一、banner 的作用
Banner 在运营工作中具有吸引注意力、提高转化率、传达信息、增强品牌形象、引导用户行为和营造活动氛围等多种作用。因此,在运营工作中,需要根据具体的需求和目标,精心设计并合理运用 Banner,以实现更好的运营效果。

二、banner 的常见类型
在 banner 设计中,我们常见的几种设计类型,大致分为照片类、文字类、插画类、综合类四种设计类型。
1. 照片类
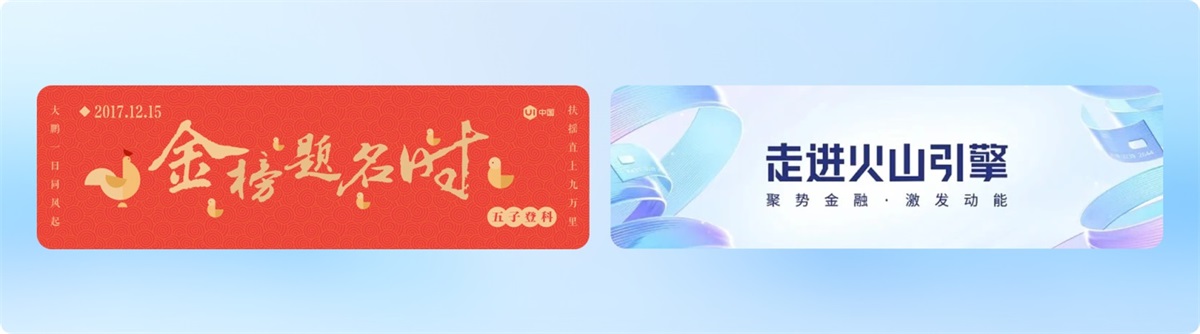
照片类 banner 以照片为主题,照片具有直观性和视觉冲击力强的特点,能够迅速吸引人们的注意力,增强视觉效果。可以直观地表达产品的特点和卖点,使得信息传达更加简洁明了。具有记忆性和识别性,能够让人们快速地回忆起品牌或产品,增强品牌形象和知名度。可以结合不同的创意元素和设计手法,如手绘、摄影、合成等,营造出独特的视觉效果和品牌形象,提升宣传品质。

 2. 文字类
2. 文字类
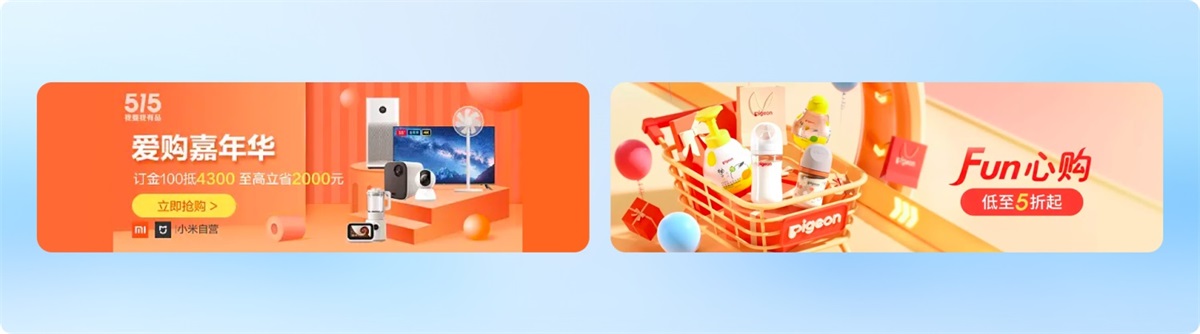
文字型 Banner 以文字为主要元素,能够直接传达信息,清晰地表达广告的主题和内容。不需要过多的视觉转换,用户可以快速地理解广告内容,提高广告的接受度。可以通过运用各种文字技巧,如标题、内容、标语等,吸引用户的注意力,激发他们的兴趣和好奇心。可以针对不同的受众群体,通过文字的精准表达,达到精准传播的效果。文字型 Banner 的内容易于复制和分享,可以通过社交媒体等渠道进行传播,扩大广告的覆盖面。


3. 插画类
插画类型 Banner 以插画为主要元素,具有强烈的视觉冲击力和艺术感,能够吸引用户的注意力并留下深刻的印象。可以结合各种创意元素和设计手法,如手绘、矢量图形、水彩等,营造出独特的视觉效果和品牌形象,提升宣传品质。插画类型 Banner 的插画具有记忆性和识别性,能够让人们快速地回忆起品牌或产品,增强品牌形象和知名度。可以适应不同的宣传渠道和媒体,如网页、社交媒体、户外广告等,使得宣传效果更加广泛和有效。


4. 综合类
综合型 Banner 综合运用文字、图像、视频等多种元素,结合产品特点和宣传目的,营造出独特的视觉效果和品牌形象。可以通过创意性的设计和排版,将各种元素巧妙地融合在一起,形成独特的视觉效果,吸引用户的注意力。可以通过精准的文字和图像传达产品或服务的特点和卖点,使得信息传达更加精准和有效。以包含交互元素,如按钮、链接等,使用户能够与广告进行互动,增强用户体验和参与度。


三、banner 的常见布局
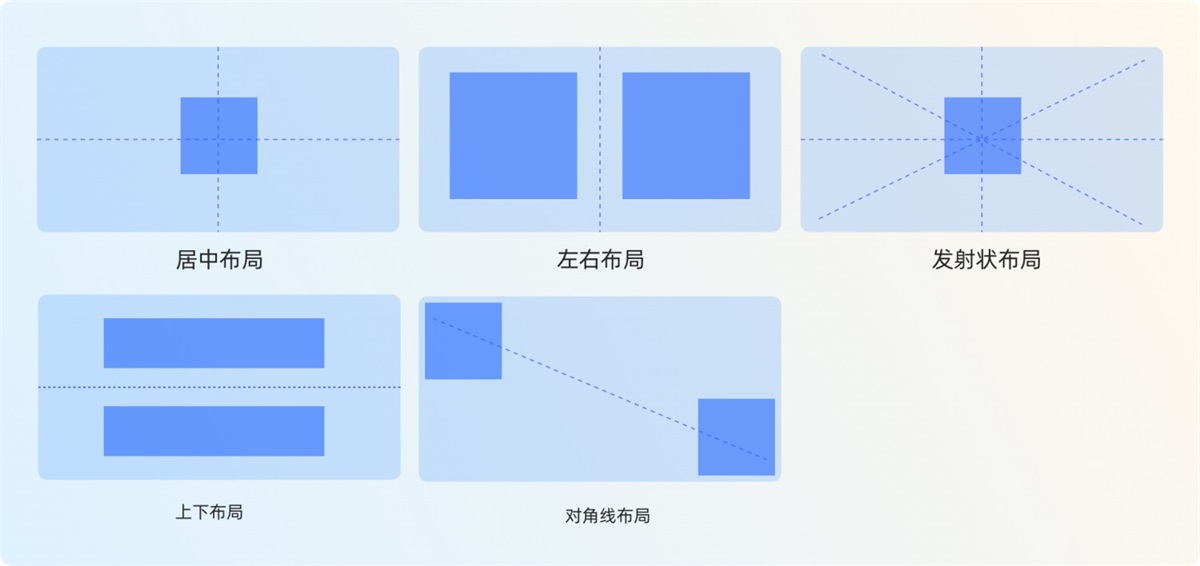
在 banner 设计中,我们常见的几种设计布局分为居中布局、左右布局、上下布局、发射状布局、对角线布局五种常见布局。

1. 居中布局
居中构图是一种将主体文案放在画面的正中心进行构图的方法。这种构图方式能够突出主体,使画面容易取得左右平衡的效果。居中构图的特点在于能够将画面的各个元素有机地组织起来,形成一个有机的整体,使画面具有强烈的视觉冲击力和平衡感。同时,居中构图还能够强调画面的主体元素,突出主题和重点,提高视觉冲击力和艺术感。

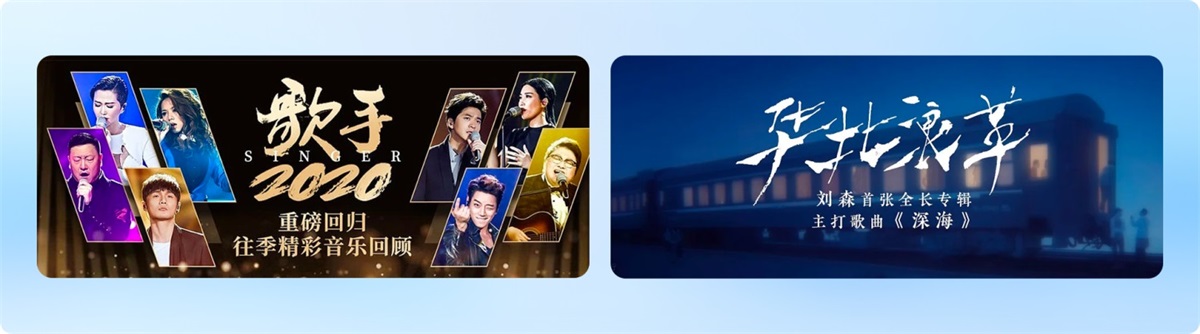
2. 左右布局
简单理解就是将 banner 文案主题排版在画面的左边或右边,这里的左右不仅仅指的是居中左右,也可以是左上或者右上。其余的空间可以摆放商品、模特、点缀等元素。对于横版海报来说,左右对齐是将背景元素和文字放置在相对的区域,从而达到一个画面的平衡,这是常见的横版排版方式。这种构图形式最常见,容错率也比较高。可以根据版面内容的信息量划分画面的空间,常用的版面分割比例有:1:1、1:1.618、1:1.414、1:2、1:3 等。


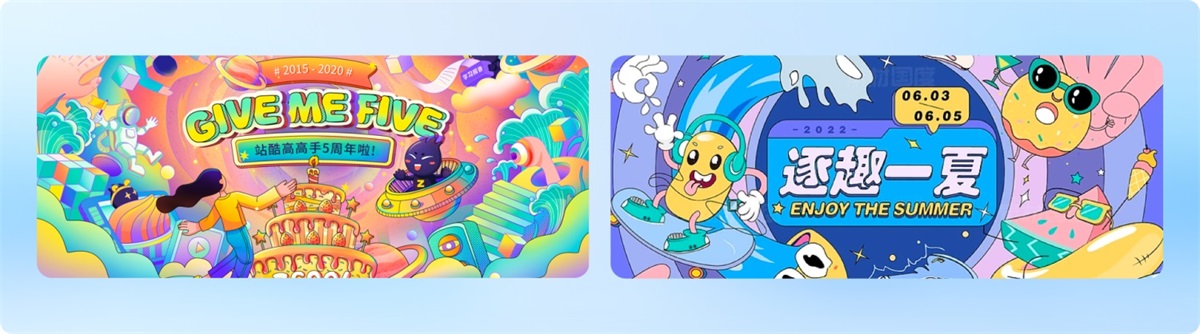
3. 环绕式布局
环绕式布局能够有效地吸引读者的注意力,因为它通过向四周扩散的方式,引导读者的视线,从而强调重点信息。相关元素围绕文字形成环绕效果,有效的强调文字,但在单一的文字排版会造成视觉中心留白空间过大,画面太空,这时的文字设计就需要更大更加突出,字间距相对拉小。设计上装饰性会更多一些将文字设计更加偏向图形化。


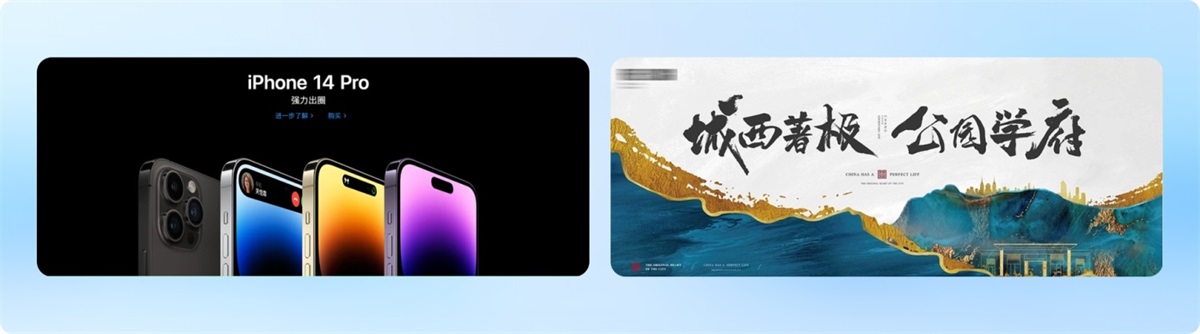
4. 上下布局
上下布局通过将信息按照重要程度进行排列,能够更好地展示出信息的层次感和主次关系。通常会把重要的信息放在顶部,次要的信息放在底部,从而使得整个 banner 的信息展示更加有逻辑性和条理性。通过将图片和文字进行合理的排版和搭配,可以创造出强烈的视觉冲击力,从而更好地吸引消费者的眼球。上下布局比较适合在长页面上进行展示,因为这种布局方式可以更好地利用页面空间,使得整个页面的信息展示更加流畅和连贯。


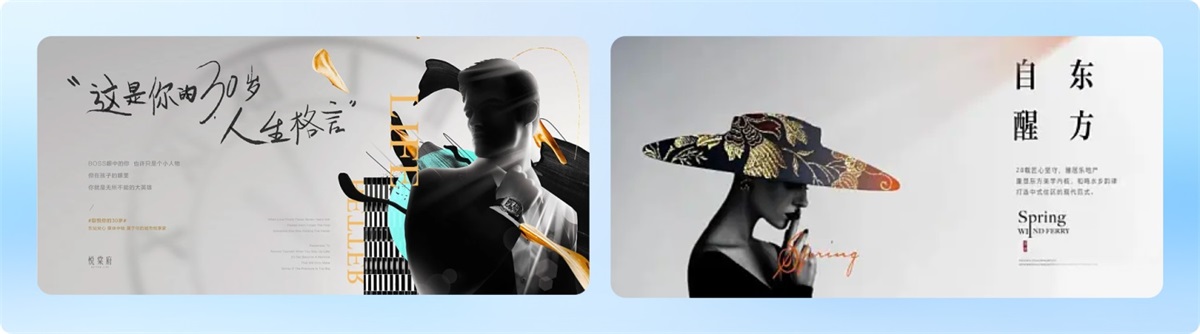
5. 对角线布局
"对角线布局"是一种在 Banner 设计中打破常规的布局方式,其特点是将文案和图形等元素放置在对角线上,以形成视觉上的冲击力和平衡感。对角线布局改变了常规的横竖排版方式,能够吸引读者的注意力,增强画面的新颖感和创意性。通过在两个对角线上放置相应的元素,可以保持画面的平衡感和稳定性,避免过于倾斜或偏重。对角线布局可以将重点信息放在画面的对角线上,通过位置的特殊处理,突出信息的传达效果,增强记忆度。可以有效地利用画面的空间,将元素放置在对角线上,增强画面的空间感和立体感。


四、banner 设计的四大要素
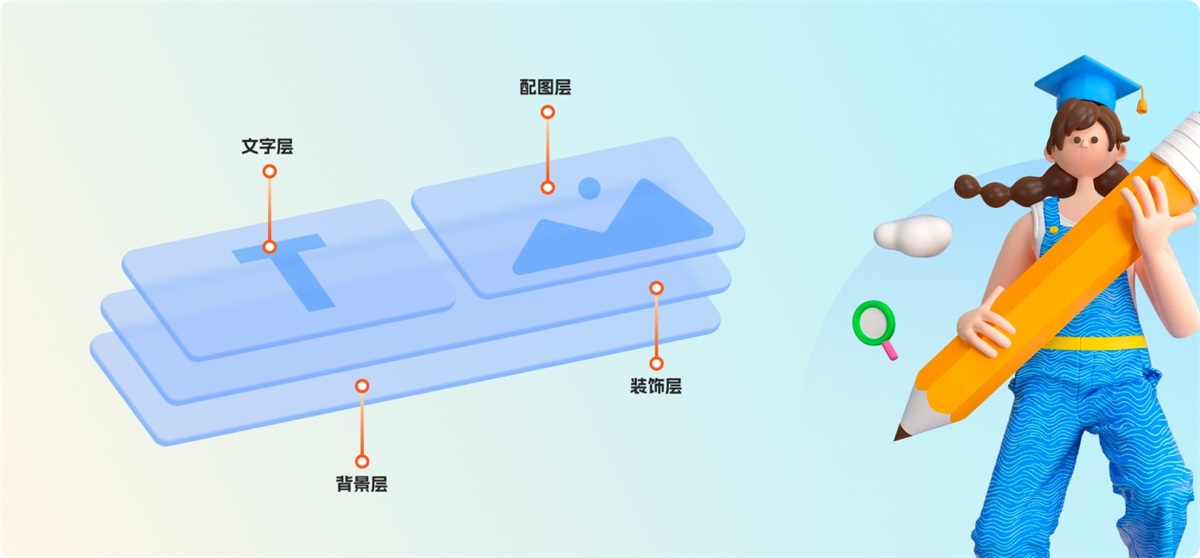
首先我们将一个一个运营 banner 按照组件层级进行拆分。分为:文字层、配图层、装饰层、背景层。
文字层:文字是 banner 中必不可少的元素,包括标题、副标题、标语等,用于传达 banner 的主题和信息。
配图层:配图是 banner 核心部分,通常包括产品、品牌、人物等图像,以及与之相关的文字内容。
装饰层:装饰元素可以增强 banner 的美感和吸引力,通常包括图形、线条、颜色等。
背景层:背景是 banner 的基础,可以选择不同的颜色、图片或纹理作为背景,以衬托出整个 banner 的主题和风格。

1. 文字层
在 banner 设计中,文字层是核心内容展示,以展示主要文字信息为主。通常包括标题、副标题、标语等元素。文字层的作用是传达信息,帮助用户快速了解 banner 的主题和内容。在文字层的排版设计中,需要注意以下几点:
字体选择:根据 banner 的主题和风格选择合适的字体,通常情况下,简洁、清晰的字体更具有可读性和辨识度。
文字排版:文字排版要合理,要注意字体大小、行距、对齐方式等,使得文字更加易读易懂。
文字内容:文字内容要简洁明了,突出重点,避免过多的文字堆砌和重复,以免让用户感到混乱和困惑。
文字与背景的对比:文字与背景的对比要强烈,以提高文字的辨识度和可读性。通常情况下,深色背景上使用浅色字体,浅色背景上使用深色字体。
文字装饰:为了提高文字的吸引力和视觉效果,可以使用一些文字装饰技巧,如加粗、斜体、下划线等。
在 banner 设计中,大标题通常会采用较大的字体和粗笔画,以吸引用户的注意力。为了不与大标题抢风头,小标题则会相应地变细变小,并且颜色选择也会更加弱化。字体越大,其在画面中的占比就越大,用户在看到画面时就会直接被大文案所吸引。同样地,字重越大(即字体越粗、颜色比例越重),也会增加对用户的吸引力。相反,如果字号过小、字重过轻,就很难被用户注意到。因此,在 banner 设计中,需要根据要传达的信息和设计风格,恰当地选择字体大小、粗细和颜色,以引导用户的视线,并突出最重要的信息。

在我们设计 banner 的时候,一定要突出我们的文字信息,避免过多的元素干扰。如下图所示,左图文字信息过于分散且没有主次之分,除了一个 90%可以看到外,别的文字信息都看起来很吃力,无法正确让用户了解到我们的 banner 传递的活动信息。右图层次分明,主层级明显,用户第一眼就可以识别图片所传达的信息内容。

字体的选择上也是衡量当前产品用户定位的标准,首先文字结构不能太过于复杂,再者就是符合产品的定位。比如教育类 banner 在字体的选择上需要字形简单而且饱满有趣,所以一些艺术手写可爱字体比较适合。
例如:站酷锐锐体、站酷彤彤体、沐瑶软笔手写体、站酷快乐体、郑庆科黄油体、站酷小薇 LOGO 体等。

在人物 banner 或者知识分享和知识付费的场景中,为了体现高端,文字应该简洁明了,不要过于花哨或随意。一些简单的衬线字体或黑体字形可以很好地满足这个需求。这些字体具有简洁、清晰的特点,能够有效地传达信息,同时又不会过于张扬或喧宾夺主。
例如:汉仪瑞意宋、方正清刻本悦宋、方正兰亭、造字工房朗宋、造字工房黄金时代体、造字工房尚雅体。思源黑、思源宋、站酷文艺体、方正书宋简体。
 2. 配图层
2. 配图层
在 banner 设计中,配图层是吸引用户注意力和提高视觉效果的重要因素之一。配图层通常包括产品图片、背景图片、图标等,需要根据 banner 的主题和风格进行选择和设计。在配图层的设计中,需要注意以下几点:
图片质量:选择的图片要清晰、高质量,以提高整体的视觉效果。
图片比例:图片的比例要合理,避免过大或过小,影响整体的视觉效果。
图片风格:选择的图片要与 banner 的主题和风格相符合,以营造出整体的视觉效果。
图片排版:图片的排版要合理,避免过多的图片堆砌和重复,以免让用户感到混乱和困惑。
图片与文字的配合:图片与文字的配合要协调,避免出现文字与图片的冲突和不和谐的情况。
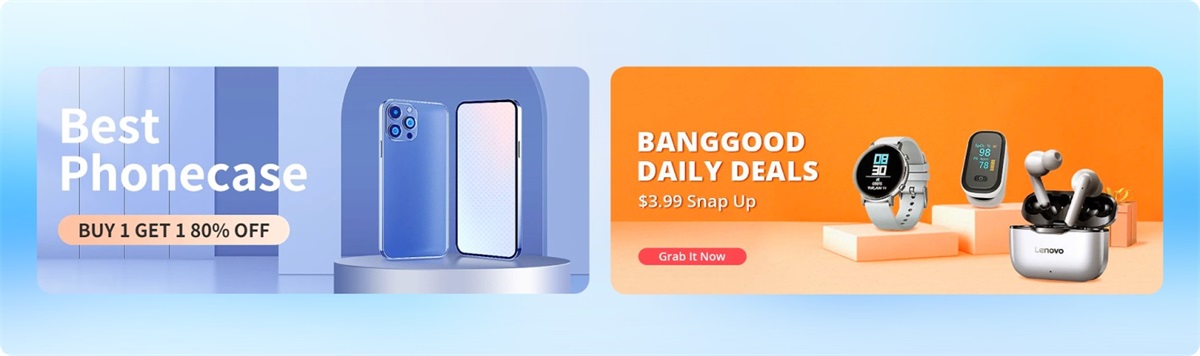
在我们设计 banner 的时候,图片的传达信息一定要清晰明确,如果将精准传达信息的图片放在画面中,无论是否有文案,用户的直觉思维所想到的内容都会非常接近。
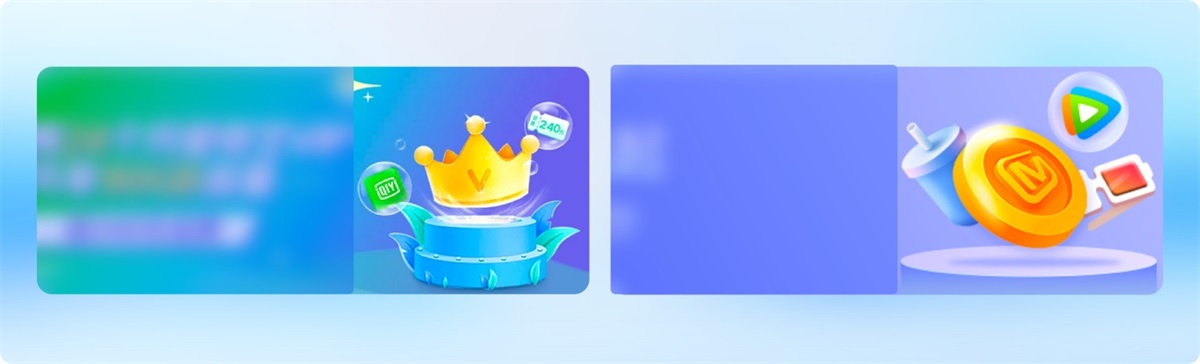
如下面两张图片,哪怕去掉了文字,我们也可以联想两家视频播放平台会员卡、促销、打折这些信息。这就是图片给我们带来的最直观的信息呈现方式。

但当我们的 banner 出现配图与文案不契合的情况下,如果没有文案,我们没有办法准确的了解信息内容。整个 banner 不管从氛围还是传达信息的功能都会弱化很多。
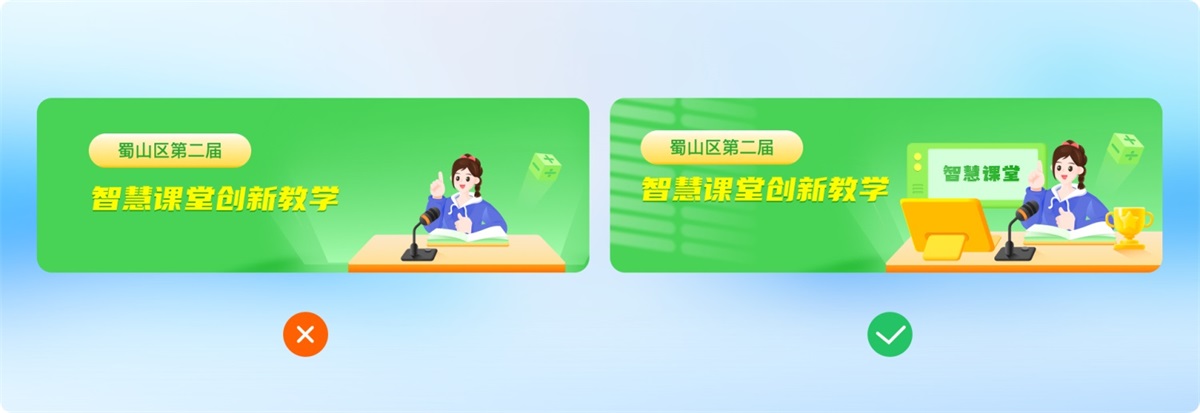
例如下图汉字书写大赛,左图的配图是科技风的建模图片,如果去掉文字,我们完全无法获知这与汉字书写有任何关系,相反右图的配图我们就很容易获取到正确的信息传递。

在我们设计的时候注意主体物要突出饱满,适当的增加画面的元素。主题太小或者太少,会使会面变得很空。


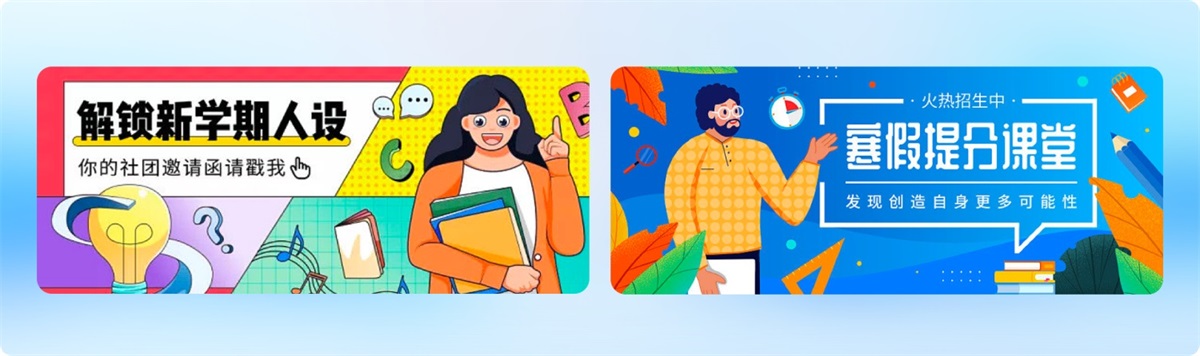
3. 装饰层
在 banner 设计中,装饰层是一种能够丰富视觉效果、提高吸引力和品牌形象的重要因素。装饰层可以包括各种图形、线条、颜色等元素,用于增强 banner 的美感和吸引力。装饰层的设计需要注意以下几点:
保持简洁:装饰层的设计不能过于复杂或花哨,以免喧宾夺主,影响主要内容的传达。
与主题和风格相符:装饰层的设计需要与整个 banner 的主题和风格相符,不能与主题相悖,影响整体视觉效果。
运用对比和协调:在装饰层的设计中,可以运用对比和协调的技巧,以增强 banner 的视觉冲击力和品牌形象。例如,可以使用与背景色对比强烈的颜色,或者使用与主题相符的纹理和图形等。
避免使用过于夸张的元素:在装饰层的设计中,避免使用过于夸张的元素,如过于复杂的图形、刺眼的颜色等,以免影响用户的阅读体验和品牌形象。
注意细节处理:在装饰层的设计中,需要注意细节处理,如线条的粗细、圆角的大小、图形的平滑度等,以保证整体视觉效果的协调性和美观性。
装饰层的核心是突出主体物,过于复杂或花哨的装饰往往起到适得其反的作用,例如下面左图则过度添加元素导致过度设计,从而干扰用户对运营活动的理解和其表意性。右图为了让画面更加丰富,设计师添加一些辅助元素或图形使整个 banner 饱满的同时主体更加突出。

然而装饰元素简单不等于装元素粗糙,例如下面左图装饰虽然简单,但是过于粗糙,使整个 banner 变得廉价感满满,传宣作用大打折扣。右图则使用了更为细致的装饰元素,更有利于增强品牌形象。

下面说一下我们设计中常用到的几种装饰类型。
1. 简单的几何形状
有时候,为了使传达的主题更加明确,简洁化的设计是必要的。在这种情境下,使用简单的圆形、方形、波浪曲线等图形元素可以帮助设计更加简洁、明了。这种设计方法也符合“少即是多”的理念,通过精简的图形元素来突出主题,提高用户的理解和关注度。在知识付费和学习类设计中,这种简洁的设计方法可以帮助用户更好地聚焦于内容本身,提高学习效果和知识传递的效率。

2. 不规则流体
在促销类电商中,为了营造促销氛围、激发购买欲望,通常会使用多色彩的不规则流体来传达降价、折扣、满减、超值、限时等促销信息。这些不规则的流体通常会围绕在主体物周围,以突出主体元素。通过这种方式,可以有效地吸引用户的注意力,并引导他们关注促销活动中的重点信息。同时,这种设计方式还可以增强页面的视觉冲击力和动态感,使整个页面看起来更加生动和有吸引力。

3. 立体几何
为了让设计风格显得高质感和精简,需要注重细节和品质。高品质的设计通常会使用相对规整的图形和形状,避免过于随意和繁琐的设计元素。多使用方块形状和立体几何形状可以增强设计的整体感和现代感,同时也可以更好地突出主题和内容。在设计过程中,要注意图形的比例、线条的流畅性和色彩的搭配,以营造出高质感和精简的设计风格。

4. 线框
人们往往会不自觉地关注被框起来的内容,因为这会引导视觉焦点。如果要营造更为严肃的气氛,可以使用封闭的线框来包围内容。而如果想要营造更为轻松和时尚的氛围,可以打破部分线框,添加一些跨越线框的装饰,以增加透气感和视觉上的趣味性。

4. 背景层
在 banner 设计中,背景层是整个画面最底层的部分,是衬托主体元素的重要因素。背景层的设计需要注意以下几点:
背景风格一致性:背景层的设计需要与整个 banner 的风格一致,如果背景与图形元素风格不一致或没有处理好,二者就会显得不融合,会使画面看起来非常有“山寨感”。
背景作用:背景层的作用是衬托文字层和主体元素,背景切不可喧宾夺主,弱化了文字信息或者主体元素。
背景颜色选择:在选择背景颜色时,建议使用与主要内容相关的颜色,或者使用渐变色、纹理等来增强视觉效果。同时,背景颜色也需要与主要内容形成对比,以提高文字的可读性和识别度。
背景图片运用:在背景层的设计中,可以运用真实的图片或抽象的图形元素,以增强视觉效果和传达信息的效果。例如,可以使用渐变背景、插画场景、放射性背景等。
在背景的制作上,我们要严格按照行业属性来制作。在挑选颜色时,我们会首先考虑教育行业的通用色调,这样可以保持整体设计的专业性和一致性。接着,我们会选择那些在画面中引人注目的亮色调,它们能够突出核心信息,抓住用户的注意力。最后,我们会根据文案的内容和情感表达,选取最能呼应这些情感的颜色,以增强设计的吸引力和情感共鸣。
例如在教育行业 banner 设计时,通常使用明亮、清新的颜色,如黄色、绿色、蓝色等,以突出品牌或课程的创新、活力和学术水平。这些颜色不仅能够吸引用户的注意力,还能够传递出积极、向上的情绪。教育类 banner 通常会强调品牌色,通过使用品牌标志性的颜色来强化品牌形象。例如,一些知名的教育机构可能会有特定的标志性颜色

金融类 banner 不仅需要传递出积极的情绪,还需要表达出与金融相关的情感。例如,深蓝色通常被视为代表稳健、可靠和信任的颜色,适合用于银行、保险和证券类产品的 banner 设计;金色和黄色则通常被视为代表财富、成功和机遇的颜色,适合用于理财、投资和金融衍生品类的 banner 设计。

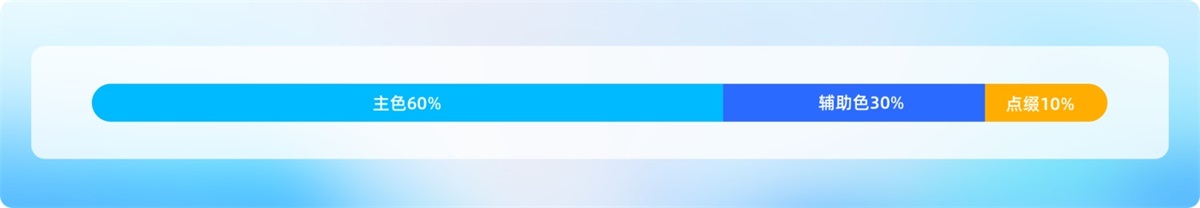
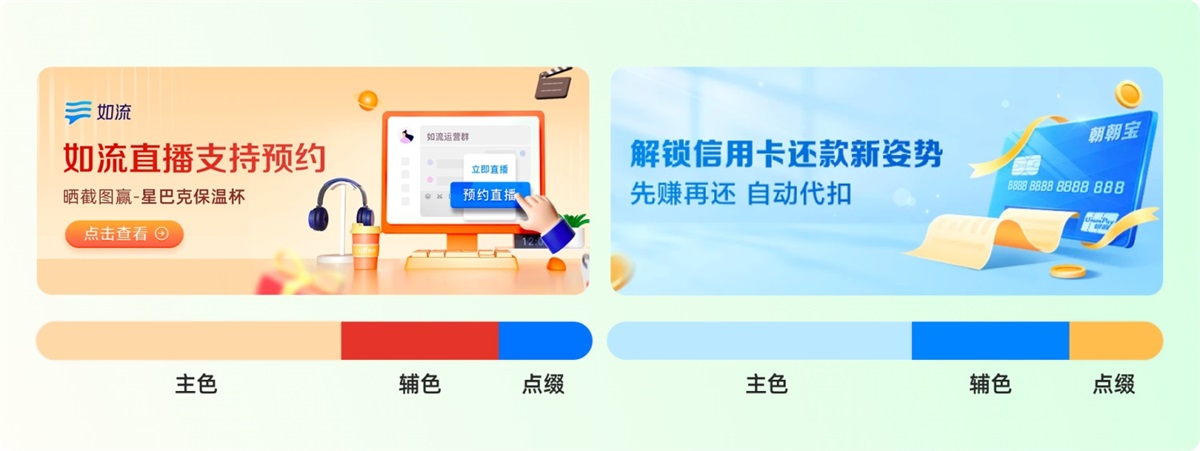
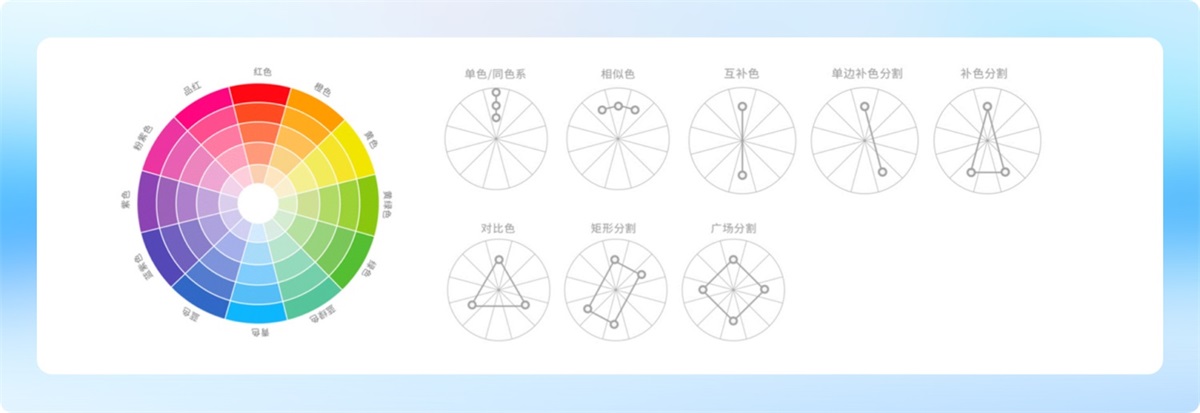
在 banner 设计中,配色比例是一个重要的考虑因素。根据业界的研究,当色彩搭配比例为 6:3:1 时,是最和谐美观的。这个比例指的是主色、辅助色、点缀色=6:3:1。


在配色方案中,我们常常使用同色系、相似色、互补色和对比色进行搭配。其中,互补色搭配是一种特别重要的配色方式。然而,在互补色搭配中,为了达到更为柔和的视觉效果,我们可以采用补色分割和单边补色分割的配色方式。
补色分割是将互补色的两个相邻颜色进行分割,以形成更为柔和的对比效果。这种配色方式能够保持互补色的鲜明对比,同时又能够提高颜色的融入度,使其看起来更加和谐。
单边补色分割则是在互补色的基础上,仅选择其中一种颜色与另一种颜色进行搭配。这种配色方式可以突出两种颜色的特点,同时降低对比度,使配色看起来更加柔和。


五、案例思考
1. 需求分析
在与客户对接需求的时候,我们经常会遇到很含糊的的需求,比如高大上、有逼格这种非常概念的需求。如果在没有了解清楚具体需求的情况下开工,很有可能交付的时候完全没有 get 到客户的点,造成反工,增加工作量。
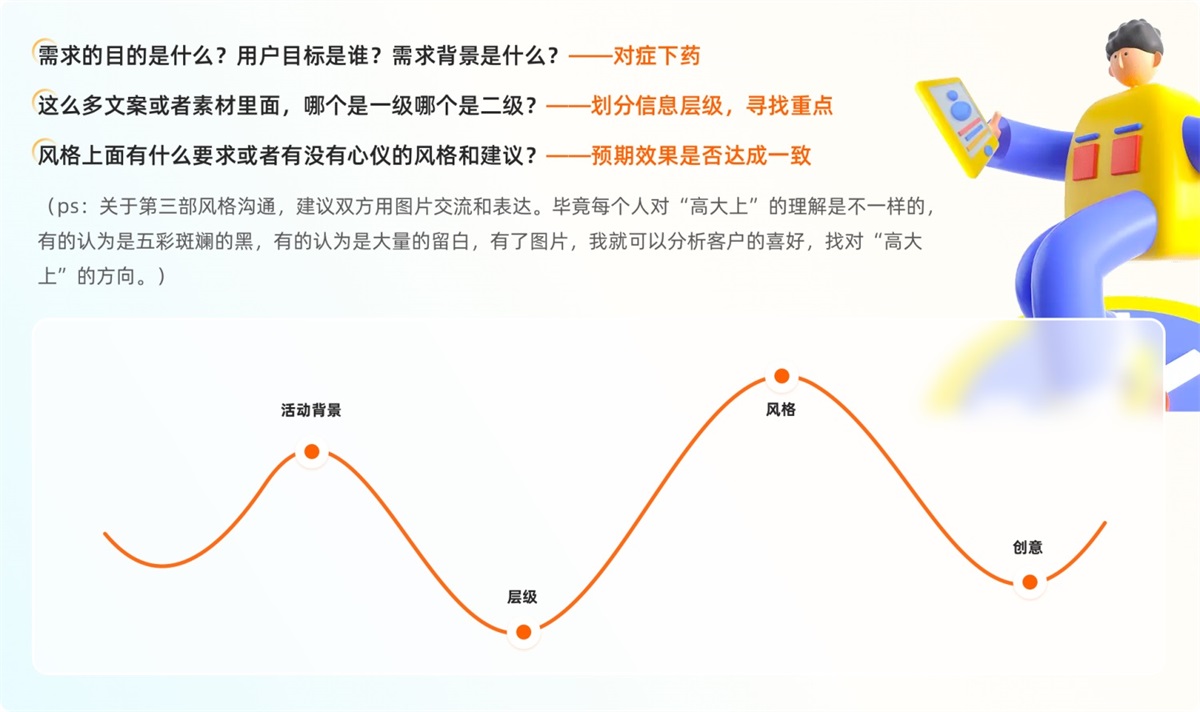
当我们接到需求的时候,第一步不要着急马上开工,先要找对需求的方向,才能提高工作效率,避免重复改稿,与需求方沟通的时候需要主要以下几个方面:

2. 头脑风暴
在 banner 设计过程中,头脑风暴是一种非常有用的方法,可以帮助设计师们激发灵感、产生创意并最终创造出吸引人的 banner。以下是一些关于如何进行 banner 头脑风暴的建议:
确定主题和目标:在开始头脑风暴之前,需要明确 banner 的主题和目标,以便参与者能够聚焦于讨论的问题和方向。
收集素材和参考:在进行头脑风暴之前,收集一些与主题相关的素材和参考,以便参与者能够更好地理解主题和激发灵感。
自由畅谈:在头脑风暴过程中,鼓励参与者自由畅谈,不要限制任何想法或评论。可以引导参与者从不同角度思考问题,并尝试提出一些创新的解决方案。
记录想法和创意:将所有想法和创意记录下来,包括文字、图形、颜色等元素。这些记录可以作为后续设计和制作的基础。
筛选和优化:在记录下所有想法和创意之后,进行筛选和优化,找出最有潜力和可行性的方案。可以进一步改进和细化方案,以提高其吸引力和可执行性。
得出结论:在讨论的基础上,得出一些具体的结论或提出一些可行的建议。如果没有明确的结论,也可以确定下一步的行动计划或研究方向。
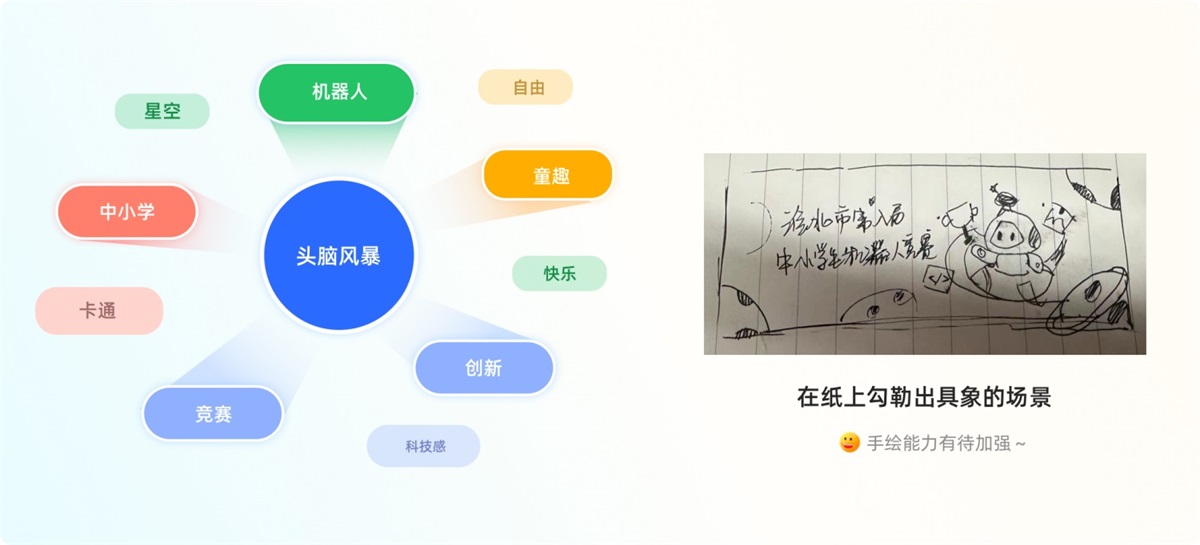
我们以“淮北市中小学生机器人竞赛”为例,根据文案提取关键词,然后将其具像化,在纸上手绘出场景草图。

3. 定布局
我们采用左右排版的方式,将文案进行主次分层,主标题为“中小学生机器人竞赛”,副标题为“淮北市中小学”。根据布局方式,确保信息层级关系,格局 Z 型视觉模型引导控制用户视觉动线。

4. 制作步骤
根据 banner 四大要素进行绘制,第一步定背景,框定 banner 整体风格以及氛围。第二步进行文字排版,将文案信息进行层级划分。第三部根据我们的头脑风暴以及草图进行主体的绘制。第四部增加画面的点缀元素,使整个画面更加丰富有层次。最后一步对页面进行最后的细节优化,一个教育类 banner 就制作完成啦。

写在最后
设计的价值并非绝对的好与坏,而是取决于它是否能够满足用户的需求并符合用户体验的习惯。一个优秀的设计不仅仅是追求视觉效果,更要以解决问题为根本目的。如果设计不能解决用户的问题或满足他们的需求,那么再华丽的外表也是空洞的。因此,设计师在创作过程中,应始终关注用户的需求和体验,以便创造出真正有价值的设计,希望这篇文章对你有用。
图文来源于网络,侵删。

