一、引言
随着企业对于数字化转型的需求日益强烈,B 端产品的发展也在加速。而 B 端组件库,作为产品设计与开发的基础构建模块,其重要性不言而喻。在众多的组件中,“数据录入”、“反馈”和“导航”是三个关键的组成部分,它们在很大程度上决定了产品的用户体验和工作效率。本文将对这三个组件进行深入的研究,探索其最佳的设计与实施策略。

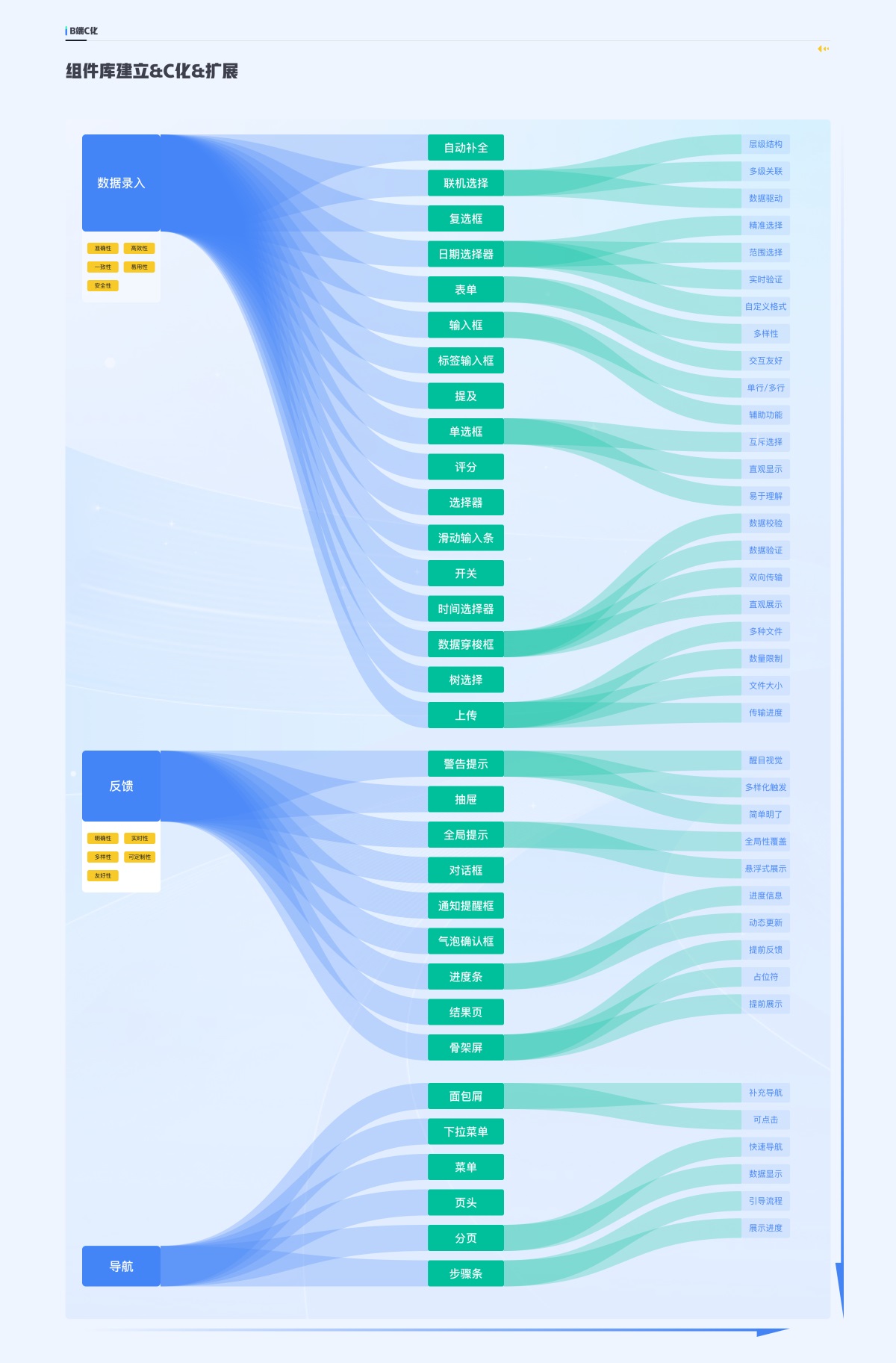
二、B 端组件库中的数据录入类组件应该如何搭建?如何进行多样化设计?
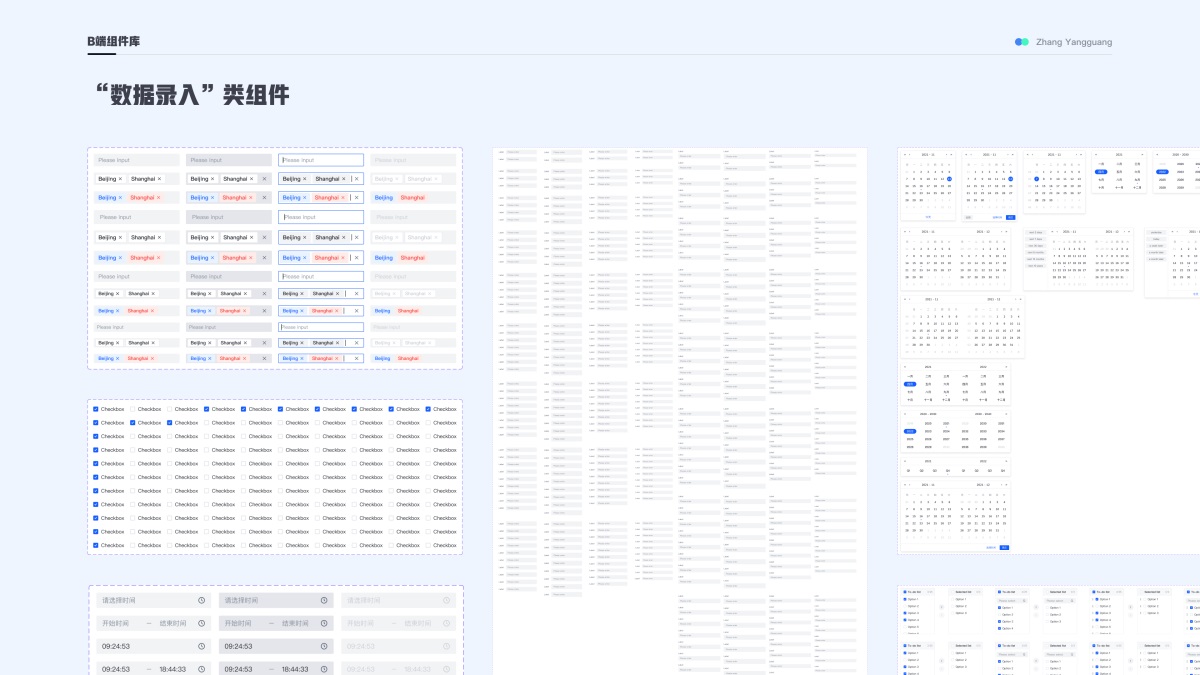
1. “数据录入”类组件搭建过程

①搭建步骤:
需求分析:首先明确数据录入的需求,包括需要录入的数据类型、数据量、频率等。
设计表单:根据需求设计合适的表单,包括输入项的类型(文本、数字、日期等)、布局、标签等。
添加验证:为了确保数据的准确性,需要为表单添加合适的验证规则,如必填项、格式验证等。
考虑用户体验:为了提高数据录入的效率,可以考虑添加一些方便用户的功能,如自动填充、批量导入等。
测试与迭代:完成设计后,进行用户测试,根据反馈进行必要的调整和优化。
②注意事项:
明确性:确保每个输入项的目的和要求都是清晰的,避免用户产生困惑或误解。
友好性:尽量简化录入流程,减少不必要的步骤和输入。提供友好的提示信息和反馈,帮助用户顺利完成录入。
响应速度:数据录入过程中,系统的响应速度也是一个重要的考虑因素。确保系统在处理大量数据或复杂操作时仍能保持流畅。
安全性:对于敏感数据的录入,需要确保系统的安全性,如使用加密技术、防止 SQL 注入等。
③常用场景:
用户注册:在注册新用户时,需要收集用户的基本信息,如姓名、邮箱、密码等。
商品管理:在电商或库存管理系统中,添加或编辑商品信息时需要进行数据录入。
订单处理:处理订单时,需要录入订单的相关信息,如客户信息、商品信息、支付方式等。
数据导入:对于一些已经存在的数据,提供批量导入的功能可以大大提高数据录入的效率。
报表生成:生成报表时,用户可能需要输入一些参数或筛选条件,这也涉及到数据录入的操作。
3. 如何进行多样化设计?

进一步提升 B 端组件库中“数据录入”类组件的设计和扩展能力:
增强交互与动效设计 使用明显的交互动效,如微动画、过渡效果等,提升用户输入时的体验。 设计清晰的输入状态,如聚焦、失焦、有效、无效等,使用户明确知道当前输入的状态。
提供多种输入格式和单位支持 允许用户选择不同的输入格式,如日期可以选择“年-月-日”或“月/日/年”等格式。 对于数字输入,提供多种单位支持,如百分比、货币、科学计数等。
设计可扩展的验证规则系统 提供内置的常见验证规则,如必填、长度限制、正则匹配等。 允许用户自定义验证规则,以满足特定的业务需求。
支持复杂数据结构输入 设计支持数组、对象等复杂数据结构的输入组件。 提供可视化编辑工具,方便用户直接编辑复杂数据结构。
优化键盘导航和快捷键支持 允许用户使用键盘快速导航和输入数据,如使用 Tab 键在字段间切换。 提供常用的快捷键支持,如 Ctrl+C/V 进行复制粘贴。
设计可配置的界面和布局 提供多种预设的界面风格和布局选项。 允许用户自定义界面元素和布局,以满足不同的视觉需求。
集成智能提示和自动补全功能 使用机器学习算法为用户提供输入建议,减少输入错误。 对于重复输入的数据,提供自动补全功能,提高输入效率。
支持多语言和本地化设置 为不同语言和文化背景的用户提供本地化支持。 允许用户自定义显示的语言和格式设置。
建立组件使用分析和反馈系统 收集并分析用户使用数据录入组件的数据,了解用户的真实需求和习惯。 建立用户反馈系统,及时收集和处理用户对组件的意见和建议。

三、反馈类组件应该如何搭建?有哪些注意事项?常用的场景有哪些?
在 B 端组件库中,反馈类组件是非常重要的一部分,它们用于在必要时向用户反馈操作结果,做到合理有效的信息传达。
1. 搭建反馈类组件
确定反馈类型:根据需要,确定要使用的反馈类型,如提示、警告、错误、成功等。
设计反馈样式:针对不同类型的反馈,设计相应的视觉样式,如颜色、图标、动画等。
编写组件代码:根据设计好的样式,编写反馈类组件的代码,包括 HTML 结构、CSS 样式和 JavaScript 交互逻辑。
测试与优化:对编写好的组件进行测试,确保其在不同浏览器和设备上都能正常工作,并根据测试结果进行优化。
2. 注意事项
反馈一致性:对于同一类型的消息反馈,使用同一类型的组件,以确保用户在不同场景下获得一致的体验。
符合场景:不同的场景使用不同的反馈组件,例如系统主动推送消息类型的使用通知提醒框。
描述精确:合理而精确的消息提示文案描述,可以帮助用户高效理解。
可关闭性:对于一些非关键性的反馈,提供用户手动关闭的选项,避免打扰用户。
适应性:确保反馈类组件在不同屏幕尺寸和分辨率下都能正常显示和工作。
3. 常用场景
告警提示:当某个页面需要向用户提供告警信息时,使用告警提示。通常告警提示在页面上不会自己消失,用户可以手动关闭。
全局提示:在当前页面以轻量级提示方式告知用户操作的结果,使用全局提示。通常提示框在页面顶部居中显示并且会自动消失,不打断用户的其他操作行为。
通知提醒框:一般在系统主动推动通知的情况下使用,如服务到期、服务告警等。
加载提示:常用于数据加载中提示、操作中提示,Loading 的文案可按照具体场景定义。
对话框:常用于比较强的二次确认弹框提示、或者展示一段比较长的消息。
四、导航类组件应该如何搭建?有哪些注意事项?常用的场景有哪些?
在 B 端组件库中,导航类组件的设计和实现对于用户体验和系统效率至关重要。
1. 搭建导航类组件
确定导航结构:根据系统的信息架构和用户需求,确定导航的结构,如全局导航、局部导航、面包屑导航等。
设计导航样式:针对不同类型的导航,设计相应的视觉样式,如颜色、字体、图标等。
编写组件代码:根据设计好的样式和结构,编写导航类组件的代码,包括 HTML 结构、CSS 样式和 JavaScript 交互逻辑。
测试与优化:对编写好的组件进行测试,确保其在不同浏览器和设备上都能正常工作,并根据测试结果进行优化。
2. 注意事项
清晰的信息架构:确保导航的结构能够清晰地反映系统的信息架构,使用户能够快速找到所需的信息。
易于理解:导航的标签和名称应使用用户熟悉的术语,避免使用过于专业的术语或缩写。
可扩展性:考虑到系统未来的发展,导航结构应具备一定的可扩展性,以便添加新的功能或模块。
响应式设计:确保导航在不同屏幕尺寸和分辨率下都能正常显示和工作,提供良好的用户体验。
遵循设计规范:参考行业通用的设计规范和最佳实践,确保导航的设计符合用户的期望和习惯。
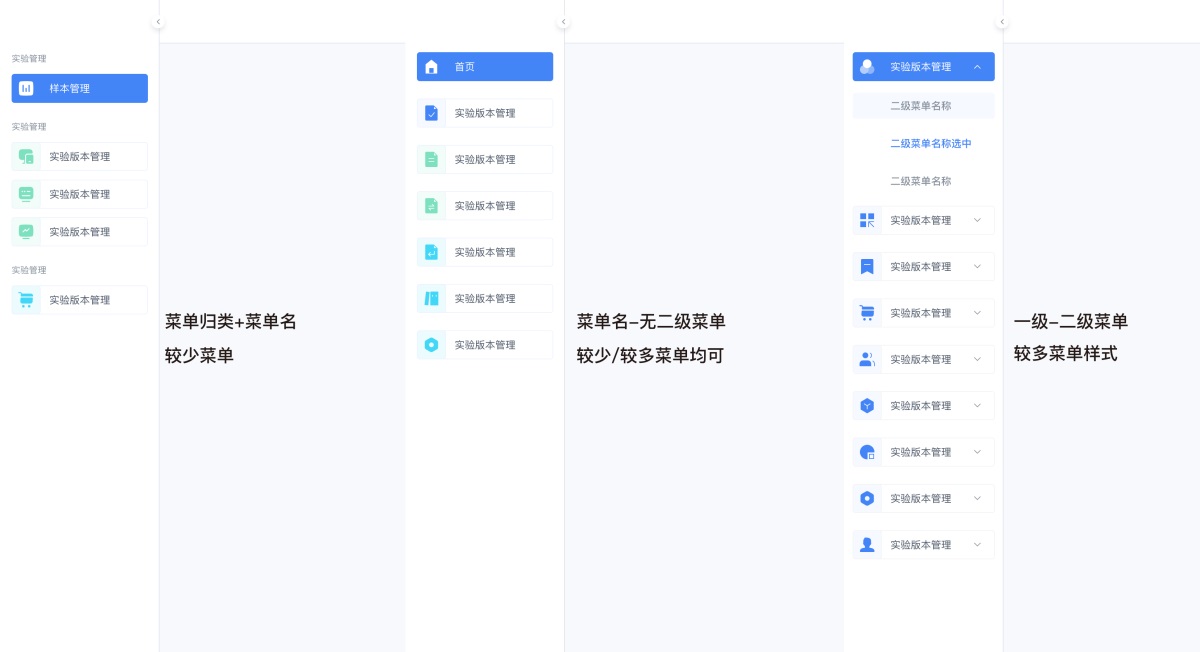
3. 常用场景
全局导航:适用于整个系统的主导航,通常位于页面的顶部或侧边,提供对主要功能和模块的快速访问。
局部导航:适用于特定页面或功能的子导航,帮助用户在该页面或功能内快速找到所需的信息。
面包屑导航:显示用户当前所在的位置,以及从首页到当前页面的路径,方便用户了解自己的位置和返回上一级页面。
下拉菜单:当导航项较多时,可以使用下拉菜单进行收纳,节省页面空间并提高用户体验。
标签页导航:适用于需要同时展示多个内容或功能的场景,用户可以在不同的标签页之间切换以查看或操作不同的内容。
举例说明:公司内部不同系统,可采用的不同种类菜单导航,均可以设计先行。后续使用可进行调整

五、如何对“数据录入”、“反馈”、“导航”进行 C 化设计?
对于数据录入,关键在于简化用户的输入过程,同时提供清晰直观的界面。
例如,可以通过减少不必要的表单字段来简化录入流程,使用智能填充来加速输入过程,并通过即时验证和友好的错误提示来减少用户的输入错误。此外,考虑到移动设备用户的增长,优化表单的移动端设计,确保在小屏幕上也能轻松输入,是至关重要的。这可能意味着增加触摸友好的元素,如更大的点击区域和适应屏幕大小的布局。
在反馈方面,提供即时、直观且情感化的反馈对于增强用户体验至关重要。这包括在用户完成任务或遇到错误时提供明确的视觉和文字提示。
例如,操作成功时可以显示绿色的勾号图标和正面的消息,而错误则可以用红色的叹号和说明性的错误消息来提示。增加动态反馈,如加载动画,也可以提高用户体验,减少等待时的焦虑感。此外,提供易于访问的帮助和支持选项,例如在线聊天或用户论坛,可以帮助用户在遇到问题时快速找到解决方案。
对于导航,设计的重点是确保用户能够直观地理解如何在应用或网站中移动。
这涉及到创建清晰、一致的导航结构,突出显示主要功能,并使用易于理解的图标和标签。在移动设备上,这可能意味着采用汉堡菜单或底部导航条来节省空间。同时,考虑到个性化的重要性,可以提供自定义选项,让用户根据自己的偏好调整导航界面。 综上所述,C 化设计强调的是提高易用性和用户体验,使得 B 端产品在保持专业性和功能性的同时,更贴近最终消费者的使用习惯。
图文来源于网络,侵删。