这几天整理总结了弹窗设计的一些小知识,和大家分享一下,希望能对你有帮助!
弹窗控件在设计体系中是非常细节且复杂的,因为覆盖的设计场景非常多。那在实际 APP 设计中需要如何去注意使用它呢?
弹窗作用和定义
首先就从弹窗是如何发挥自己的作用开始讲解吧! 弹窗:是指当用户在页面操作后,系统会给予反馈、提示、引导用户的一种设计控件。在操作中,系统需要针对用户不同的操作场景给予合理的信息反馈,提示用户当前操作的一个结果是怎么样了,或是强制用户去做一些操作决定自己下一步是需要干嘛!
弹窗分类
其次根据是否强制用户的操作的场景,可以将弹窗分为模态弹窗和非模态弹窗两种;
1. 模态弹窗
强交互形式,打断用户当前操作行为,传递给用户引导信息,用户必须进行操作回应,才能进行后续流程。 模态弹窗的主要类型为:包含:Dialog/Alerts(警告框、对话框);Action Sheet(动作菜单/动作面板/行动列表)、Action View(视图菜单);Popover/Popup/Filter/Tips(气泡、弹出菜单、筛选、引导框)
Dialog/Alerts(警告框、对话框)
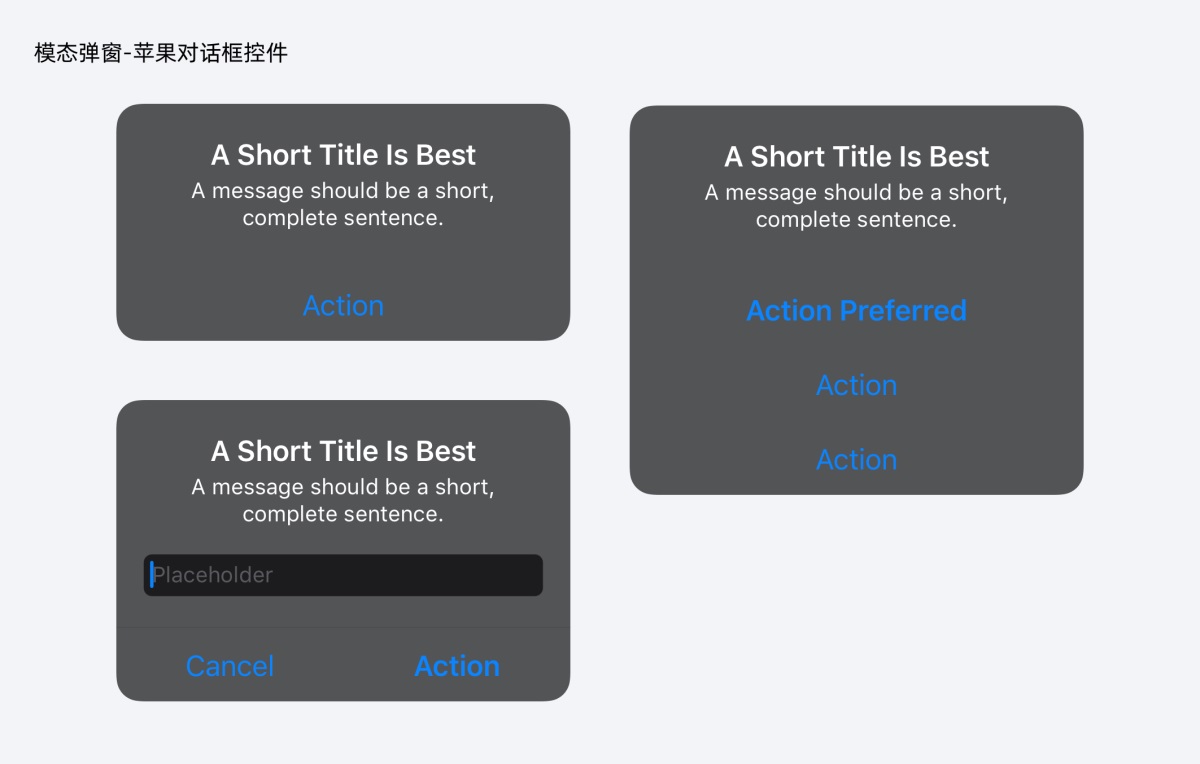
这种弹窗样式在安卓系统中将它成为警示框,英文为“Dialog”,苹果系统中将它成为对话框,英文为“Alerts”,这种弹窗样式,引导用户对于重要信息的操作,强制性比较高。如下是苹果的 Alerts(对话框)实例


设计注意
Alert 位置置于屏幕中心,告知用户特定的任务和重要信息,并请求用户进行操作反馈。使用场合广泛,易获取用户注意力,干扰度/警示性最高。此类的设计样式需要克制,不滥用尽可能少用,Alert 通常用于紧急不可逆场景的操作提示,需要用户确认该信息。标题不超过 2 行,描述内容不超过 3 行;按钮最多竖排 3 个,横排 2 个,建议使用文字按钮;一般用户最可能点击的按钮(主操作)放在右侧,取消按钮始终放在左侧。
应用场景
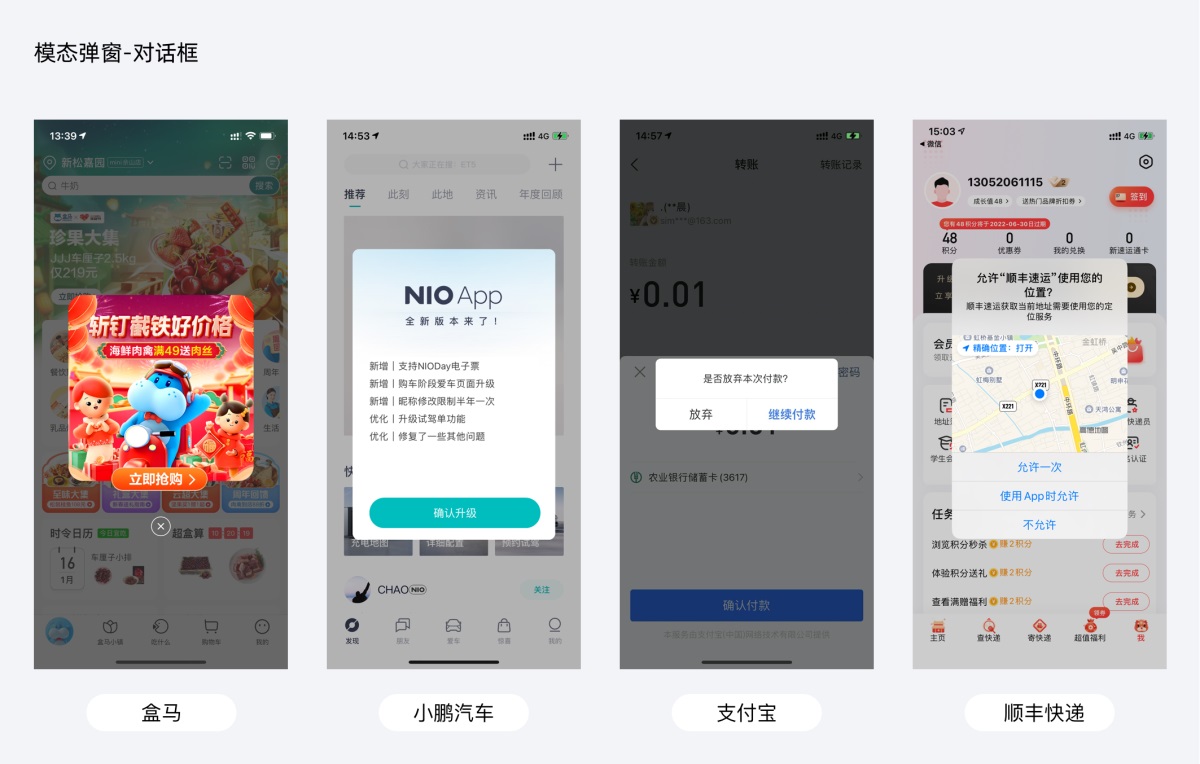
运营活动、版本升级、功能操作提示(确认、退出、删除、清空)、权限获取等,如下图:

Action Sheet(动作栏)、Action View(视图菜单)
Action Sheet(动作菜单/动作面板/行动列表)是当用户操作后触发的一种特定的模态弹框;呈现一组与当前情境相关的两个或多个选项。Action View 是 iOS 10 系统规范中在 Action Sheet 基础上延伸的新的弹窗样式,属于 iOS 规范。
设计注意
Action Sheet 是支持连续弹出的,例如第一个 Action Sheet 中选择删除,第二个 Action Sheet 中确认删除。此外,如果删除后的对系统或用户影响比较大,应该使用 Alert。警示强度 Alert>Action Sheet
应用场景
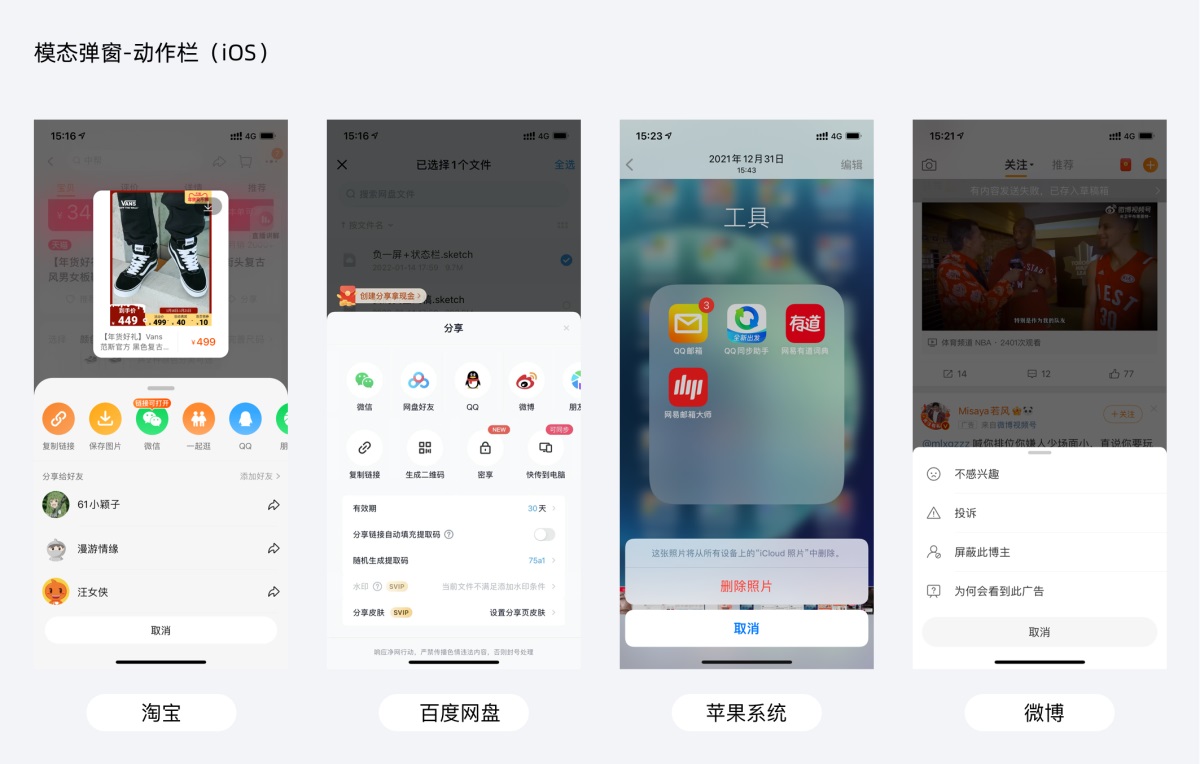
一般用于功能的延伸,提供用户更多的功能选择。如点击分享,会出现多个目标的选择。如下图

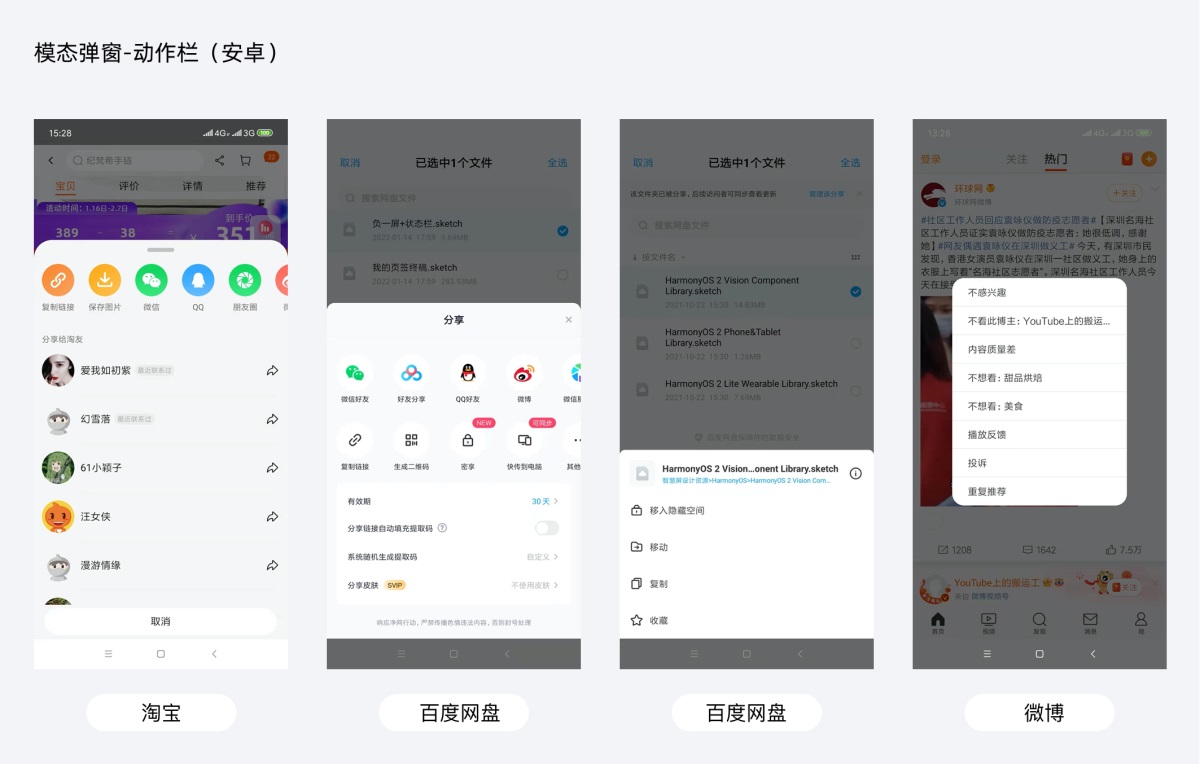
安卓对应的苹果设计样式有两种,第一个叫做 Modal Bottom Sheet(模态底部菜单),因为安卓系统的自带物理返回键的特性,所以菜单栏上没有取消按钮。(图中的淘宝案例比较特殊,在原生 app 中增加取消按钮),所以设计经常也会在基础规范上根据业务场景去变化。第二个是 Simple dialogs(简易对话框),从屏幕中央弹出,没有取消按钮,通过点击空白区域关闭。微博、android 版使用了这个控件。如下为小米 miui 系统的页面截图:

Popover/Popup/Filter/Tips(气泡、弹出菜单、筛选、引导框)
浮层也属于弹窗的一种,主要样式可以细分为 Popover/Popup/Filter/Tips(气泡、弹出菜单、筛选、引导框)等四种样式。这里通过参考了支付宝 APP 的控件分类。案例中新增“Filter/Tips”这两个形式。
Popover(气泡)设计注意:
popover 很少强制用户进行操作,是否设置遮罩取决于控件的重要属性。
应用场景
一般用于快捷功能的展开和收起。如下图:

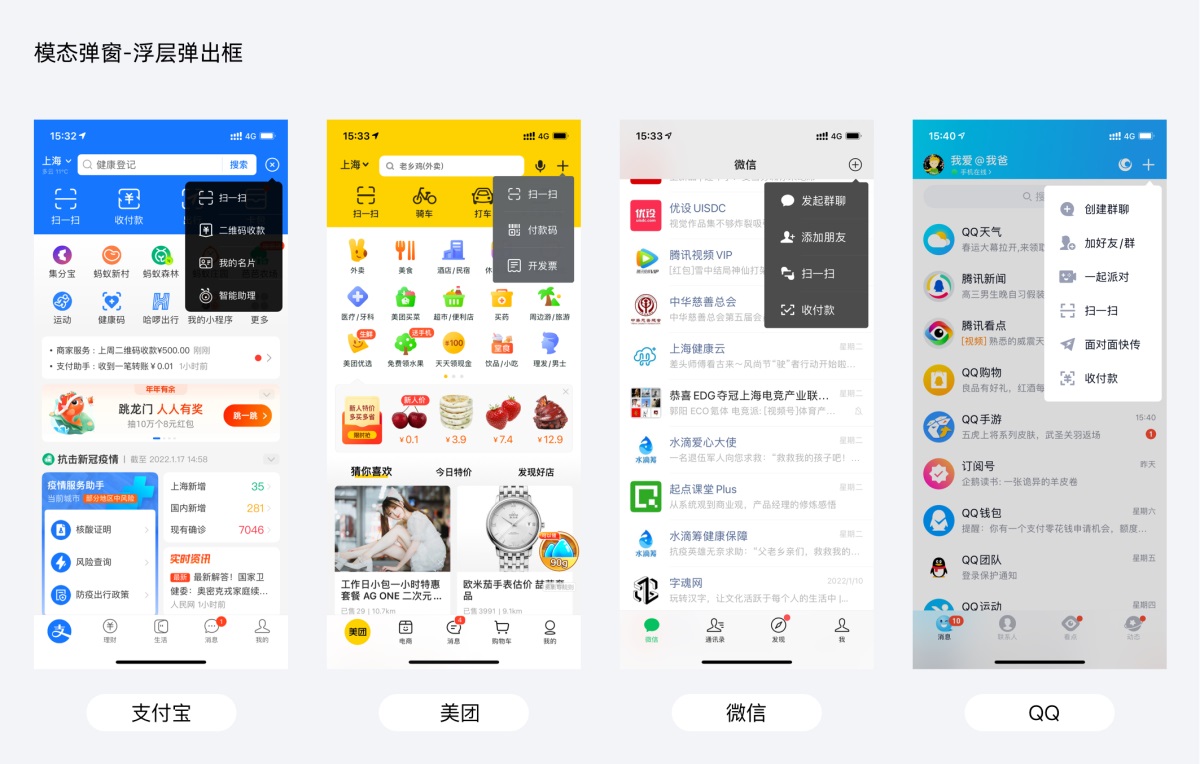
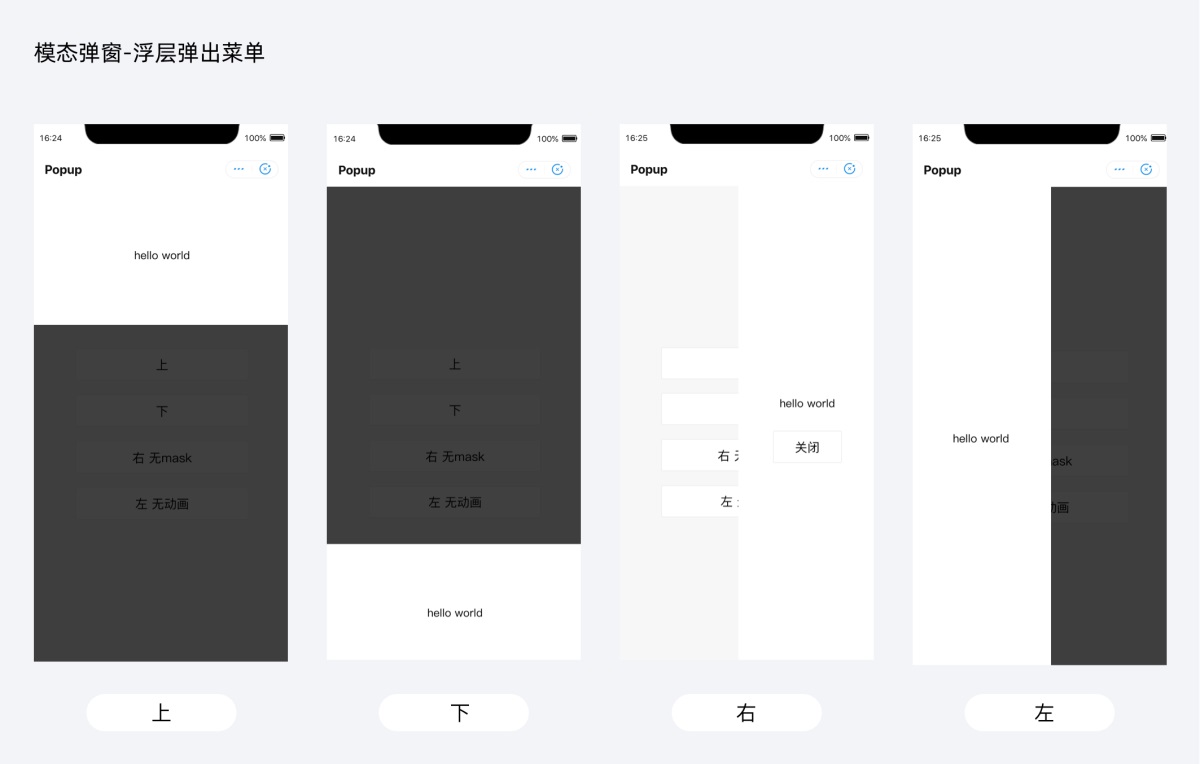
Popup(弹出菜单)
支付宝 APP 规范: https://opendocs.alipay.com/mini/component-ext/popup

Filter(筛选)
应用场景
一般用于筛选区域,针对不同维度关键词进行快捷搜索。如下图:
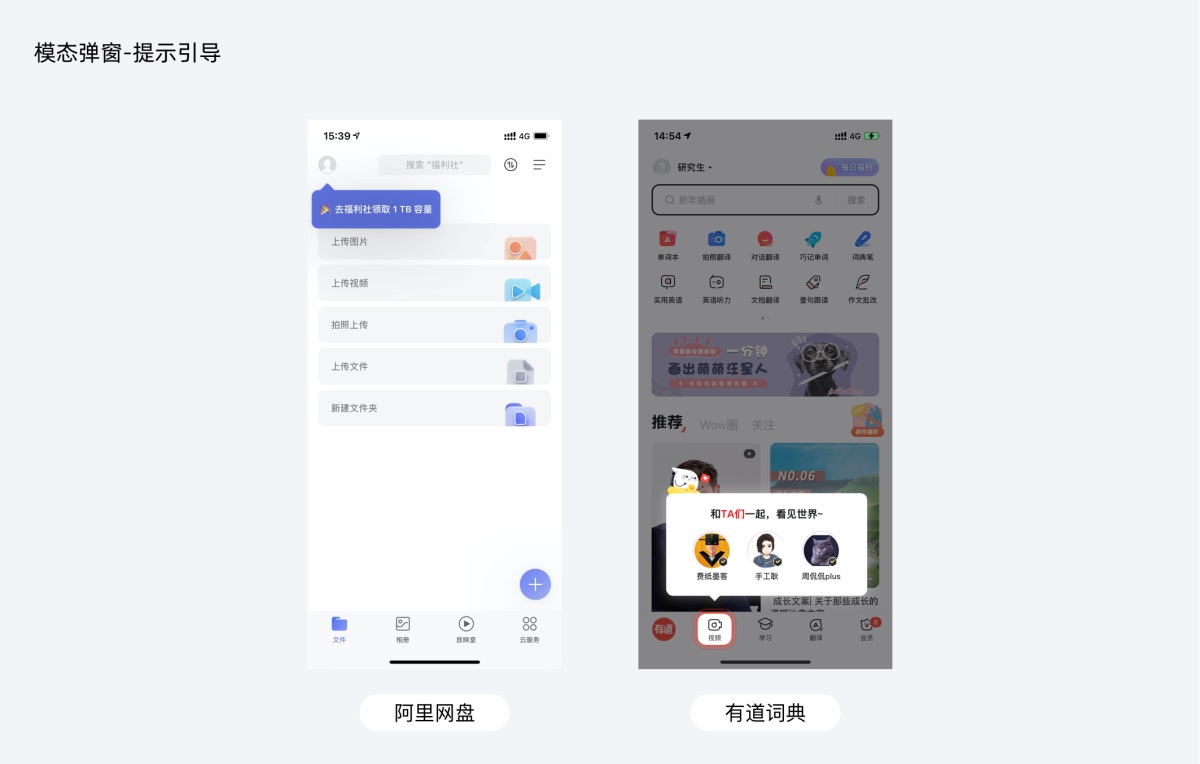
Tips(引导框)
Tips 相对于 popover,用户操作强制比较高,是否设置遮罩同样取决于设计场景的重要性。
应用场景
一般多用于 app 启动之后的功能引导。如下图:

2. 非模态弹窗
弱交互形式,不打断用户当前操作行为,在页面会给用户一些提示,用户可以忽略或者选择性操作。非模态弹窗的主要类型为:包含:Toast / HUD(提示框);Snackbar(底部弹窗);Topbar(顶部弹窗)
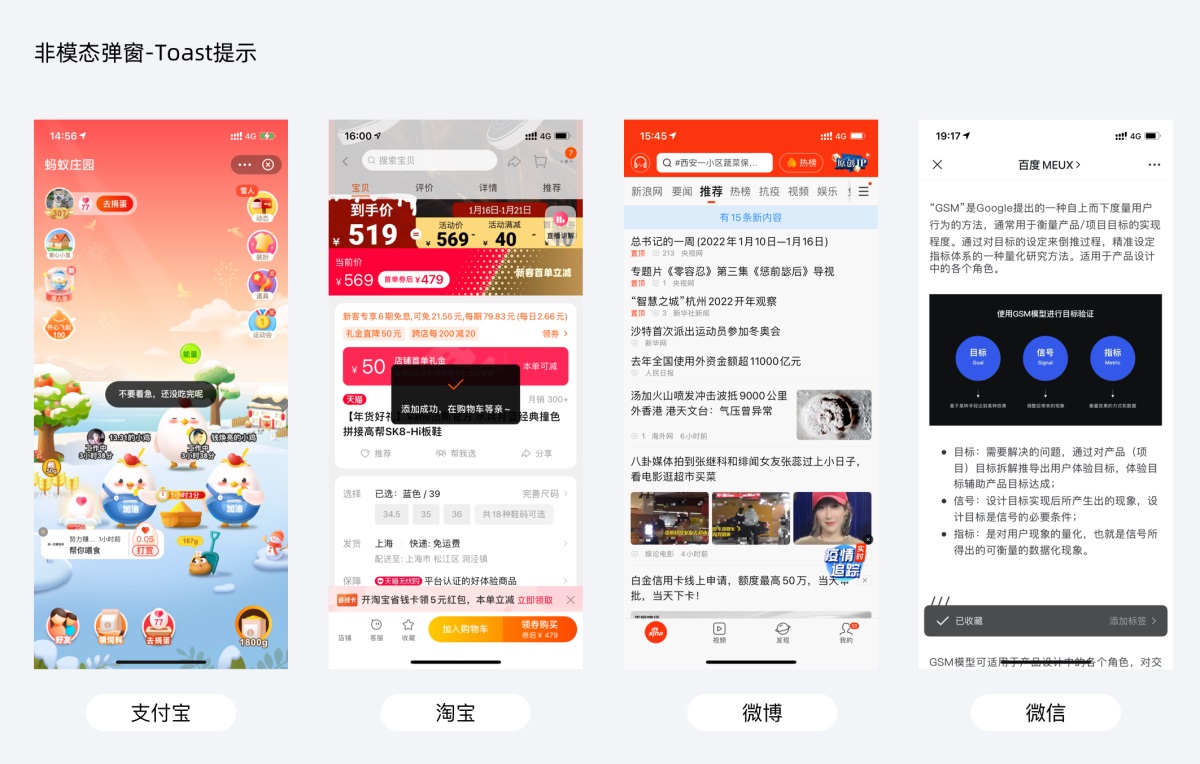
Toast / HUD(提示框)
这个控件 Toast 起源于 Material Design,随着 Toast 的广泛应用,它的定义也变得越来越模糊,随着系统更多新场景的出现,控件定义也在不断变化,类似半透明具有提示型的控件设计都可定义为 Toast。目前 iOS 系统中也有很多页面场景使用这种轻量化的 Toast 样式。HUD 是 iOS 系统独有(iOS 的音量调节),无法被第三方应用调用。
设计注意
Toast 泛化后,它出现的位置也非常多:如在顶部、内容区上方、导航下方,页面中间。出现位置稳定,更容易引起用户注意,toast 出现的时间比较短,所以提示的文字信息尽量保持通俗易懂,有助于快速理解的提示的内容。设计形式上可以是:文字、文字+图标、动效等。
应用场景
常用于加载刷新中、已完成、失败等结果提示。

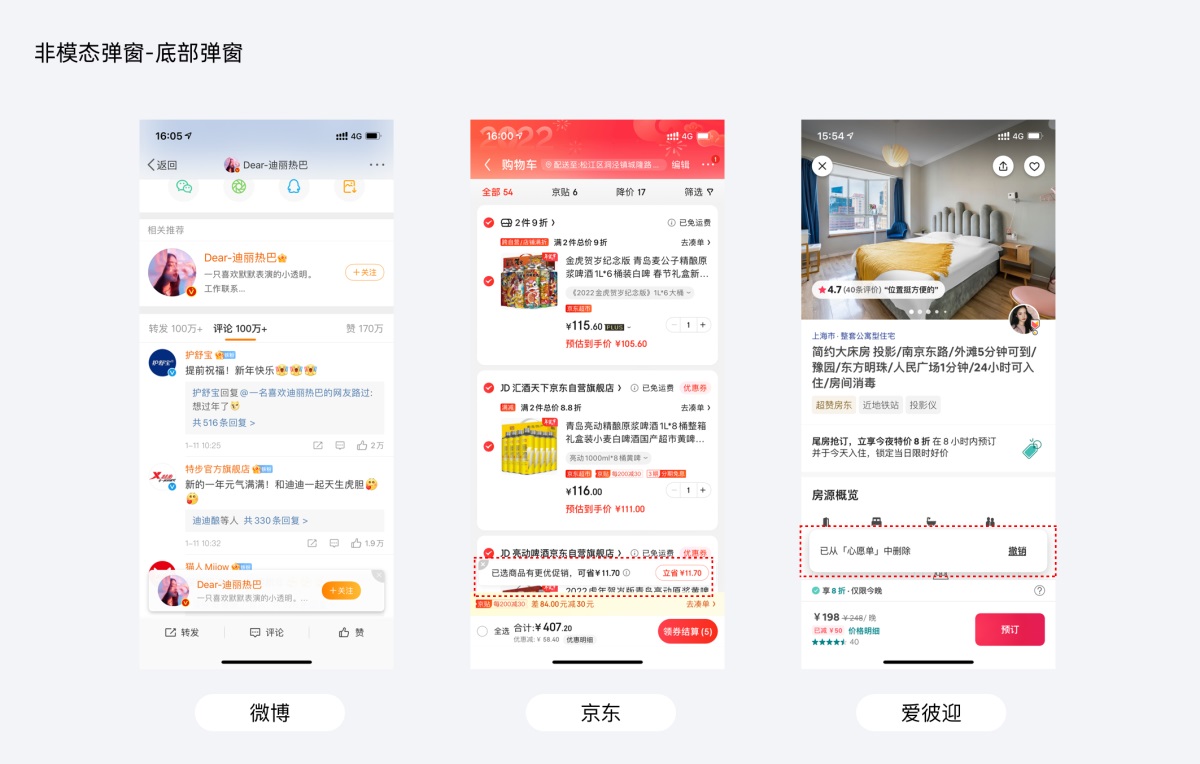
Snackbar(底部弹窗)
这个控件起源于 Material Design。Snackbar 出现时,用户仍然可以在屏幕上操作,但控件停留时间会有限制,固定时间会自动消失;若控件中带有点击事件按钮,也可以进行其他操作:如跳转页面、上滑退出。
应用场景
多用于撤销操作和功能引导、支持用户操作主动滑动关闭。如下图

Topbar(顶部弹窗)
Topbar 是根据已有的 app 的设计样式总结的,有点类似 Snackbar,但是提示的程度比较弱,一般用于低频的功能操作引导。
应用场景
常用于系统消息的提示。如下图

总结
以上就是我和大家分享的关于弹窗的所有内容,弹窗控件在整个产品设计流程中会直接或间接的影响用户操作体验,而且随着业务场景越来越丰富,会有更多的弹窗设计样式,所以合理的把控使用就显得很重要,另外也能够帮助自己对设计有更细致的理解和思考!
图文来源于网络,侵删。

