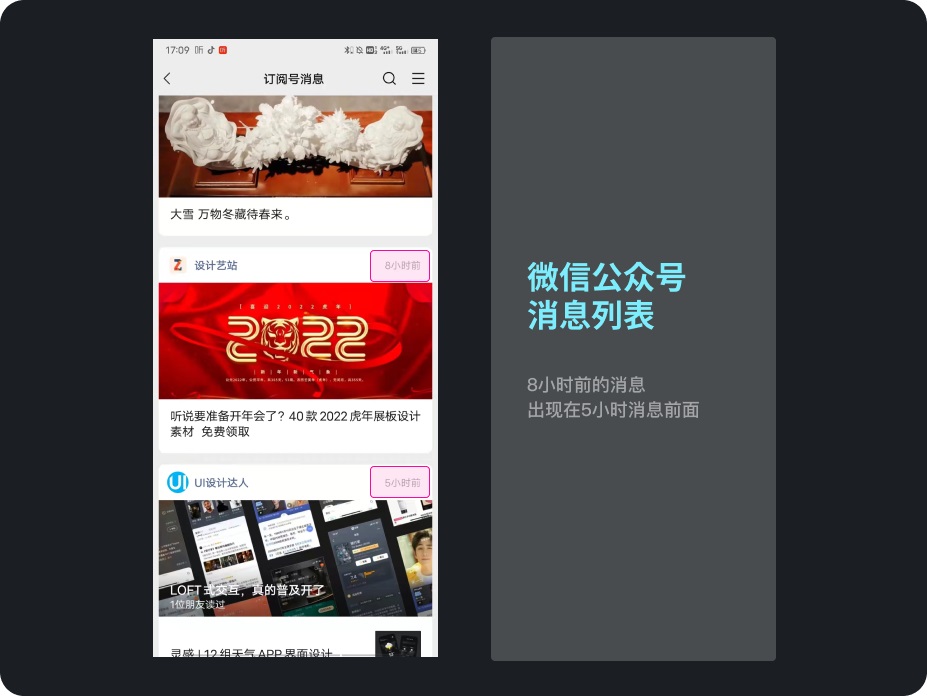
你是否发现,微信订阅号消息列表的排序不是完全按照时间倒序显示,而是被打乱了,甚至可以看到数天前的文章被插入到今天的消息里面。

这是为什么呢?
每时每刻,我们都会接受大量信息的“轰炸”,除了一些默认或常见的排序方式,越来越多的掌握大量用户数据的公司会通过对用户习惯,进行默认排序,提高用户的阅读效率。
这也是微信公众号消息列表阅读效率优化的目的所在:即消息会根据用户阅读喜好,对其一定时间内接收到的订阅号内容进行排序上的优化。
那在信息排序方面,除了时间排序之外,还有哪些常见的排序类型?相对应的,它们的使用场景、优缺点又是什么?
接下来,我们详细介绍信息排序的相关知识点,大家系好安全带,发车了……
排序的价值
通常意义,排序并不是页面的核心组件和功能,因此设计师与产品的注意力很容易将其忽略。这就造成其带来的体验与商业价值也并不明显,被湮没在产品中。但随着数据的增加以及场景的聚焦,排序的价值就会慢慢凸显。
通常情况下,排序有如下价值:
1. 提升信息查看效率
通常我们都会对页面的布局、权重进行细细构思与体现,但是针对数据排序却缺少相应的关注与设计。如何将用户关注的数据排列在海量数据最前方,快速推荐给用户,避免用户的翻找,提升用户的阅读及查阅效率,这才是排序功能真正的核心体验价值。
2. 圈住用户,增加用户的使用时长
这类的产品总会把用户关注、感兴趣的信息优先推送给用户,让用户在不知不觉沉浸其中,大量挤占用户的时间,例如抖音的内容算法。
3. 我不给你想看的,我只给我想让你看的
这类的产品,故意将用户需要的信息掩藏在强推的信息里面,故意给用户增加阅读负担,引导用户查看被强推的信息,实现不(shi)可(ren)告(jie)人(zhi)的目的。如百度的竞价排名,就是“我不给你想看的,我只给我想让你看的”。
排序的原则
排序是数据展示的逻辑层,无论数据的多寡,只有用户关注的数据才是有效数据。在此基础上,排序的原则可归纳为四点:高效、清晰、统一、美观。

作为隐性的数据展现要素,两个核心的原则是高效与清晰,在实现数据清晰展现的基础上,满足用户对数据的深层次的需求。
统一与美观则作为排序的辅助原则,体现了设计师最后的倔强,而不仅仅是数据的有效展示,还有设计师对用户、场景的思考与情绪表达。
排序的类型
在实现排序核心体验价值的基础上,以用户是否需要操作,排序大致上可分为两大类主动排序与被动排序。所谓的主动排序就是用户可以根据自己的意愿来调整展示数据的顺序,微调或整体改变数据的展示规则,已达到快速找到并查阅的目的。相应的,被动排序就是不需要用户操作,数据默认呈现给用户的顺序规则。
通常情况下,二者并不完全割裂,被动排序常常作为页面加载后的排序方式,而后,用户在被动排序的基础上进行调整。如 to B 类产品 CRM 的一些页面,加载后通常采用时间倒序的被动排序规则,用户在其加载的数据基础上,再进行相应的主动排序。

常见的被动排序规则有时间正序/倒序、字母顺序、笔画顺序、用户喜好、翻阅记录等等。随着算法的逐渐普及以及排序算法的发展,根据用户喜好与翻阅记录越来越成为排默认排序的首选。
但从设计层面,默认排序的实现设计师是无能为力,只能根据统计结果设定相应的规则,设计技巧很难有用武之地。因此,我们在本文更多的探讨主动排序的方式的优缺点。
下面就简单分析一下,几种常见的主动排序方式的优缺点:
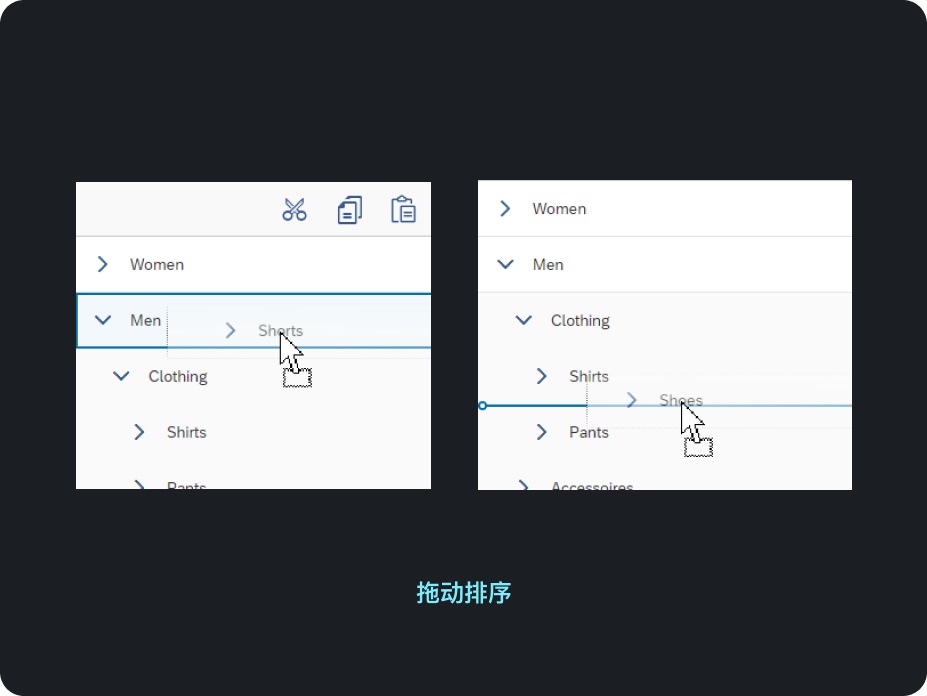
1. 拖动排序
拖动排序是指通过手指或鼠标长按,触发拖动操作,然后将目标数据调整到相应的位置。
如在 SAP Fiori 设计规范指南 Tree 的应用中,就定义了拖动排序的交互方式。
如图:

优点:
a、操作灵活,可满足多形式的排序要求
b、操作便捷高效,兼容性强,特别是少量数据时
c、可视化操作,所见即所得
缺点:
a、长表格的中,如果排序跨度较大,就比较困难,特别是 PC 端的跨页面拖动
b、实现效果的调校需要丝滑动效的加持
2. 指定排序
指定排序即为每一项数据置顶相应的顺序编号,实现流动性的排序功能实现。如在金蝶云的单据录入中,有些环节对单据体的顺序有严格的要求,希望调整单据体分录的顺序。用户需要在自定义行号中输入所处的编号,可实现以及自定义行号的升序排列。
如图:(网络来源)

同样,在 to G 产品中,线上会议需要将与会领导按照一定的顺序进行排序,那么填写顺序编号就是比较经济和兼容性的实现方案。
优点:
a、排序稳定,指定顺序的数据不会受到其他因素的影响
b、操作简便,直接输入想要的顺序数字进行排序,特别是对长列表比较友好,如跨页面排序
缺点:
a、大量数据时,有可能涉及到两种排序规则,实现关键数据的指定排序,剩余数据采用另外一种排序规则
b、当需要在已经完成排序的数据中插入数据时,交互上就稍显复杂需要考虑数据的替换与插入后的后续数据的编号问题
b、如果临时插入了权重较低的内容,操作成本较大
3. 逐步排序
这种排序方式设计师会比较熟悉,在 sketch 与 figma 中,常常会用到将某个图层进行连续调整已达到相互叠加的效果,满足视觉要求。

逐步排序比较适合页面中数据的微调,操作较为精细。
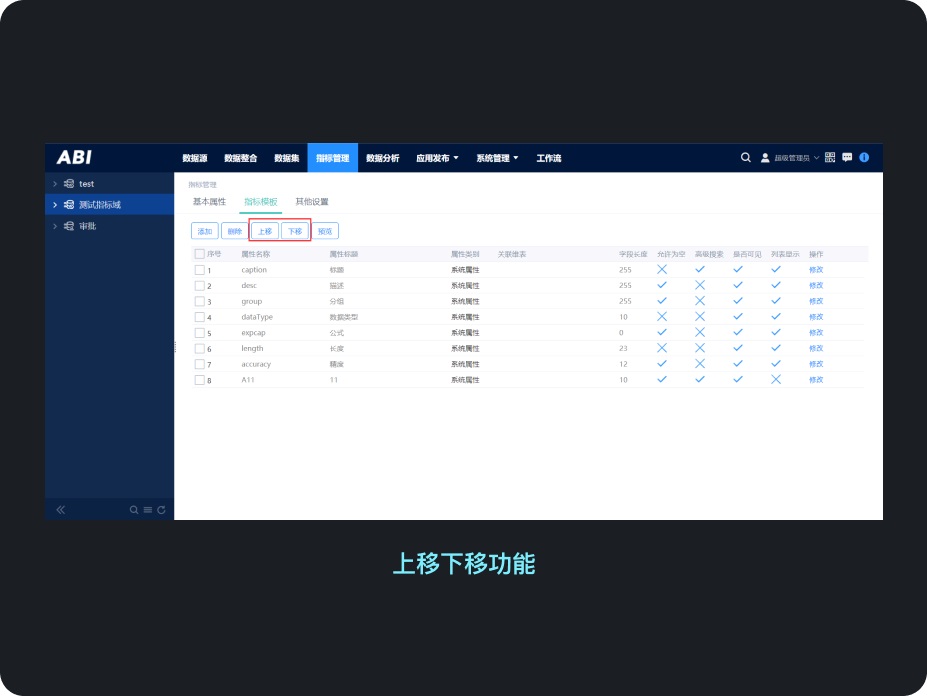
如在一些产品的属性配置中,一般情况下数量有限,但有时候需要对属性的顺序进行微调,往往会采用这种精细度较高的交互方式。

优点:
a、符合用户心智
b、操作稳定性高,不会出现错误排序
c、操作精细、适用于微调
缺点:
a、不适合长距离的数据移动排序
如果数据调整到的目的地比较远,一次点击很难完成目标,所以需要频繁的操作,同时随着数据的位置移动,鼠标位置也要相应的微调,然后进行下一次的移动操作,因此需要不断重复“点击-移动-点击”的操作
4. 置顶/置底排序
这种排序方式设计师也会比较熟悉,在 sketch 与 figma 中,常常会用到将某个图层进行置顶、置底操作。用户可以对选中的数据,一键显示在最顶部或最底部。

优点:
a、如果需要将某一内容优先展示,操作很方便
缺点:
a、批量数据的排序就比较复杂
b、如果仅仅是数据的排序,而不是单纯的将某一内容优先展示,操作起来就会比较复杂
5. 条件排序
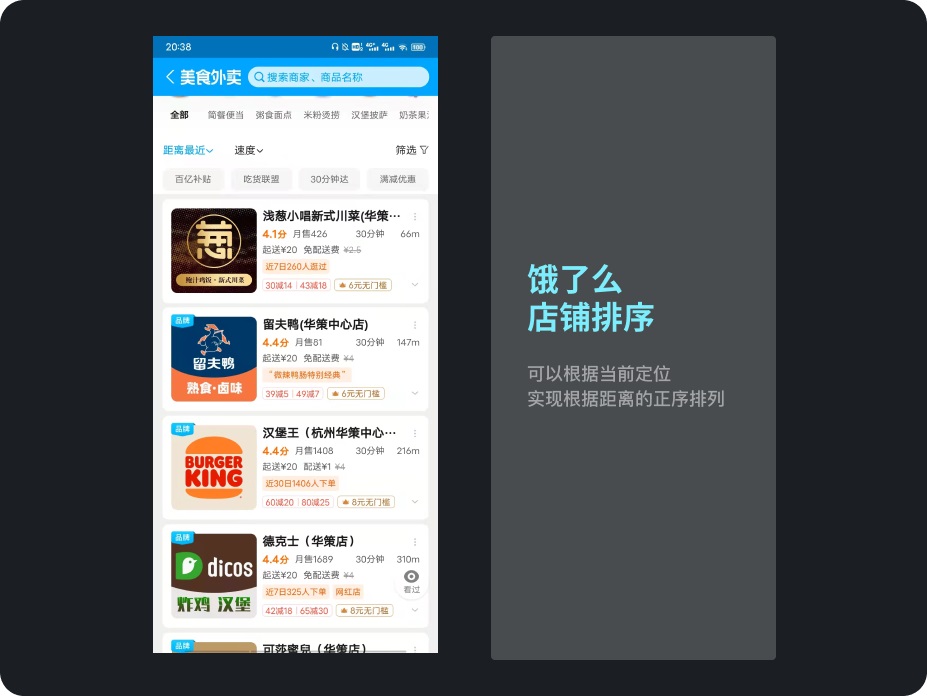
条件排序即通过设置某种规则,实现需求数据的整体排序,在某种意义上来说,条件排序的规则也可以作为被动排序的排序规则。除了之前提到时间正序/倒序、字母顺序、笔画顺序规则外,常见的还有电脑桌面的文件排序规则,如文件名称、文件类型、创建时间,数据的升序与降序,如距离的正序等。

优点:
a、适合数据的整体排序,一键完成
b、使用范围比较广,可以是数据类型,也可以是用户的查看频率,如阅读数量等
c、可以实现多条件的交叉排序
缺点:
a、不能指定某个数据的特异化显示
6. 其他
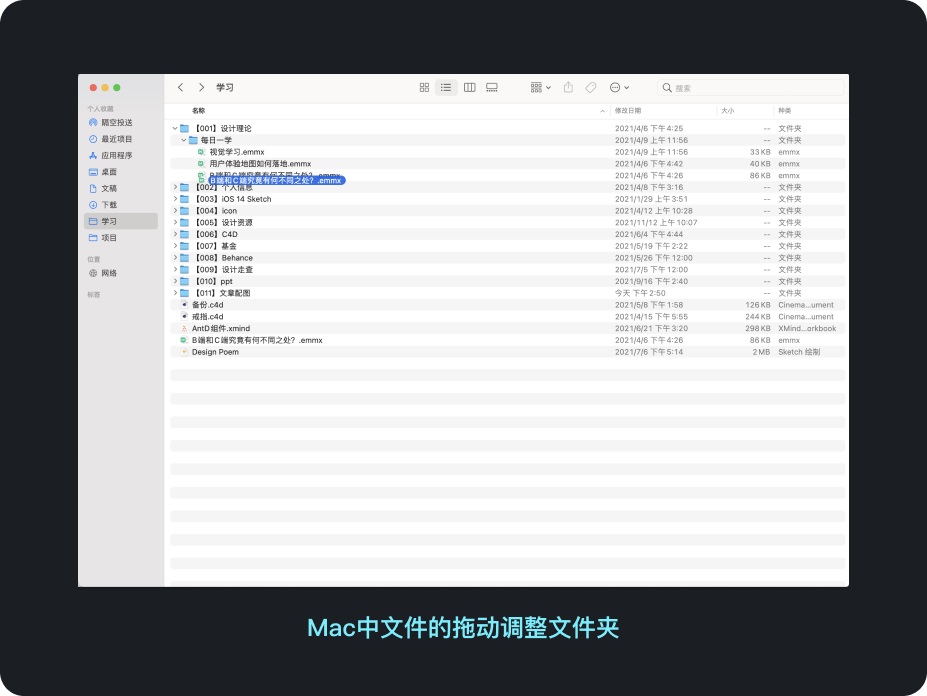
除此之外,也存在一些类似排序的交互方式,例如跨组织架构的人员的移动、跨文件结构的文件的调整,通常会采用拖动或移动到的方式进行调整,他们的排序是对所处结构的“排序”调整。

从严格意义上来说,这种移动并不是排序,而是所属结构的变更。但在组织结构的调整中,如果允许节点之下子节点的拖动排序,就可以看作是组织结构的排序。
结语
排序是交互组件、交互规范中的小透明,常常被湮没在下拉选择等组件中。同时,排序后的交互与视觉效果并没有明显的差异,仅对展示的内容属性有关。
相较于用户,设计师对展示内容的属性的关注度远没有用户高,这就造成设计师对实时数据展示的忽略。数据并不仅仅是数据,如果不满足用户的需求将毫无价值。因此,数据的呈现规则以及交互方式,需要设计师根据用户的需求,提供妥善的解决方案。
图文来源于网络,侵删。

