一、chatGPT生成设计的原理
1. 流程介绍
先看一个 chatGPT 生产页面的演示,通过与 chatGPT 对话的形式,引导它搭建出一个任务列表页面,不仅仅是静态页面,同时还支持用户的交互效果。

可以查看生成的页面,chatGPT 理解我的需求,并结合我要的 UiKit 样式表,输出了对应的内容,但是有些纰漏,例如我说了按钮要右侧对齐,它却放置在底部,下面让我们通过对话尝试调整。

可以看到,调整后的页面,把按钮改为右对齐,并新增了布局的代码,改为了弹性宽度自适应布局。
2. 这里有一些 chatGPT 对话的技巧:
①指定 chatGPT 的身份
便于它基于你需要的职业身份,对内容进行合适的产出。例如涉及操作逻辑时可以说:“假设你是交互设计师”。涉及代码输出时,可以说:“假设你是前端工程师“。这样会有不错的效果。
②足够的背景信息
告诉它你需要它做什么,以及现在的背景信息,有足够的背景信息供它理解,能减少它出错的概率。
③设定明确的输出目标
对它的输出内容需要明确,并最好是拆分成有结构的。
③尝试给出范例
让它更好地了解你的诉求。
④适当指示(鼓励/指出错误)
可以及时指出,避免 GPT 将问题带到下一个环节,正向的会促使它缩小方向,精准输出;反向的会促使它改变方向,避免将错误带入下次对话中。

在静态页面完成后,我让它去补充「观看 10 秒任务」任务的代码,它也顺利完成,这点超出我的预期,请查看下方演示视频。
任务简介:通过点击领取一个观看 XX 页面 3 秒的任务,例如某 PDD、某宝购物网站,(“不是.jpg”,领取后,浏览页面,倒计时 3s 后,提醒你完成任务,点击可领取奖励。
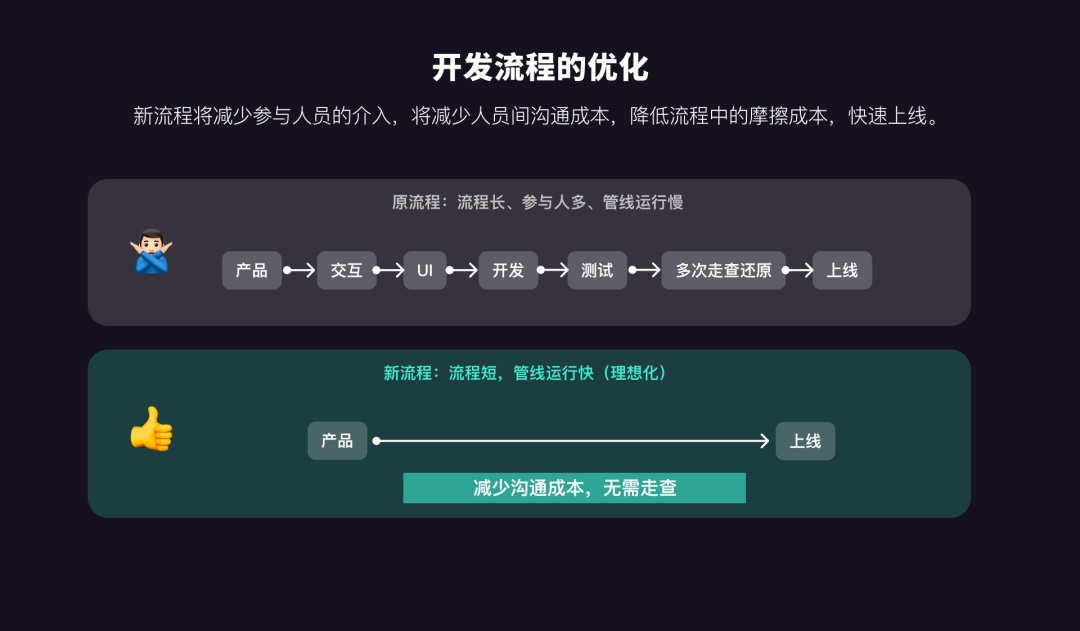
正如上述演示,通过简单的与 chatGPT 对话 2-3 次,即可生成一个可交互的页面。它似乎能将原本的设计至研发的流程进行一些压缩,达到减少沟通成本、降低设计还原验收工作量的效果。当开发同学不需要人为的还原 UI 界面时,设计还原的成本必然降低,同时节省 UI 以及测试同学的工作量。

3. AI 生成页面的重要点
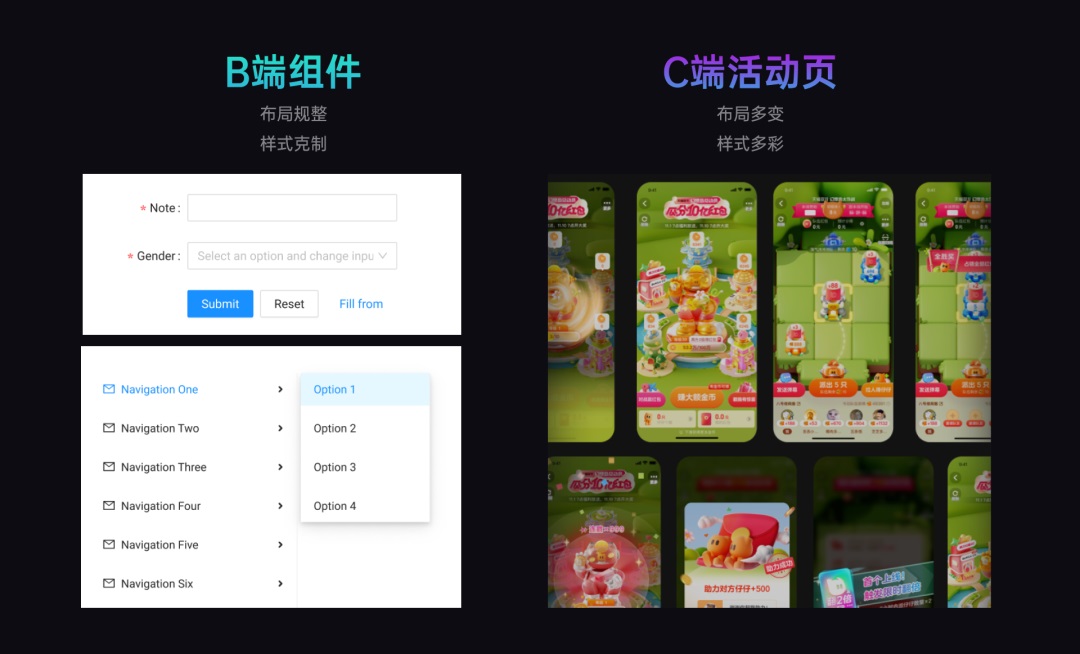
上述内容表明目前 AI 可以生成页面和交互事件,但要稳定输出,关键是需要拥有自己的业务组件库。只有拥有了自己的组件库,AI 才能使用它来构建所需的页面。换言之,我们不能用 Ant Design 的 B 端组件来设计支付宝营销活动页面,因为它们的样式不通用。

二、在实际项目中如何运用
1. 开发组件(Vue)和设计组件(Figma)的异同点
只有比较开发、设计组件的异同,才能了解如何使两类组件拉通,才好实现相互的转化,进而辅助 AI 生成页面。
①两类组件分别是什么?
Vue 中的组件是可复用的 Vue 实例,它由 Vue 组件系统构建,可以包含布局结构、脚本和样式,并且能够封装特定的功能和外观。Vue 组件可以通过 props 和 events 进行通信,从而实现数据的传递和交互。
Figma 中的组件是设计系统中的重要组成部分,它包括可复用的设计元素,如按钮、输入框、卡片等。这些组件在 Figma 中可以被复制并多次使用,使得设计的一致性和可维护性更加容易。

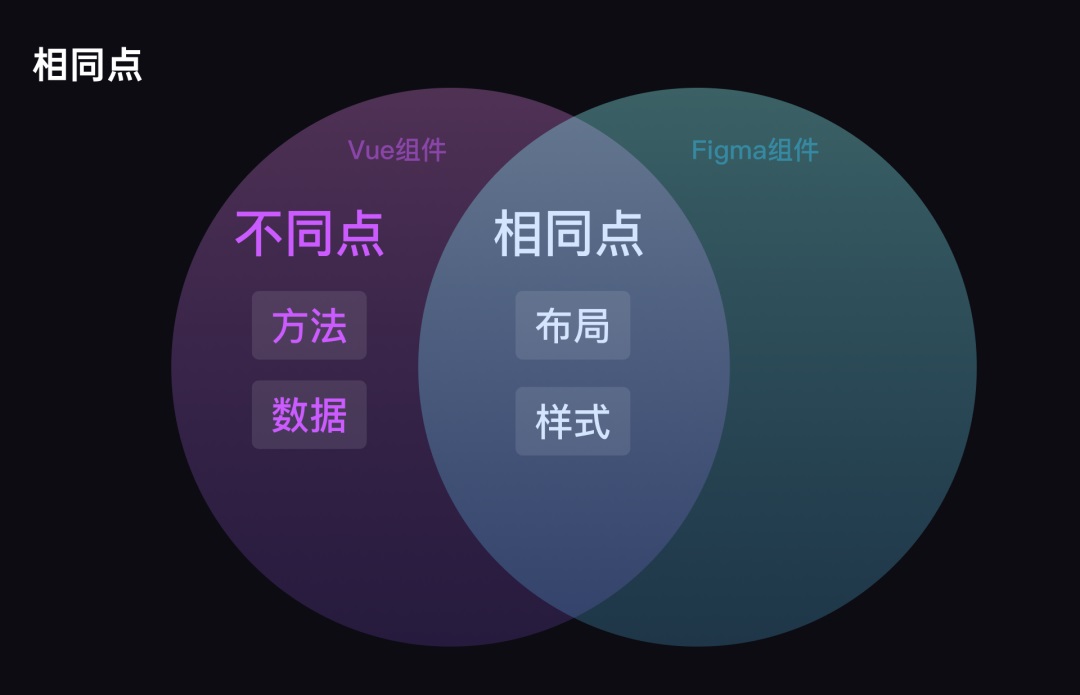
②相同点
Vue 中的组件和 Figma 中的组件都具备可重用性和组件化的特点,能够在不同的上下文中被重复使用。
③当前拉通的部分:
布局结构:部分布局结构可以在设计中体现,并在前端实现中对应相似的结构。
样式:设计系统中的颜色、字体、边距等可以与前端样式表中的样式进行对应和转化。
这部分内容,由于是静态资源,比较容易实现开发和设计的拉通,从告别手动标注后,zeplin、蓝湖、figma 都能实现查看开发元素的功能,能够准确的捕捉边距、间距、色值等内容。

④不同点
Vue 中的组件是前端开发中的一部分,额外包含了交互逻辑,而 Figma 中的组件是设计工具中的一部分,主要包含了设计元素和样式。
交互逻辑:Figma 中的交互设计无法直接转化为前端实现的交互逻辑,需要在前端开发中重新实现。
动态数据:Figma 中的静态设计数据无法直接映射到前端的动态数据,因此在前端开发中需要重新处理数据的加载和交互。
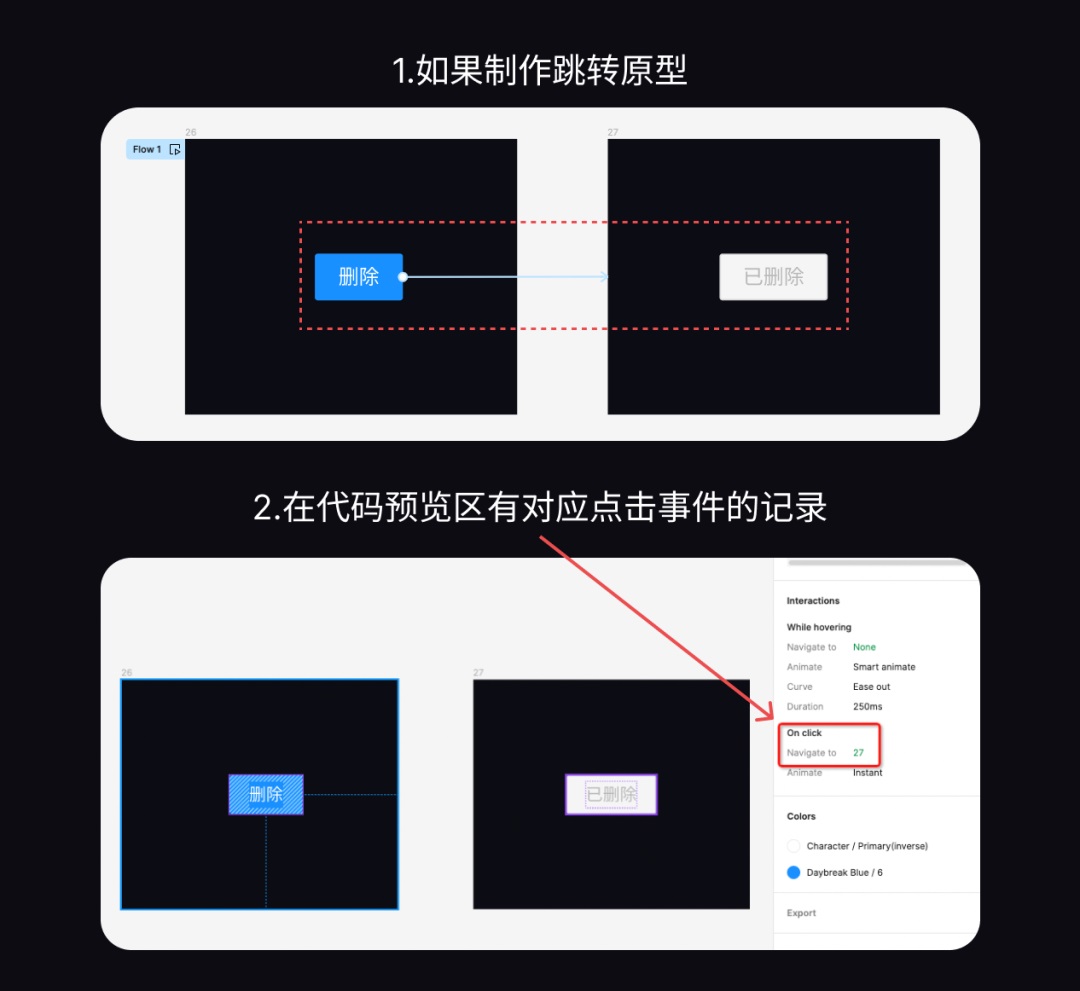
交互逻辑和动态数据,这部分内容是 Figma 组件暂时无法替代的,Figma 未来肯定也会往 Design To Code 继续深入,经过测试,在 figma 的原型制作一个点击后跳转的事件,那么在代码查看区,也能看到此点击事件被记录下来。

下方我们以弹窗举例:尝试说明两类组件在实际中,有哪些不同。

目前有许多低代码平台可以执行部分功能,比如将简单的事件绑定到按钮上。举例来说,开发人员通常会编写关闭弹窗的代码,而用户可以在低代码平台上将“取消”按钮与关闭弹窗的功能进行绑定。
都是建立在组件、事件都准备好的基础上,由用户牵线去配置,所以低代码平台,暂时也不适用于能够自动生成页面。
2. 未来趋势
最近在试用阿里的通义灵码,有一个功能是自然语言生成代码,通过自然语言描述你想要的功能,根据你的描述和上下文,直接生成代码。
那么,在这类功能的加持下,也不需要使用低代码平台固定的点击事件,结合独特的业务自定义的组件,是否能完成简单的前端页面部署?
以上述弹窗举例,是否可以先利用 AI 生成弹窗,再利用自然语言生成代码的功能,为按钮绑定事件,例如:“将取消按钮,绑定一个关闭弹窗事件,点击后关闭当前弹窗”,是否可以完成简单的全流程功能,由于用的组件、所以简单的界面不需要交互、UI。只需要测试和前端同学稍加把关,检查功能是否有 bug 即可,感兴趣的同学可以尝试。
这方面有经验或者想法的朋友,欢迎交流!

