一、前言
1. 阅读之前
① 阅读提醒:
文章上篇约 10300 字,阅读时长约 20 分钟。全文主要分享本人对当下主流可视化大屏搭建工具的调研分析,浅谈对可视化行业的探索思考。由于篇幅有限,阅读体验更佳,故分为上下两篇,上篇简述可视化行业的市场分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的结构层、框架层和表现层。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
文中的拆解分析部分,多款工具可能存在较多重复观点,由于篇幅有限,故不再赘述。
② 适合读者
B 端 UI 设计师、产品经理,可视化行业相关从业者及爱好者。
2. 调研背景
桌面研究、问卷调查
3. 分享目的
首先,本次分享仅作为个人学习交流,文章观点仅代表个人。
目前比较少有可视化工具的产品分析,本次通过调研,希望了解更多可视化大屏工具的背景、知识,也希望能通过文章的形式,达成两个分享目的:
提升自身的复盘总结能力,鼓励将知识沉淀后输出分享;
借此机会与更多行业相关者分享交流学习。
4. 术语说明
① 数据可视化
关于数据视觉表现形式的科学技术研究。
② 数据可视化平合
它是大数据内在价值的最终呈现手殷,它利用各类图表、趋势图、视觉效果对数据进行分析并展现,帮助用户发现内在规律、发掘深度规律、指导经营决策。
③ 大屏搭建工具
利用简单拖拉拽、低代码开发等方式,帮助非专业工程师快速实现炫酷大屏的数据可视化大屏效果的互联网工具类产品。业务场景主要有行业可视化、智能终端、模拟演示、数据统计分析。
二、市场分析
在 2011 年左右,国内帆软公司研发简单的可视化产品,起名“FineBI”,解决了用户个性化的可视化分析的需求。
随着技术发展和行业趋势发展,在满足智能分析报表的基础上,又迎来了更高的可视化大屏的挑战,国内如光启元 Raydata、阿里 DataV 等可视化大屏工具开始出现,各大厂商如京东、百度、网易有数等纷纷踏上可视化赛道,随着近年的政策支持企业数字化转型的浪潮下,可视化行业得以快速发展成熟,为企事业单位解决了一个又一个可视化分析难题……
本次调研经过桌面研究,分析出近年来可视化行业背景和市场现状。
1. 行业 PEST
从政策、经济、社会、技术这四个方面,分析数据可视化行业的背景,得出以下结论:
在政策方面,数据可视化行业受到政策扶持;
在经济方面,IT 产业体系扩大且成熟;
在社会方面,数据可视化解决企业痛点,机会点在政企和医疗行业;
在技术方面,企业通过数据可视化进行精细化管理成为现实。
PEST 分析法 是对宏观环境进行分析,以便找到机会,认清威胁与挑战。所谓 PEST,P 是政治(Polotics),E 是经济(Economy), S 是社会(Society),T 是技术(Technology)。这种方法就是将这 4 个元素分别写在 4 个格子中,并罗列出这 4 个元素相关联的与产品有关的环境因素,最后投票选出 3~5 个点子作为 PEST 分析的结果。

① P 政策
中国相继出台多项政策(如《“十四五”大数据产业发展规划》)重点扶持数据采集、数据安全、数据处理、数据存储及大数据在产业端的应用等方面的快速提升,进一步利好数据可视化平台等相关细分产业的快速发展。
制定 5 个发展目标、6 大主要任务,明确大数据产业将步入“集成创新、快速发展、深度应用、结构优化”的高质量发展新阶段设置数据治理能力提升、重点标准研制及应用推广工业大数据价值提升、行业大数据开发利用、企业主体发展能级跃升、数据安全铸盾六个专项行动。(参考来源:头豹研究院)
② E 经济
2021 全年国内生产总值突破 110 万亿,GDP 达 114 万亿元,按不变价格计算,比上年增长 8.1%,两年平均增长 5.1%。
我国 IT 产业在经历了三十多年的发展后,已经基本形成了产业规模庞大、专业门类齐全的 IT 产业体系,2020 年我国 IT 支出达 2.9 万亿人民币。
在应用软件领域百花齐放,2021 年上半年我国软件业完成软件业务收入 44198 亿元,同比增长 23.2%;全行业实现利润总额 4999 亿元,同比增长 13.6%。另外,对于云计算、大数据、物联网、人工智能等新一代技术,我国也由单点向融合互动不断演进。(参考来源:头豹研究院)
③ S 社会
数据可视化可有效解决企事业单位在传统数据分析的痛点,降低了企业数据分析成本,助力企业在技术层、业务层、管理层及决策层等层面的决策能力。
受疫情影响,政务及医疗领域对公共卫生等等公共领域掌控力度加强,因此,中国数据可视化未来市场增长点将主要集中在政务及医疗卫生领域。(参考来源:头豹研究院)
④ T 技术
伴随着互联网、物联网快速发展,中国数据量持续增加,通过对数据的可视化处理及分析,企业端对日常精细化管理成为现实。
过去 5 年间,中国数据产生量快速增加 ie 中 2017 年的 6ZB 快速增加至 2021 年的 16ZB。预计未来 5 年中国数据产生量将继续增加,有望于 2026 年达到 62ZB。(参考来源:头豹研究院)
2. 市场现状
分为市场阶段和市场规模,说明当前数据可视化行业的市场现状。结论如下:
国内数据可视化平台市场尚处于发展期,潜在市场容量非常巨大,前景广阔;
预计未来 5 年国内数据可视化平台市场规模快速增加,复合增长率达 32.5%。

① 市场阶段
国外可视化展现平台行业起步较早,市场相对成熟,消费者认可较高,而国内可视化展现平台行业市场还处于发展期;虽然 2012 年呈现出小爆发式增长,但市场尚不成熟,还有待于培育。然而国内人口基数大,随着国内经济的发展,人民生活水平的提高,收入的增长,对精神生活方面的消费也不断增加,国内潜在市场容量非常巨大,前景广阔,因此,可视化展现平台行业的发展将逐渐向本土化转移。
当前,中国数据可视化平台行业尚处于发展早期,36.8%投融资事件主要发生在早期 A 轮阶段,行业尚具有较大发展潜力。
从地域分布情况来看,中国数据可视化企业主要分布于广东省、北京市、上海市、江苏省及浙江省等区域,约占总体的 93.5%。
当前,中国数据可视化行业投融资较为活跃。其中约 36.8%的企业处于 A 轮融资阶段,2 家企业已于新三板挂板,其中,观远数据于 2022 年 2 月完成 C 轮融资,共计 2.8 亿元。(参考来源:头豹研究院)
② 市场规模
过去 5 年间,中国数据可视化平合市场快速增加,由 2017 年的 13.2 亿元快速增加至 2021 年的 43.8 亿元,复合增长率达 27.1%。预计未来五年中国数据可视化平台市场年复合增长率有望达到 32.5%。(参考来源:头豹研究院)
三、主流工具
根据上面的行业背景和市场现状,从政策扶持、经济增长、社会机会点增加、技术革新、市场阶段成熟、市场规模扩大方面都是正向推动着可视化行业的快速发展。于是,市面上逐渐出现了很多数据可视化大屏搭建工具,目的是有效解决企事业单位在传统数据分析的痛点,助力企事业单位快速进行数字化转型,整合数据、提高数据展示效率及辅助管理决策。
1. 调查筛选
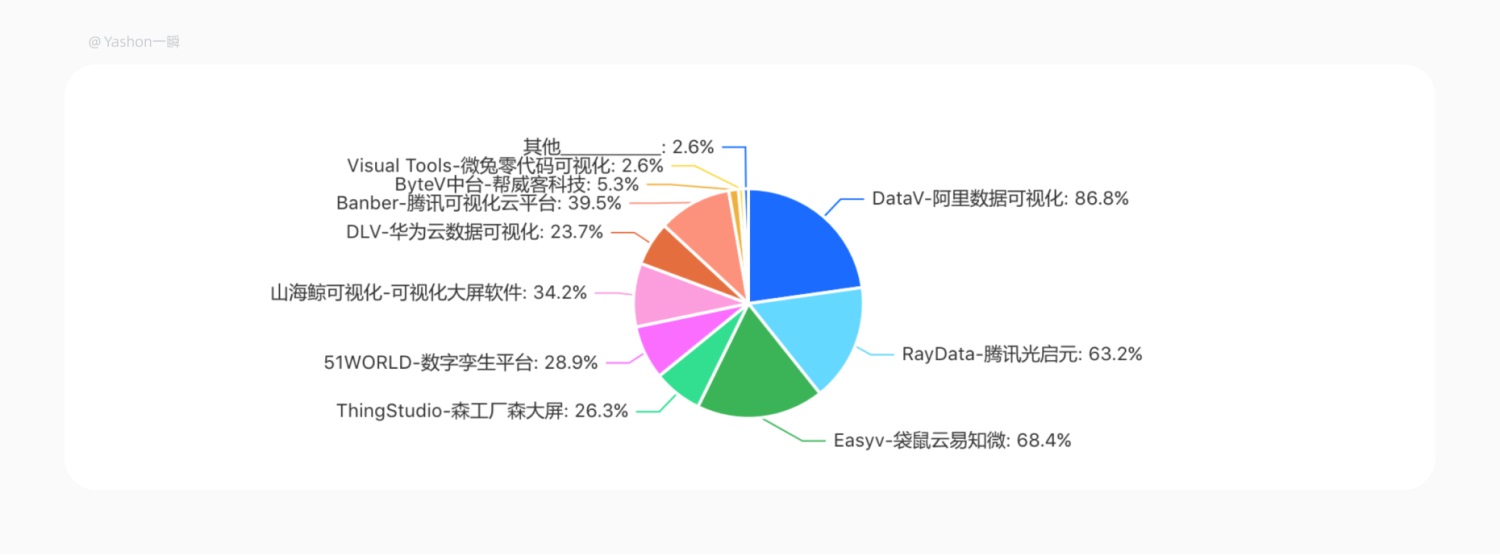
经桌面研究、问卷调查后,发现并整理出市面主流的数据可视化大屏搭建工具梯度说明。以工具满意度、行业普及率、用户量几个维度来划分梯度:
第一梯队有阿里云 DataV、腾讯 RayData、袋鼠云易知微;
第二梯队有腾讯 Banber(现改名 RayData Report)、山海鲸可视化、森工厂森大屏、51WORLD、华为云 DLV;
第三梯队有微兔可视化、ByteV 中台等。

本次未归入调研范围内:京东、百度、网易有数等厂商可视化产品,以及一些开发大佬的开源大屏工具
使用腾讯问卷自发进行问卷调查,主要渠道为微信群,有效样本量较少,数据仅供参考
2. 工具介绍
第一梯度的阿里云 DataV、腾讯 RayData、袋鼠云易知微的工具满意度、行业普及率、用户量综合评分较高,还有第二梯度的森工厂森大屏对比其他竞品产来说,产品形式不同,后面将以阿里云 DataV、腾讯 RayData、袋鼠云易知微、森工厂森大屏这 4 个工具产品来进行体验分析。
调研版本:*阿里云 DataV – 企业版试用 – V6.2; 腾讯RayData – Web版 – V2.6.0; 袋鼠云易知微EasyV – 个人版 – V5.1.0; 森工厂森大屏 – V2.10.11 。

EasyV2022 年 12 月上新了「节点管理」功能(类似 DataV 的「蓝图」功能) 会与本次调研版本有一定差异。
由于阿里云 DataV 在调研后 2023 年 UI 进行较大更新,所以会与本次调研版本有一定差异,更新日志传送门
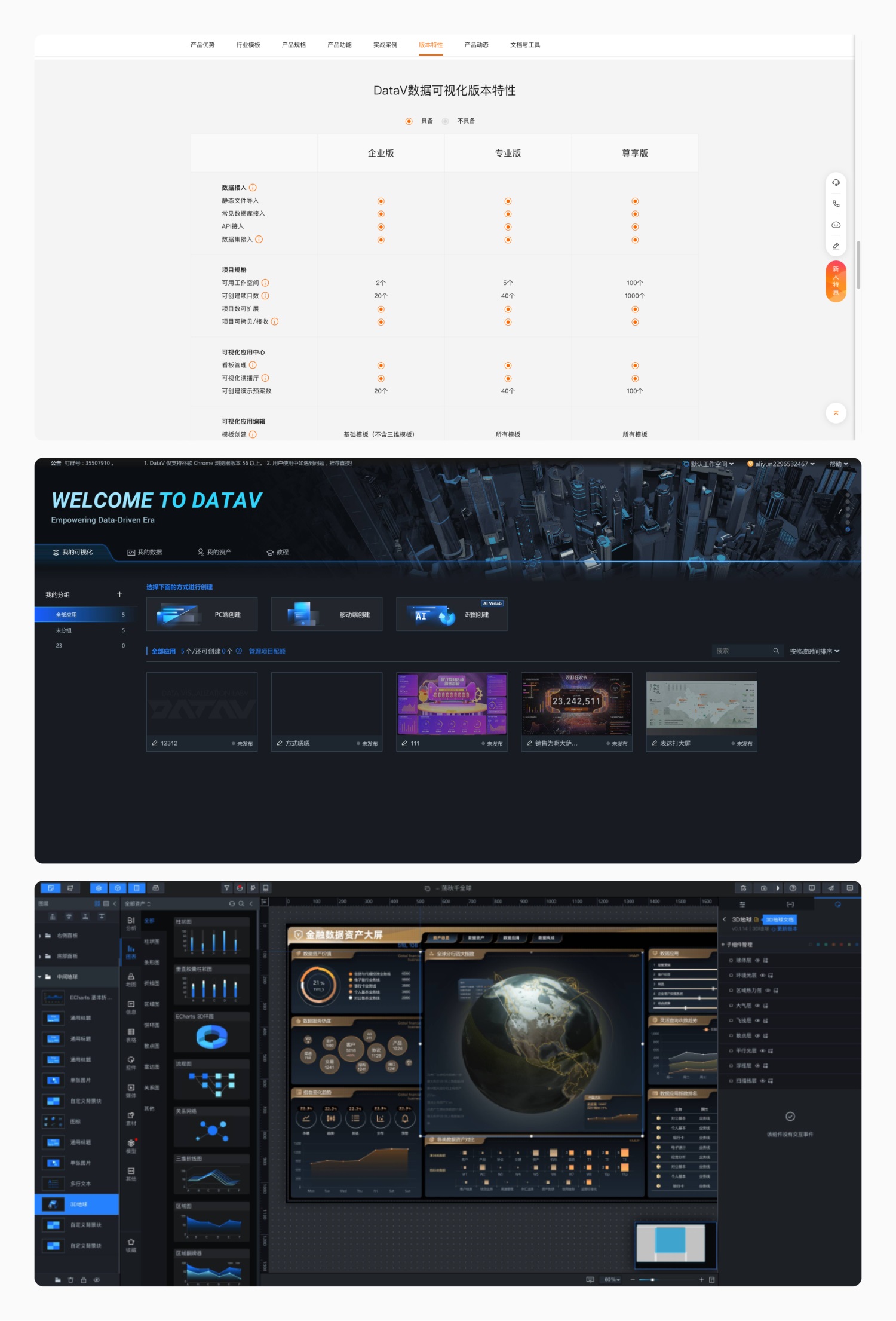
① 阿里云 DataV
a. 产品简介
使用可视化应用的方式来分析并展示庞杂数据的阿里云产品。其中 DataV 企业版试用是适合刚接触 DataV 的新用户,轻松搭建可视化大屏,汇报、客户参观必备。而 DataV 数据可视化企业版是开箱即用实时数据大屏搭建工具。
b. 产品特点
智能识图;蓝图节点编辑器;三维城市编辑器;BI 分析组件
c. 产品版本
企业版(本次调研)、专业版、尊享版

② 腾讯光启元 RayData
a. 产品简介
专注 3D 数据可视化原型设计。RayData Web 是 B/S 架构开发的网页端可视化系统搭建工具,支持在线 3D 可视化编辑,轻松构建商业级数字孪生项目。
b. 产品特点
3D 模型风格独特;图表工作站;模型场景工作站;提供定制服务
c. 产品版本
个人版、Web 版(原名专业版,本次调研)、Plus 版(私有化部署)
③ 袋鼠云易知微 EasyV
a. 产品简介:
数字孪生,EasyV 是低成本无门槛上手数据可视化大屏的工具,数据看板可视化,轻松设计 高效搭建。
b. 产品特点:
素材资源丰富;资源社区氛围好;提供定制服务
c. 产品版本:
个人版(本次调研)、高级版、尊享版、运行平台(私有化部署)
④ UINO 优锘科技 森工厂森大屏
a. 产品简介:
拖拉拽搭建可视化大屏,内置丰富模板和在线图表开发工具
b. 产品特点:
数字孪生工具链生态完善;蓝图节点编辑器;图表工作站;提供建模服务
c. 产品版本:
基础版(本次调研)、专业版、高级版
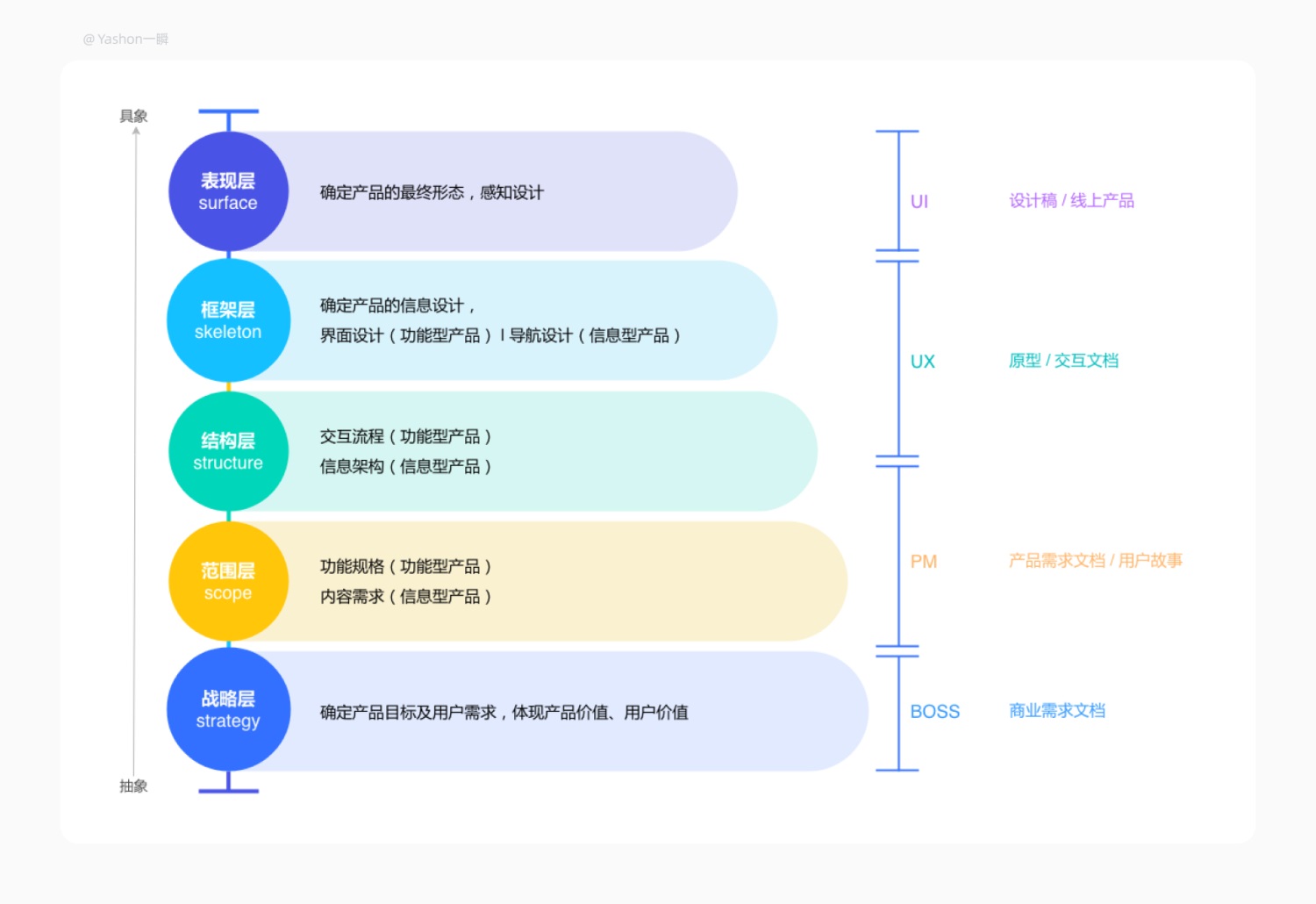
3. 分析模型
本次调研使用「用户体验五要素」模型方法来分析主流工具 DataV 企业版试用、Raydata Web 专业版、EasyV 个人版、森大屏基础版,主要侧重在表现层、框架层、结构层。
此处说明一下,例如本次调研的属于功能型产品,那么功能型产品的结构层侧重于交互设计,通常可用思维导图、流程图方式来说明情况。
再往上看,功能型产品的框架层侧重于信息设计、界面设计,大致模块尺寸大小、位置摆放,通常可用低保真原型、交互文档来说明情况。到了模型最顶层,不论功能型还是信息型产品的表现层都是感知设计,关注视觉如何呈现,通常运用形、色、字、质、构、动着 6 个维度进行整体视觉设计。
用户体验五要素来自 Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。

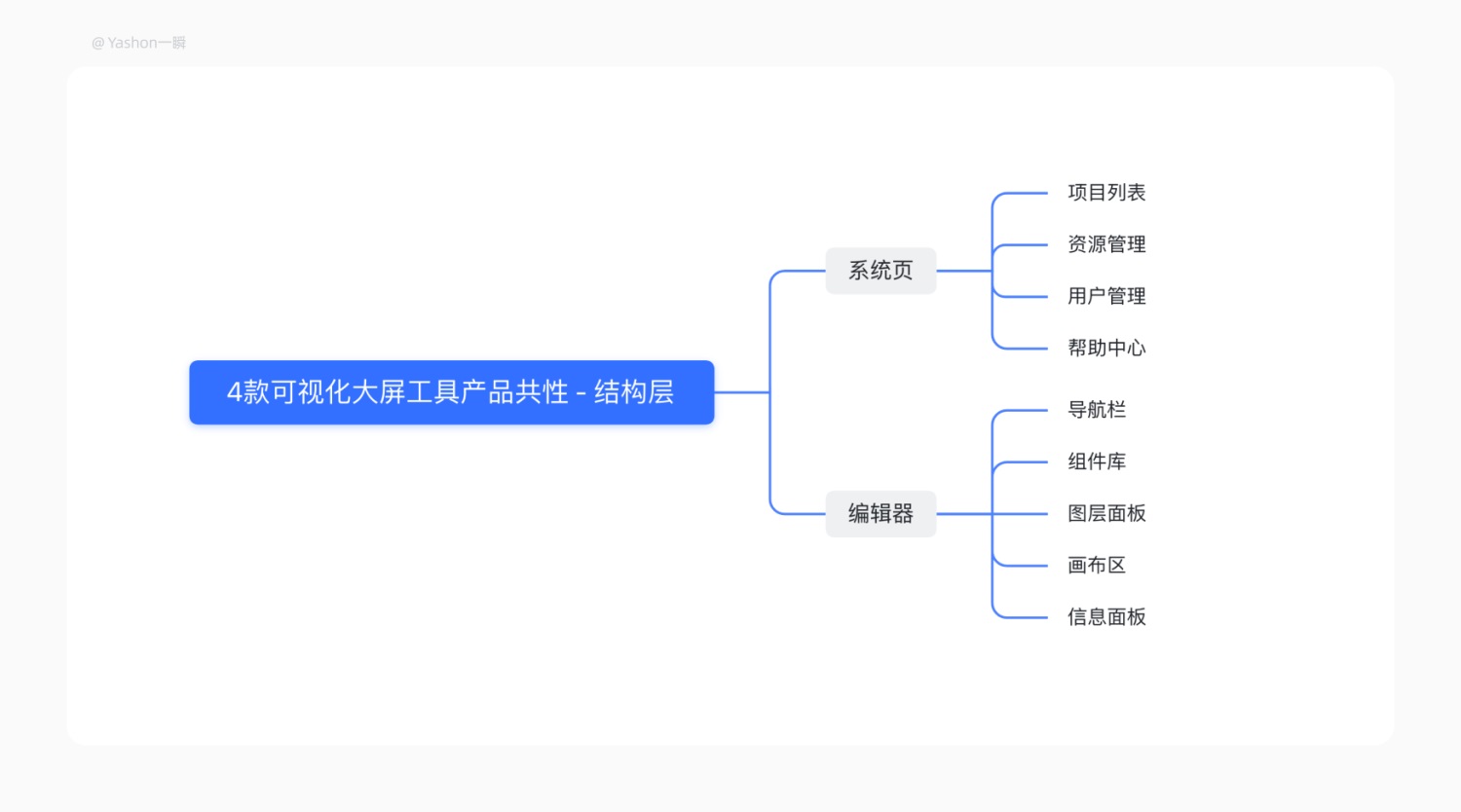
4. 结构层
在结构层中,DataV 企业版试用、Raydata Web 专业版、EasyV 个人版、森大屏基础版 4 款产品略有不同(且名称叫法不一),整理总结出共性,产品包括系统页和编辑器,系统页下包括项目列表、资源管理、用户管理、帮助中心,编辑器下包括顶部导航栏、组件库、图层面板、画布区、信息面板。
为了更清晰了解 4 款产品的产品设计侧重点,接下来,对比分析它们的结构层。

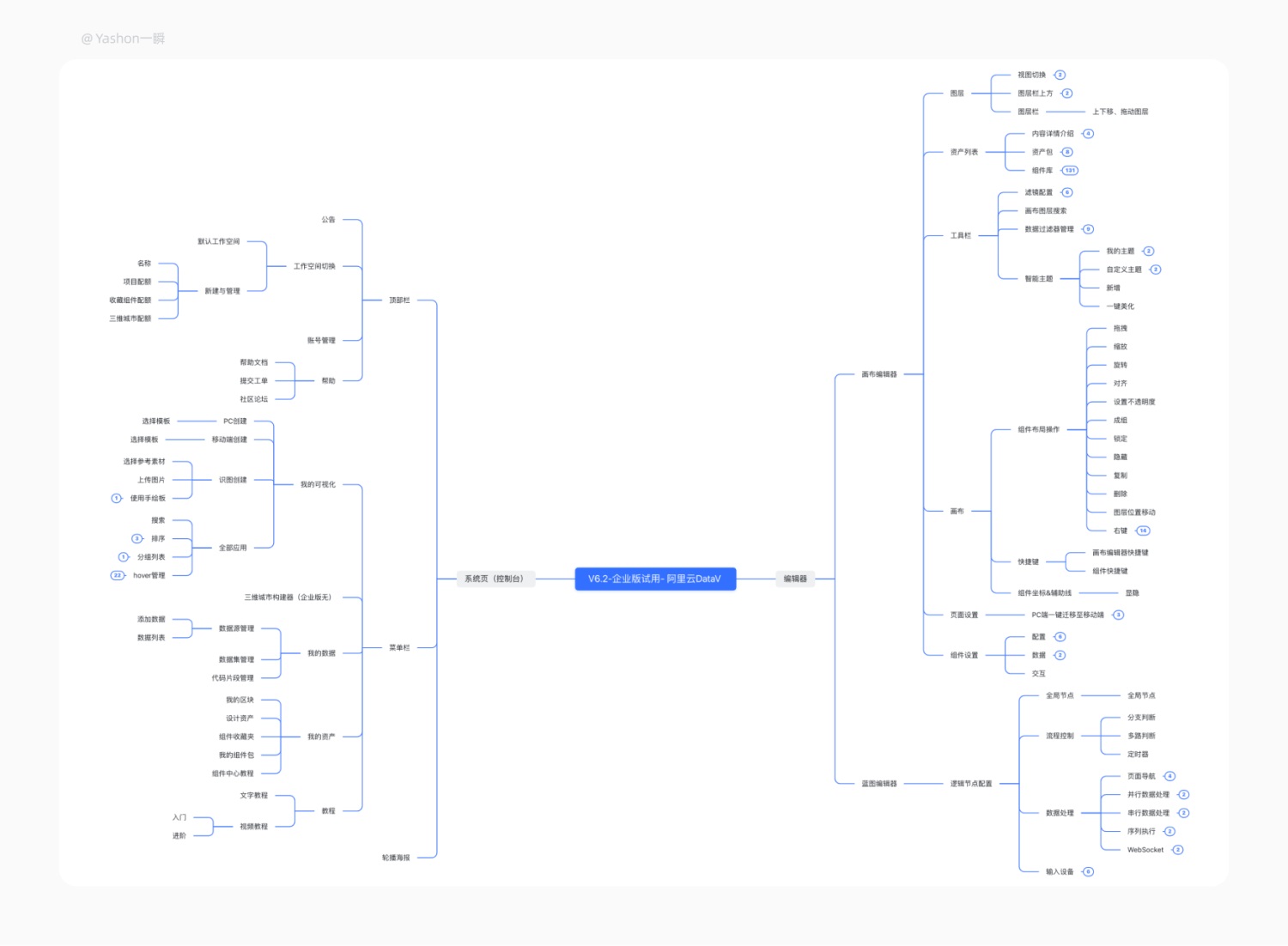
① DataV 企业版试用产品 – 结构层
关键词:强调品牌感、帮助中心、灵活切换蓝图
DataV 企业版试用分为系统页+编辑器。系统页顶部是轮播 banner 图,强调品牌感和打造产品差异化。
系统页主要包括我的可视化、我的数据、我的资产、教程,其中我的可视化包括 3 个创建入口,分别是 PC 创建、移动端创建和识图创建,满足用户在不同场景的使用需求。系统页中教程层级放在一级菜单下容易被用户发现,对小白用户比较友好,快速观看视频教程。
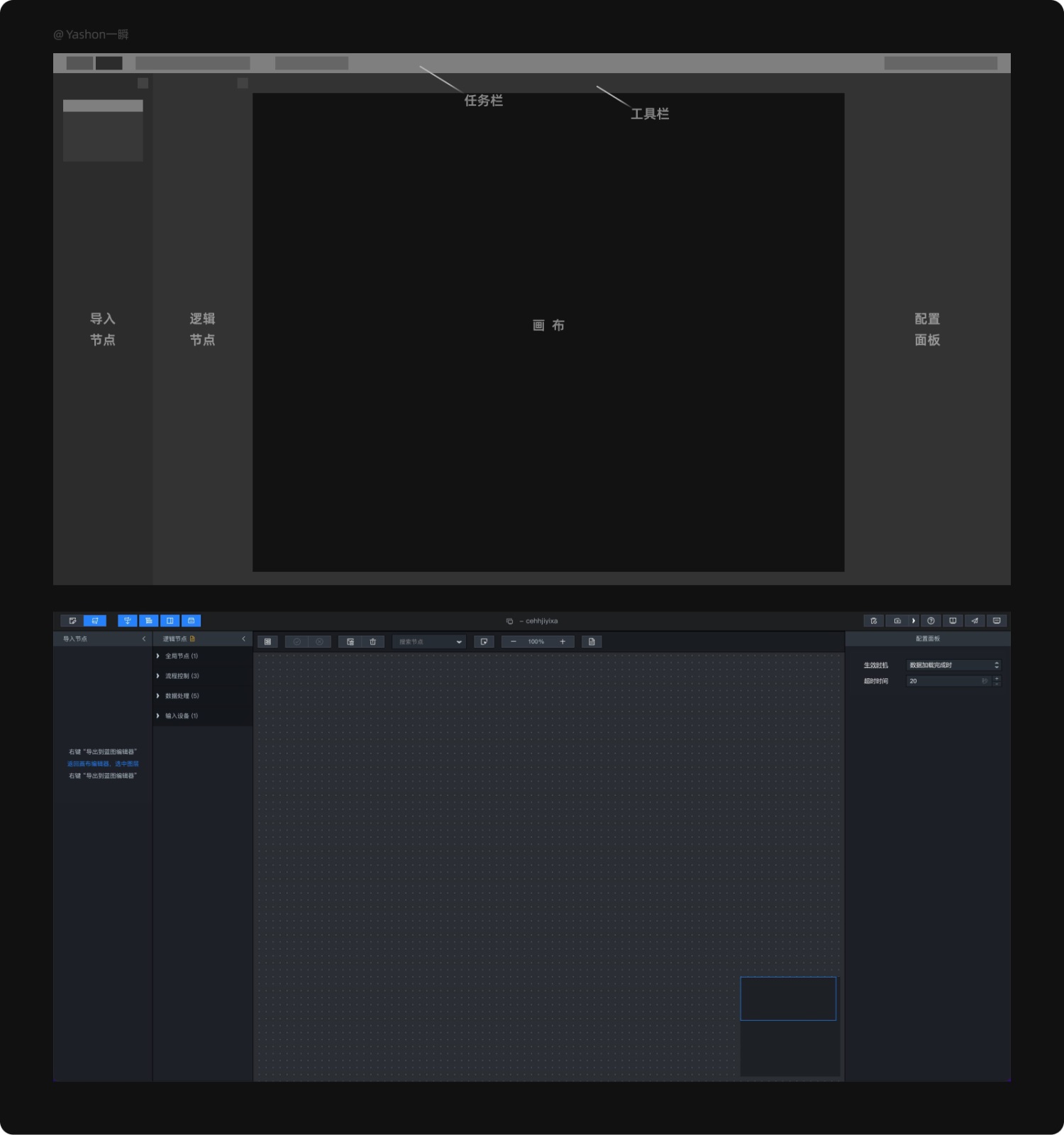
编辑器中包含画布编辑器和蓝图编辑器。进入编辑器后,可切换画布编辑器与蓝图编辑器,放在同一层级,方便用户从画布编辑器中添加图层到蓝图编辑器中。
画布编辑器(PC 和移动端基本一致)包括图层、资产列表(资产包、组件库)、工具栏、画布、页面设置、组件设置。蓝图编辑器包括导入节点、逻辑节点、工具栏、配置面板。

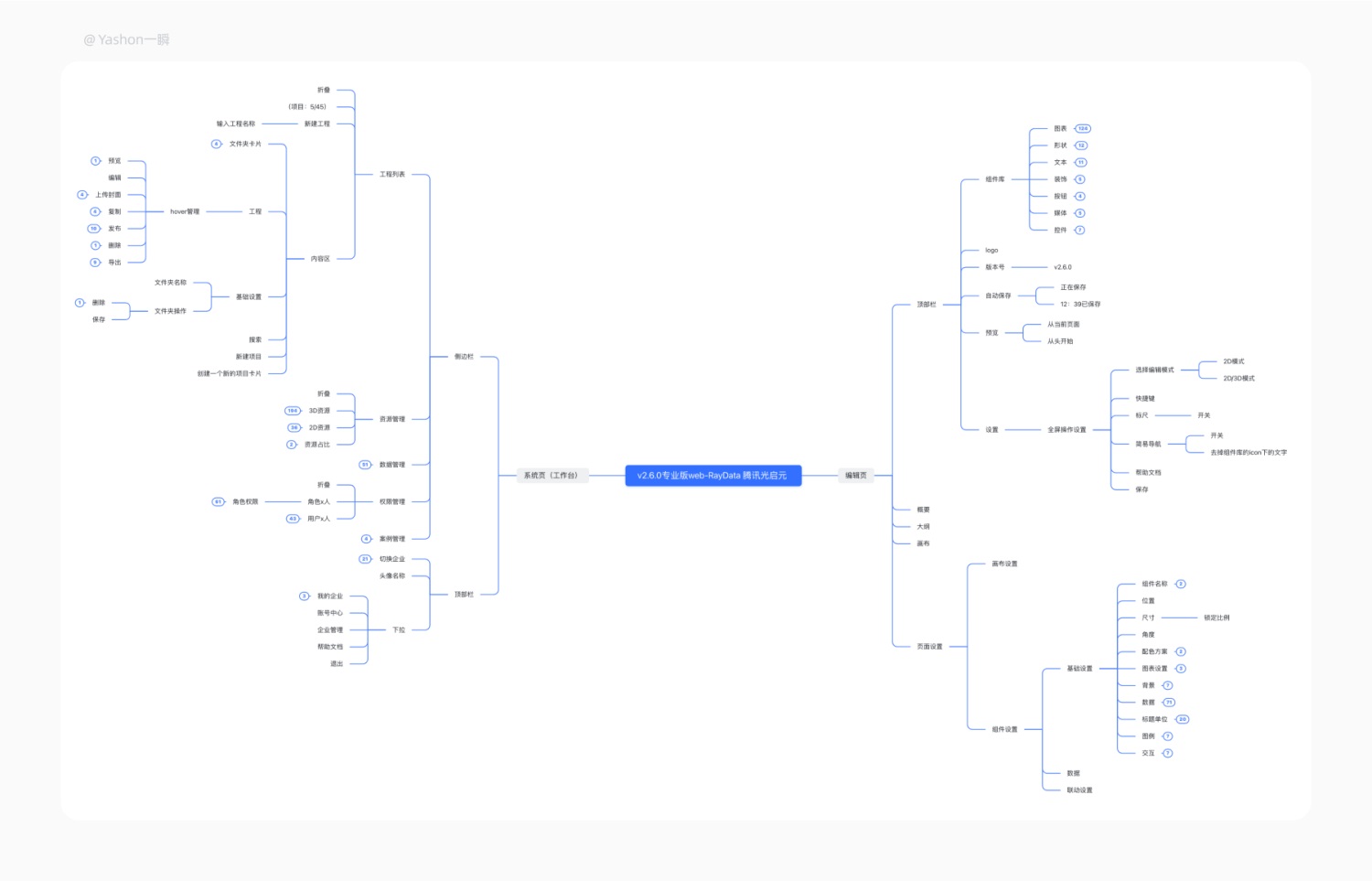
② Raydata Web 专业版产品 – 结构层
关键词:可视化统计、定位专业用户、画布占比大
Raydata Web 专业版分为系统页+编辑器。系统页主要包括工程列表、资源管理、数据管理、权限管理。因为产品定位是专业版,所以弱化了帮助手册的入口,同时编辑器中也是基于熟悉掌握工具的用户而设计的。类比于 Raydata Web 个人版,系统页的更多帮助入口更为明显,适用于新手小白使用。
系统中的资源管理包括 3D 资源和 2D 资源,显示资源数量,以环图可视化的形式表现,系统中的权限管理也同样显示人员数量,数据统计一目了然。
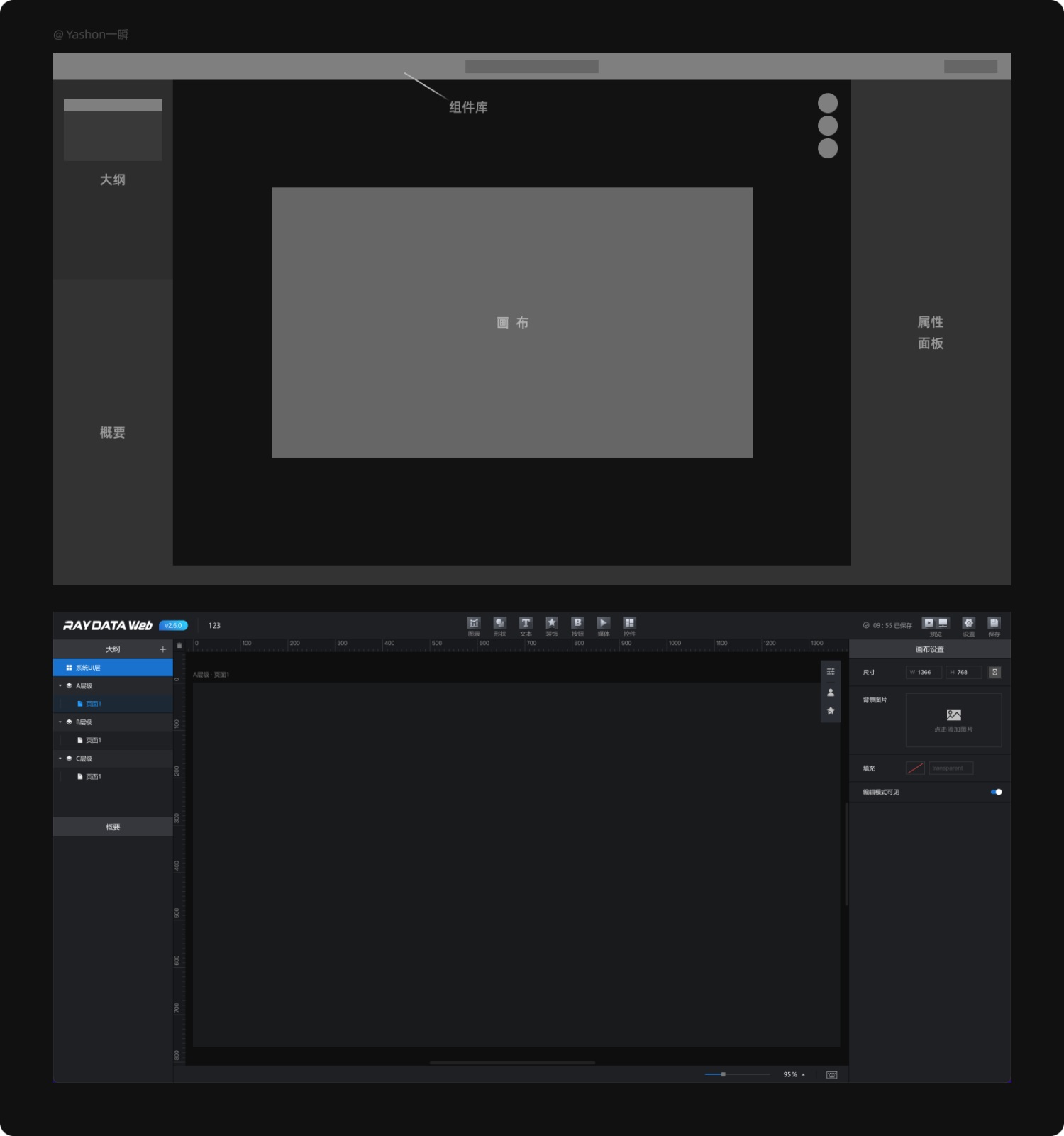
编辑器中的大纲、概要与其他产品结构不同,大纲包括系统 UI 层(放 2D)、层级(放 3D)、页面(2D&3D),概要分不同情况而定,处于 UI 层时显示 2D 组件,处于场景层时显示 3D 组件。
画布编辑器包括顶部栏(基础功能、组件库)、概要、大纲、画布、页面设置,页面设置(画布设置、组件设置)。其中组件库折叠在顶部栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

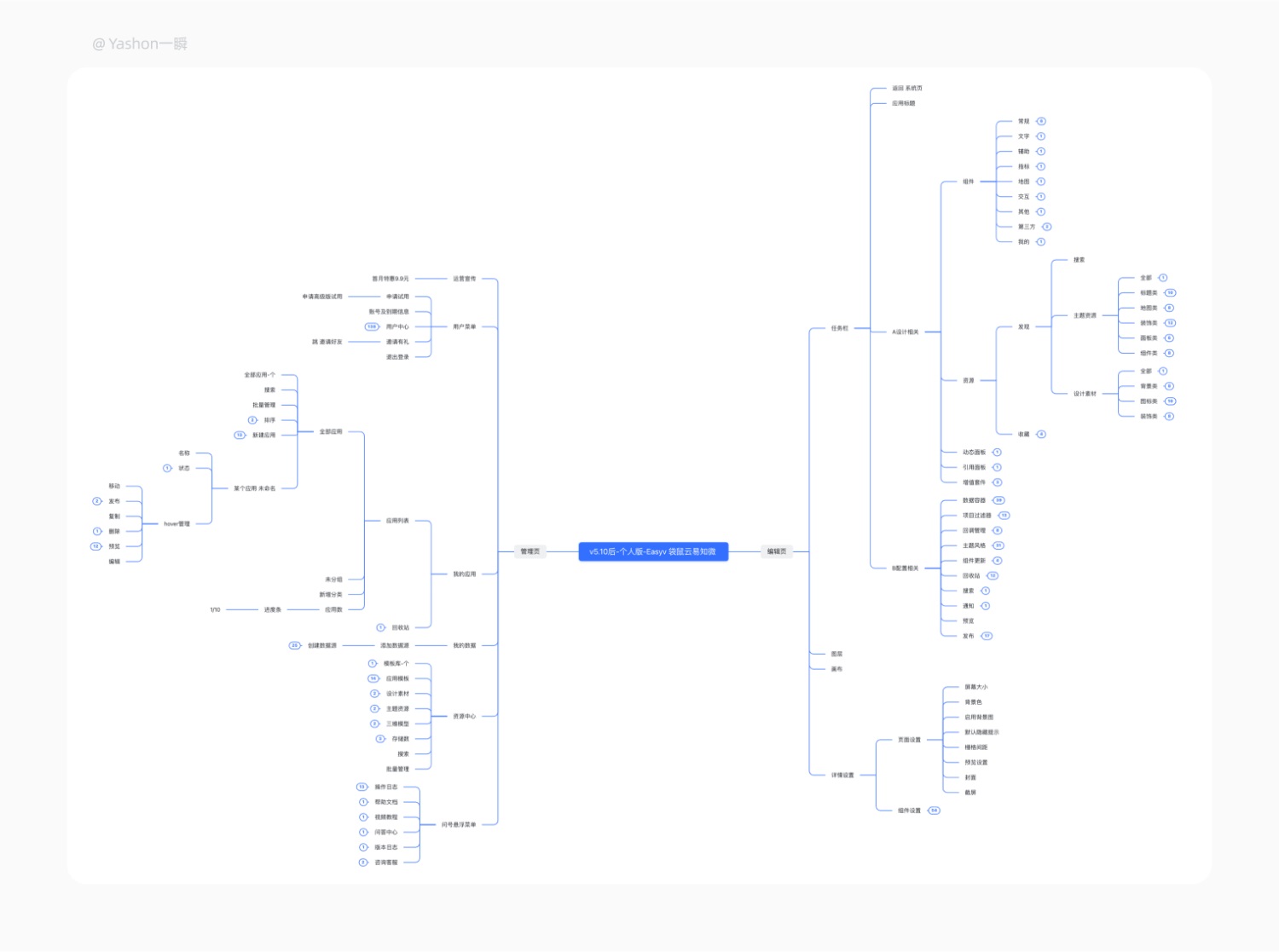
③ EasyV 个人版产品 – 结构层
关键词:素材资源、帮助中心、画布占比大
EasyV 个人版分为系统页+编辑器。系统页包括我的应用、我的数据、终端交互(高级版有)、组件开发(尊享版有)、后台管理、门户管理(高级版有)、资源中心。
其中系统页的资源中心包括应用模板、设计素材、主题资源,有入口可跳往素材广场,EasyV 的素材资源十分丰富,该跳转入口可以很好引导用户去使用官网设计素材,轻松搭建大屏。帮助菜单位于常驻悬浮于系统页侧边栏,其包括操作日志、帮助文档、视频教程、问答中心、版本日志,帮助菜单对于新手小白比较友好,操作路径简短,方便新手查阅帮助资料。
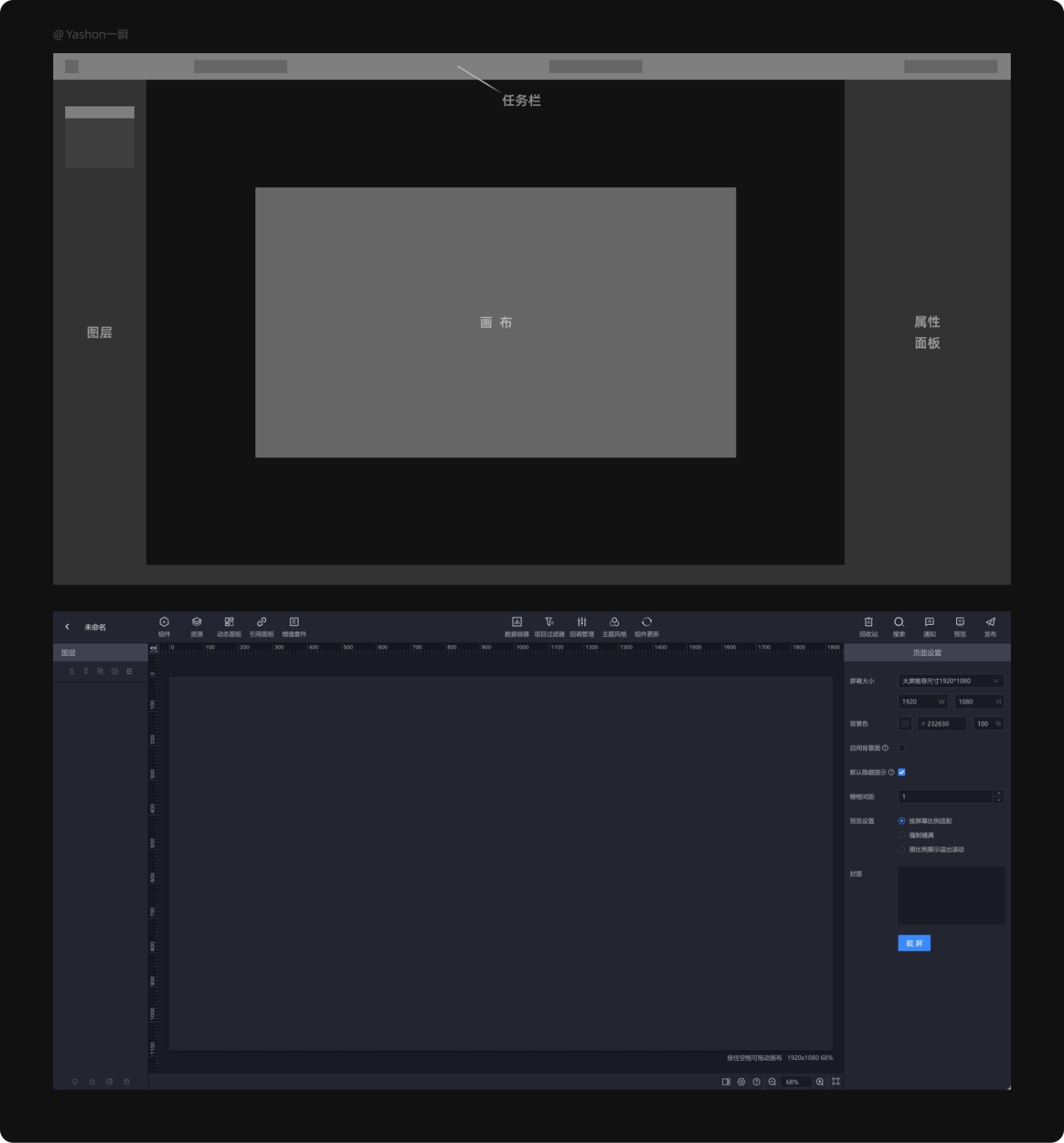
编辑器包括任务栏(基础功能、组件、资源)、图层、画布、详情设置(页面设置、组件设置)。同 Raydata Web 专业版产品,其中组件库折叠在任务栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

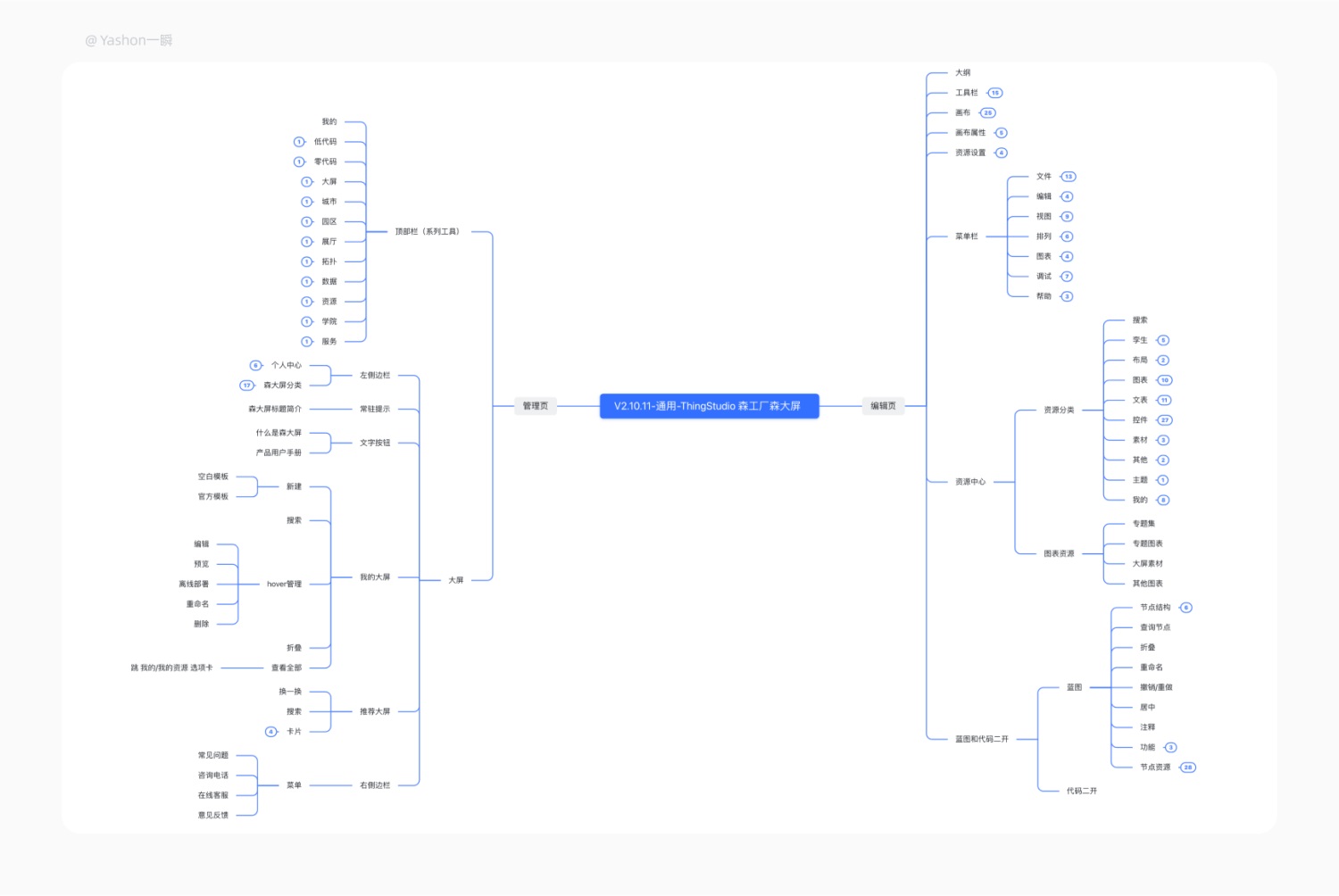
④ 森大屏基础版产品 – 结构层
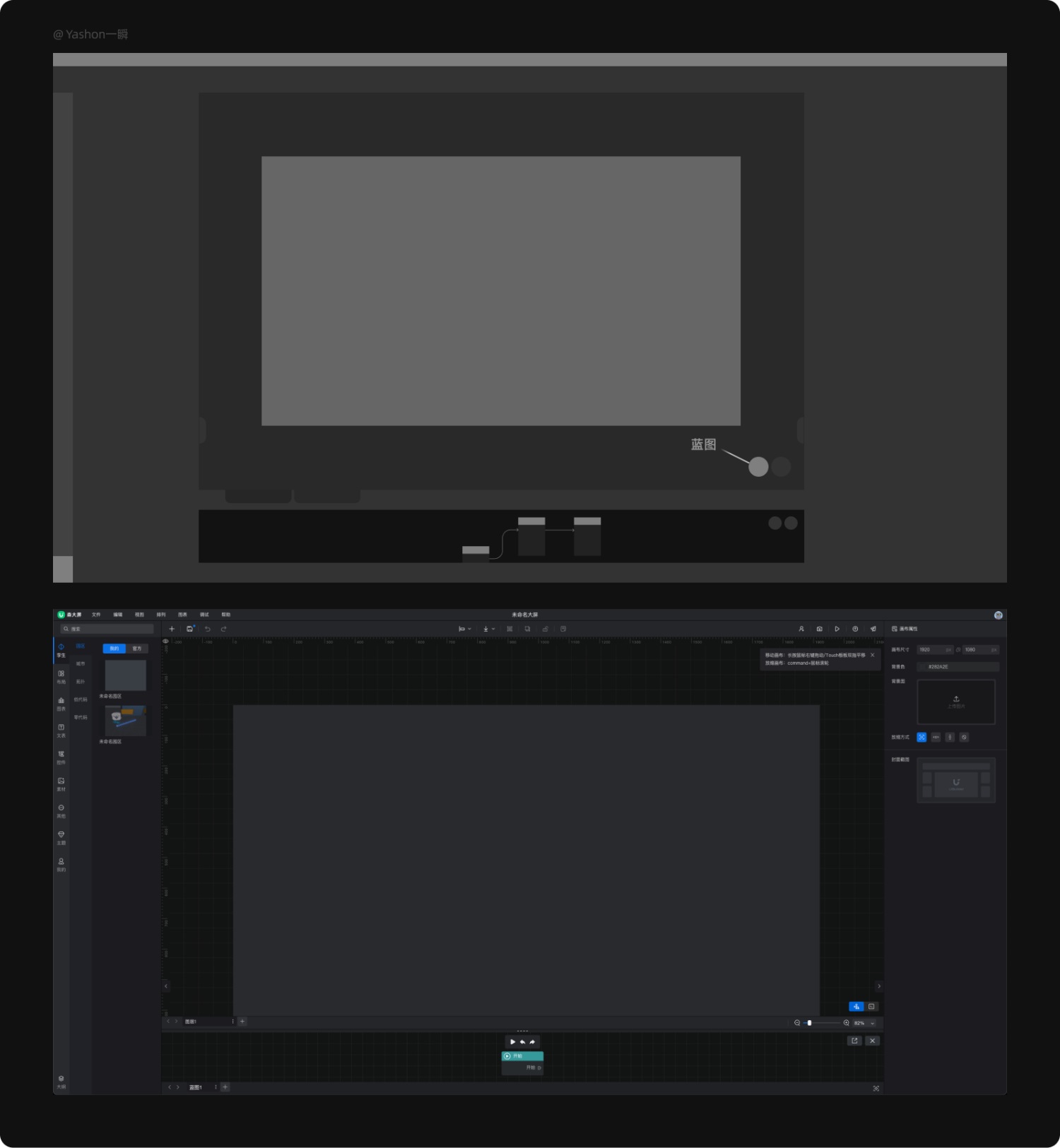
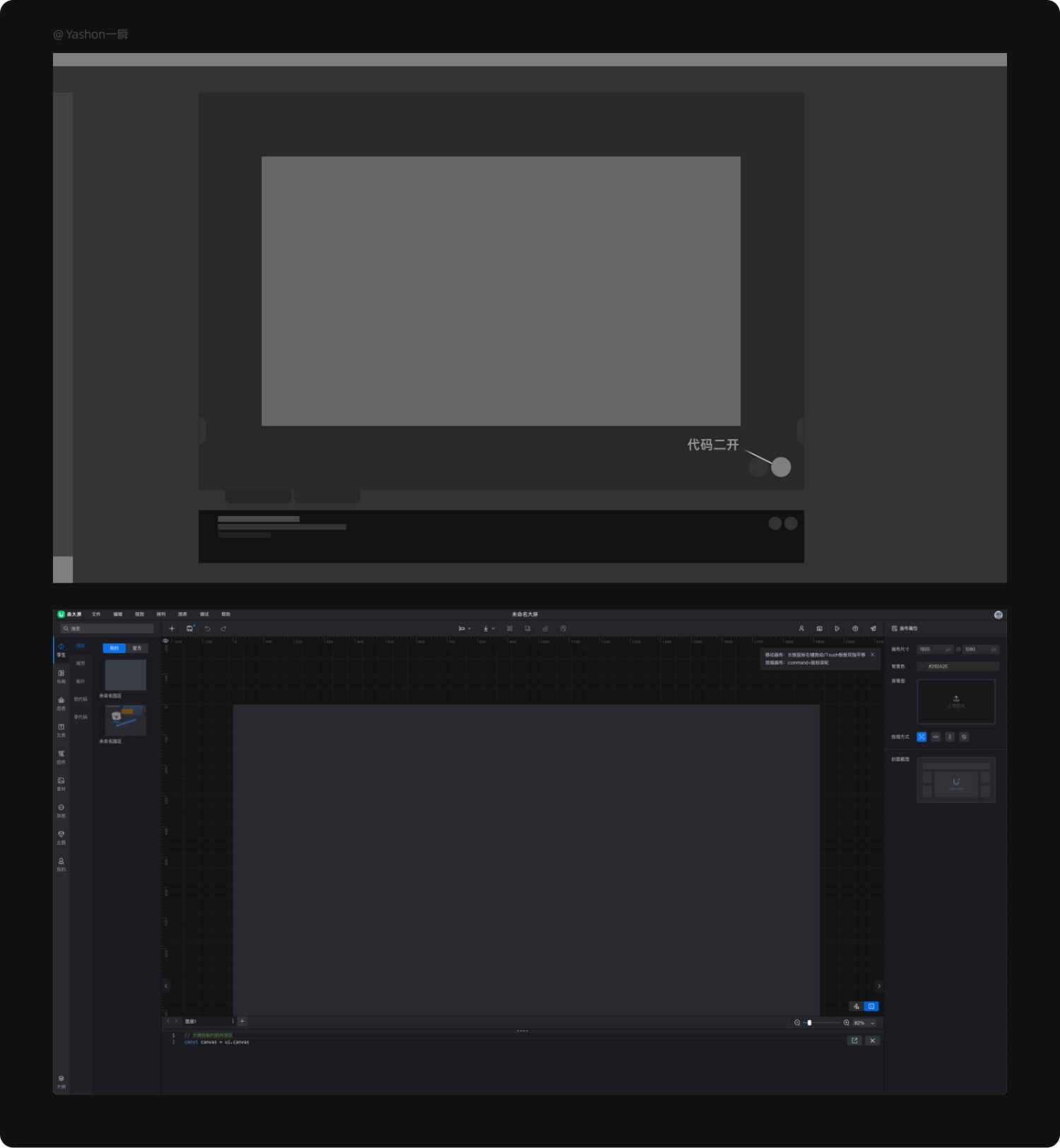
关键词:工具链、模板推荐、蓝图和代码二开
森大屏基础版分为系统页+编辑器。森大屏的结构和其他产品不同,由于数字孪生工具链生态比较完善,打通其他工具链入口(森工厂旗下有低代码、零代码、森大屏、森城市、森园区、森展厅、森拓扑、森数据、森模型等),所以系统页顶部导航菜单可快速切换工具。
系统页包括了个人中心、帮助手册、我的大屏、推荐大屏(模板),侧重展示推荐大屏,引导用户优先选用模板进行大屏快速搭建,生产提效。
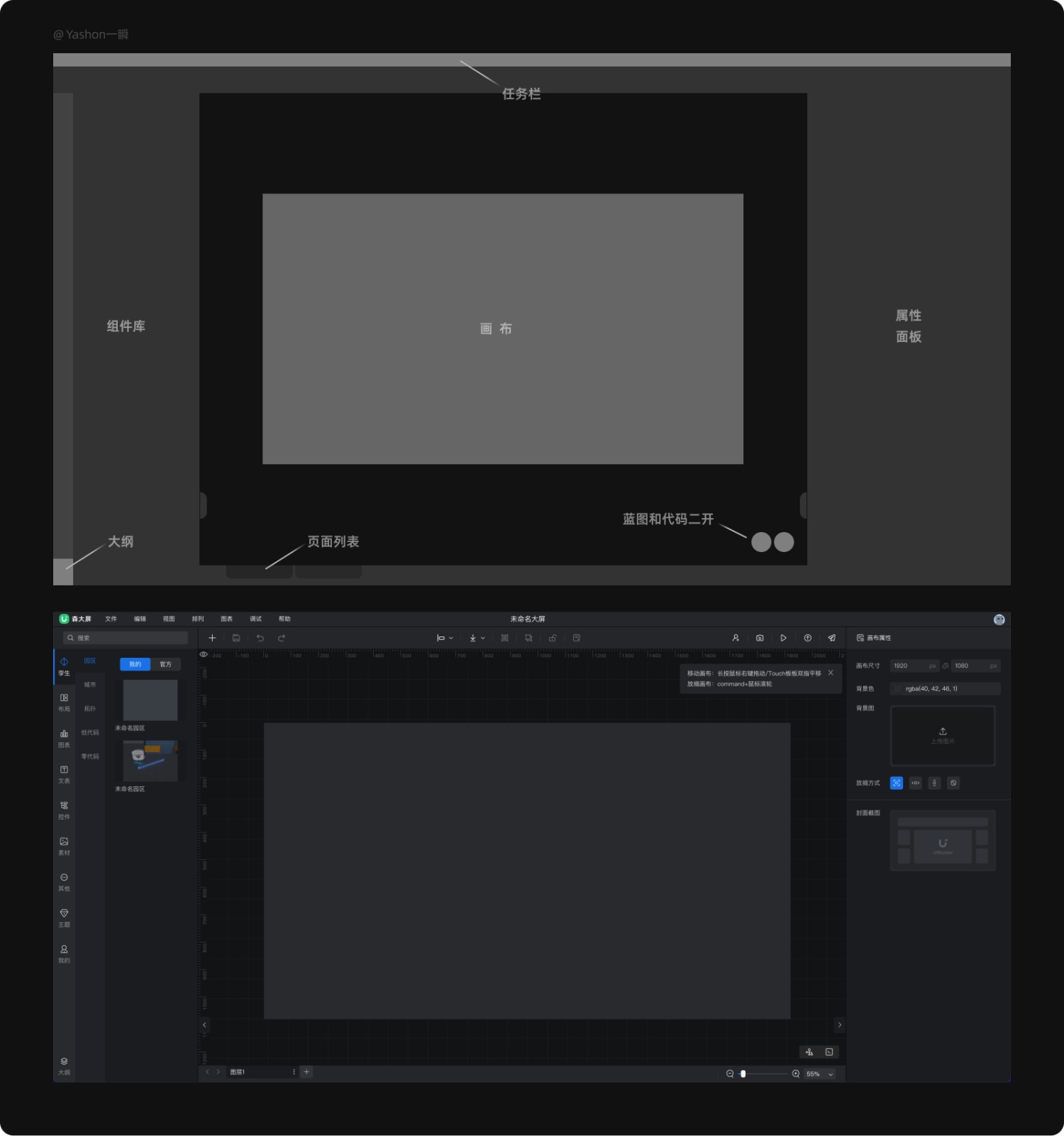
编辑器包括大纲、工具栏、画布、画布属性、资源管理、菜单栏、资源中心、蓝图和代码二开。编辑器中与 DataV 不同的是,蓝图、代码与画布位于同一层级,用户可随时使用蓝图来链接交互事件,也可进行代码二次开发操作。

5. 框架&表现层
将 4 款产品的框架层和表现层进行拆解分析。
在框架层中,大体而言按钮、输入框等控件圆角较小,看起来比较方正,弧线的异形设计,容易体现科幻造型。在登录页中,页面布局各有差异。在编辑器中的布局大体一致,画布都位于界面中心,强调用户最关注大屏设计的画布区域。高频操作的组件库在页面的位置各有差异。
在表现层中,主要通过形、色、字、质、构、动这 6 个维度来进行对比分析。DataV 企业版试用、Raydata Web 专业版、EasyV 个人版、森大屏基础版 4 款产品的整体视觉调性都是以暗色、科幻风格为主。登录页都选择了亮色风格界面,系统页和编辑器都是暗黑风格。部分产品品牌字体以直线为主并加入弧线和粒子元素,科幻的界面动效主要体现在加载页面。
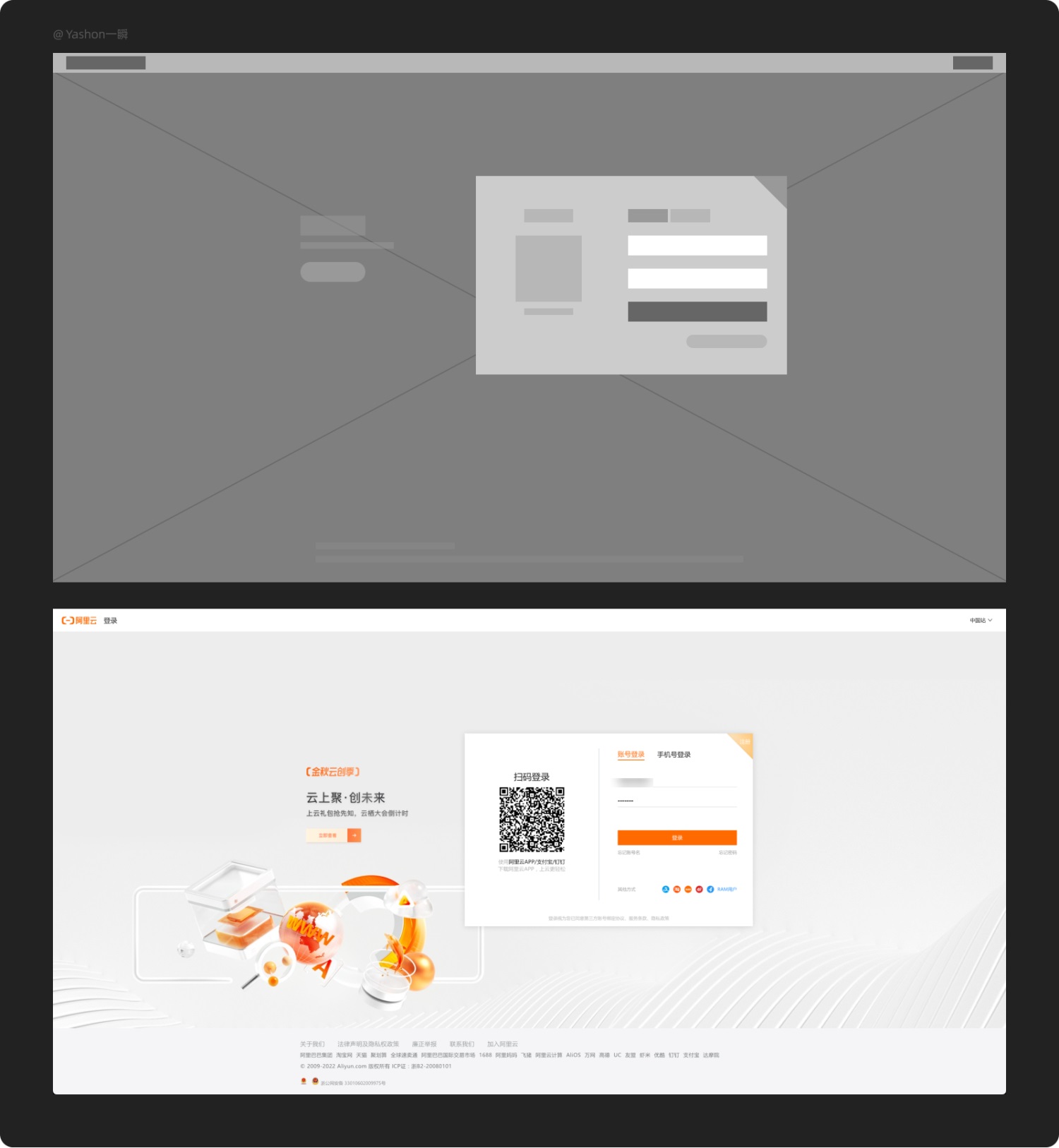
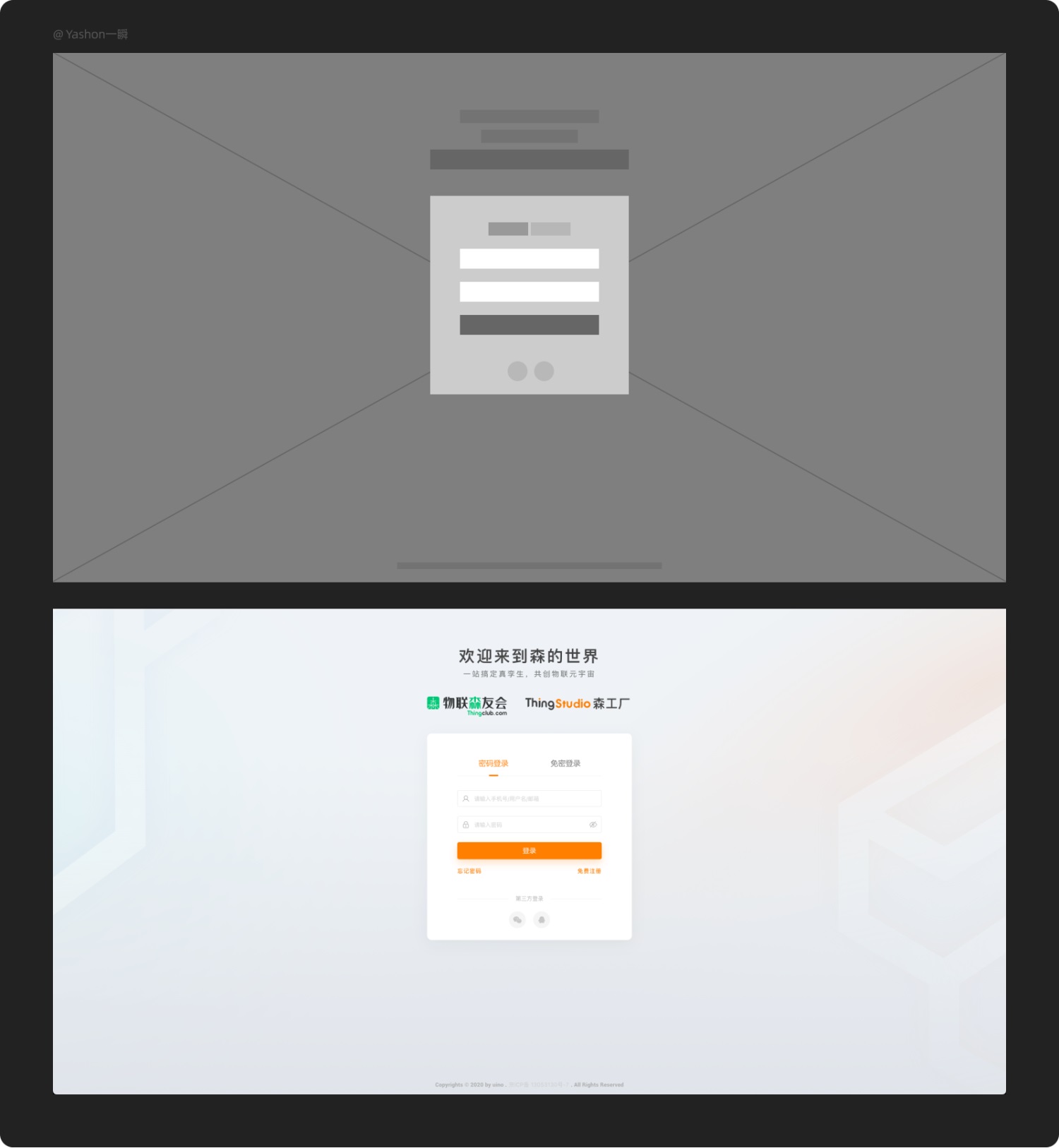
① 登录页拆解 – 框架&表现层
阿里云(DataV 企业版试用)- 登录页
DataV 的登录页统一由阿里云登录页进入。以中心布局(核心面板偏右),三维模型+灰色背景+线条点缀的形式进行设计,主题色是阿里的橙色。因为 DataV 是阿里云旗下的产品,共用入口,所以此处没做额外的产品登录页以强调 DataV 产品一致的品牌感。

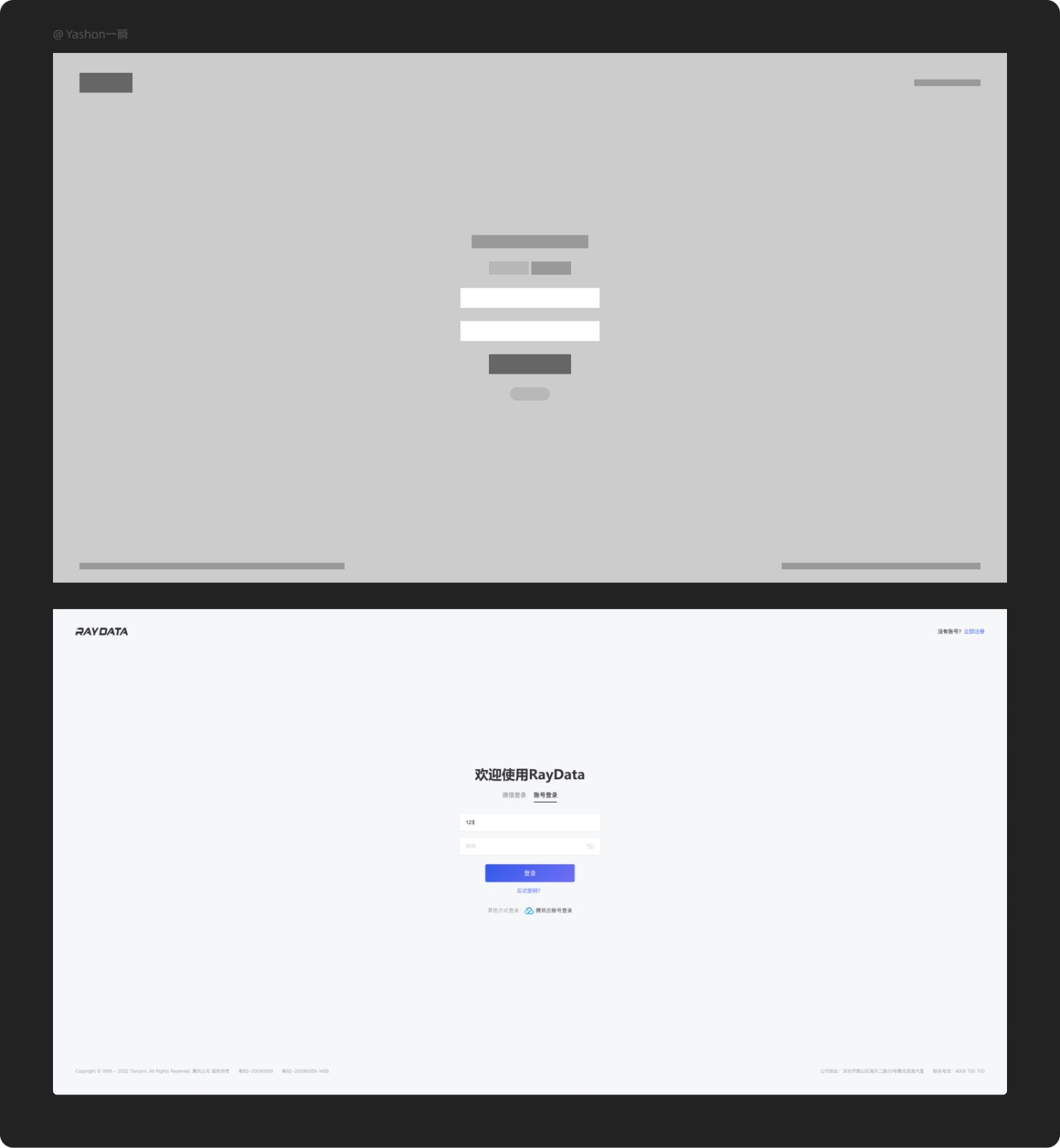
Raydata Web 专业版 – 登录页
Raydata Web 登录页以中心布局的形式,无其他设计元素,只保留关键信息,同其他竞品相比略显单调。登录页的浅色风格与进入系统页和编辑器的暗黑风格,缺乏界面整体色调的一致性。界面控件主题色使用蓝紫渐变色,与系统页和编辑器的蓝色也略有差异。(可从 Raychart 产品使用手册发现,旧版布局为同 EasyV)

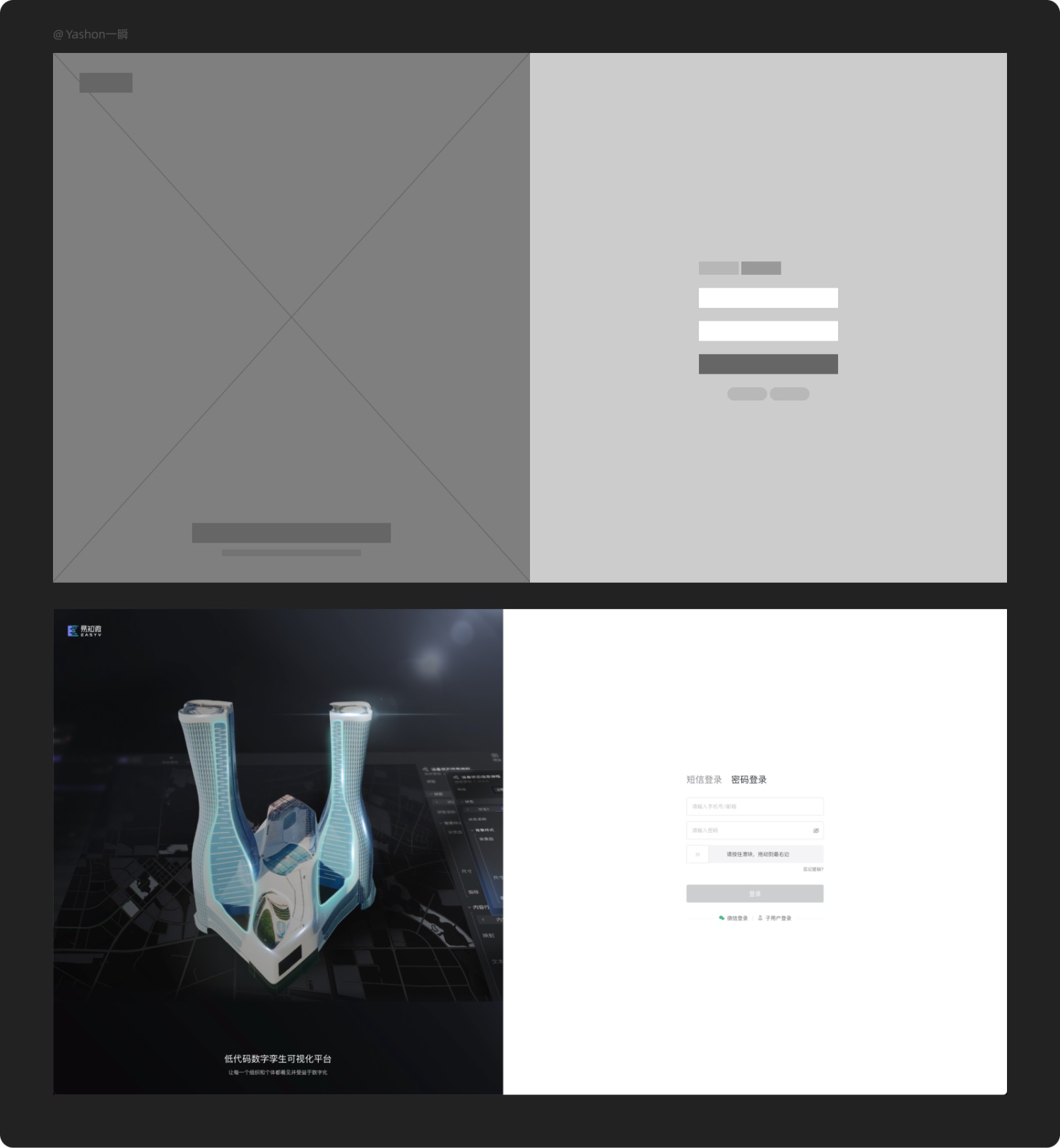
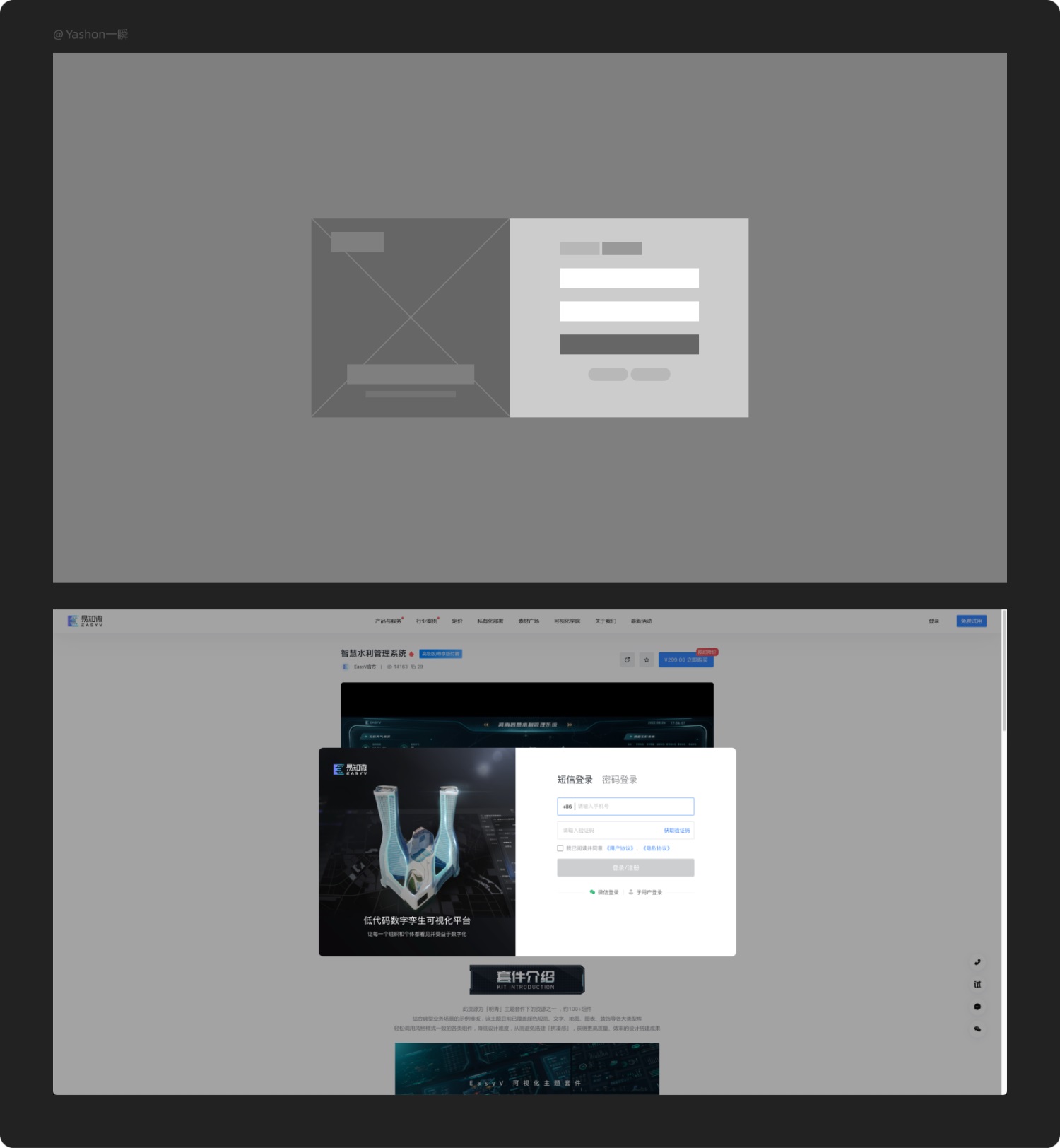
EasyV 个人版 – 登录页
EasyV 的登录页有 2 处触发,常规触发和资源中心触发,分别以左右布局的全页和弹窗形式进行框架设计。弹窗的形式不需额外跳转,让用户在资源中心挑选素材时能更快进行登录操作。
登录页以左右布局的形式,插图与登录模块大致各占 50%,深色插图的和浅色登录模块的两个色块形成强烈视觉对比,更能吸引用户注意。


森工厂(森大屏基础版) – 登录页
森大屏的登录页以中心布局的形式,有利于聚焦视觉,背景使用简约抽象的形状来点缀画面。灰色背景+抽象图形点缀,与浅色登录模块拉开视觉对比。按钮主题色是橙色,是因为森大屏是优锘科技森工厂旗下的产品,共用入口,所以此处没做额外的产品登录页以强调森大屏产品一致的品牌感。

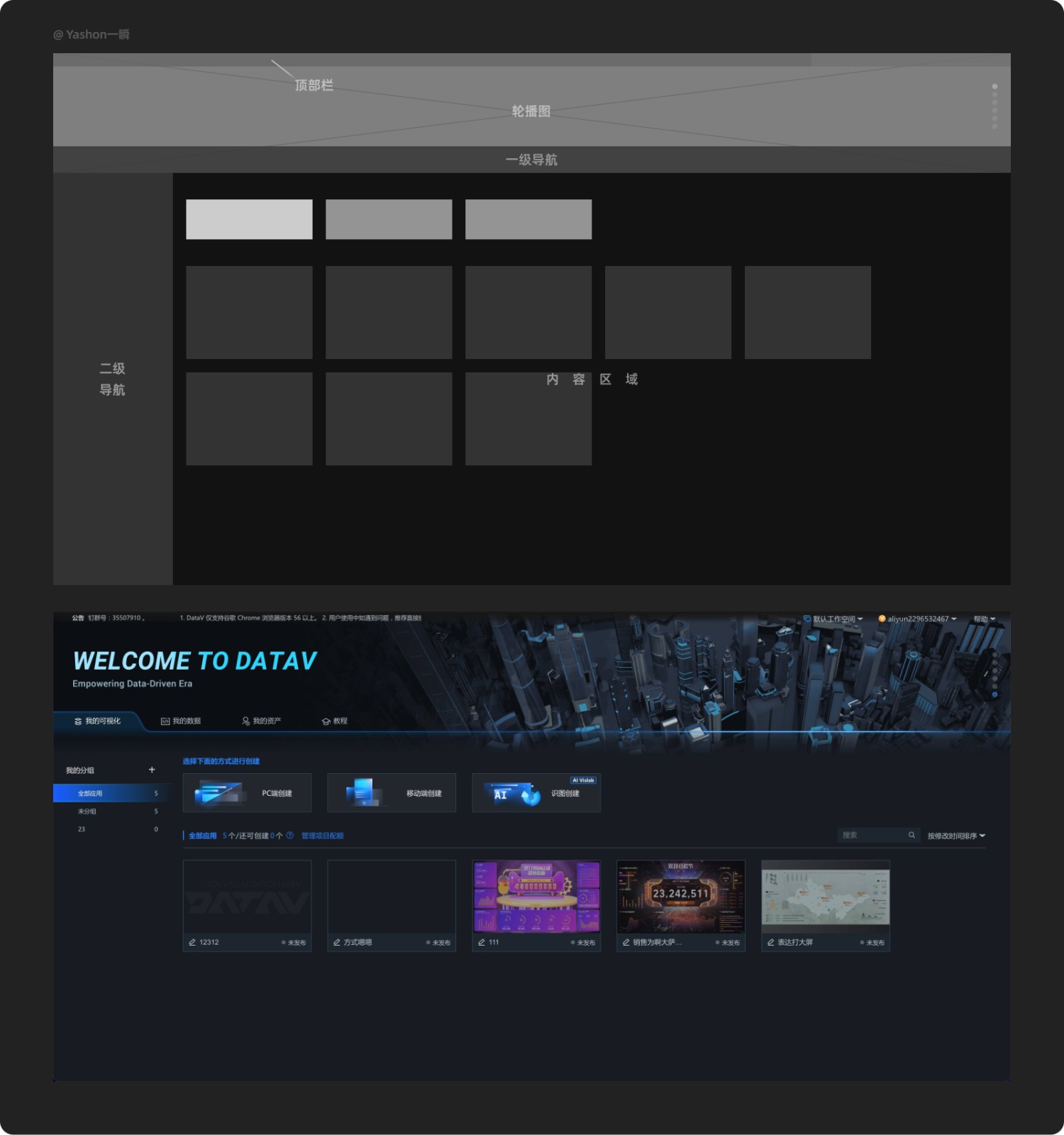
② 系统页拆解 – 框架&表现层
DataV 企业版试用 – 系统页
顶部轮播图占整个页面四分之一左右,强调品牌感同时打造产品差异化,Banner 内容为统一风格的 3D 模型场景+无衬线字体标题为主,一级导航边缘弧线的流光动效表现科幻酷炫风格。
一级导航栏与轮播图的重叠关系,半透的玻璃质感,仿佛是用户透过一层玻璃,打开可视化世界的大门,结合暗黑风格的界面,给用户一种进入游戏的沉浸感、跃跃欲试的冲动。纵向与横向结合的混合导航,对于后期有规划新功能而言,拓展性较强,缺点是占用面积大、交互路径长,适用于大屏项目数不多的情况下,若项目数量较多,可能有空间不够的焦虑。
我的可视化中的 3 个创建入口按钮使用了扁平加光感强、冷色调风格插画,引起用户注意,快速识别创建功能入口。主题色使用比较鲜艳活跃的蓝色,辅助色为青色,占用面积不多,起到丰富点缀画面的作用。设计元素的四周轮廓不做圆角处理,显得整体界面比较方正端正、硬朗严肃的印象。

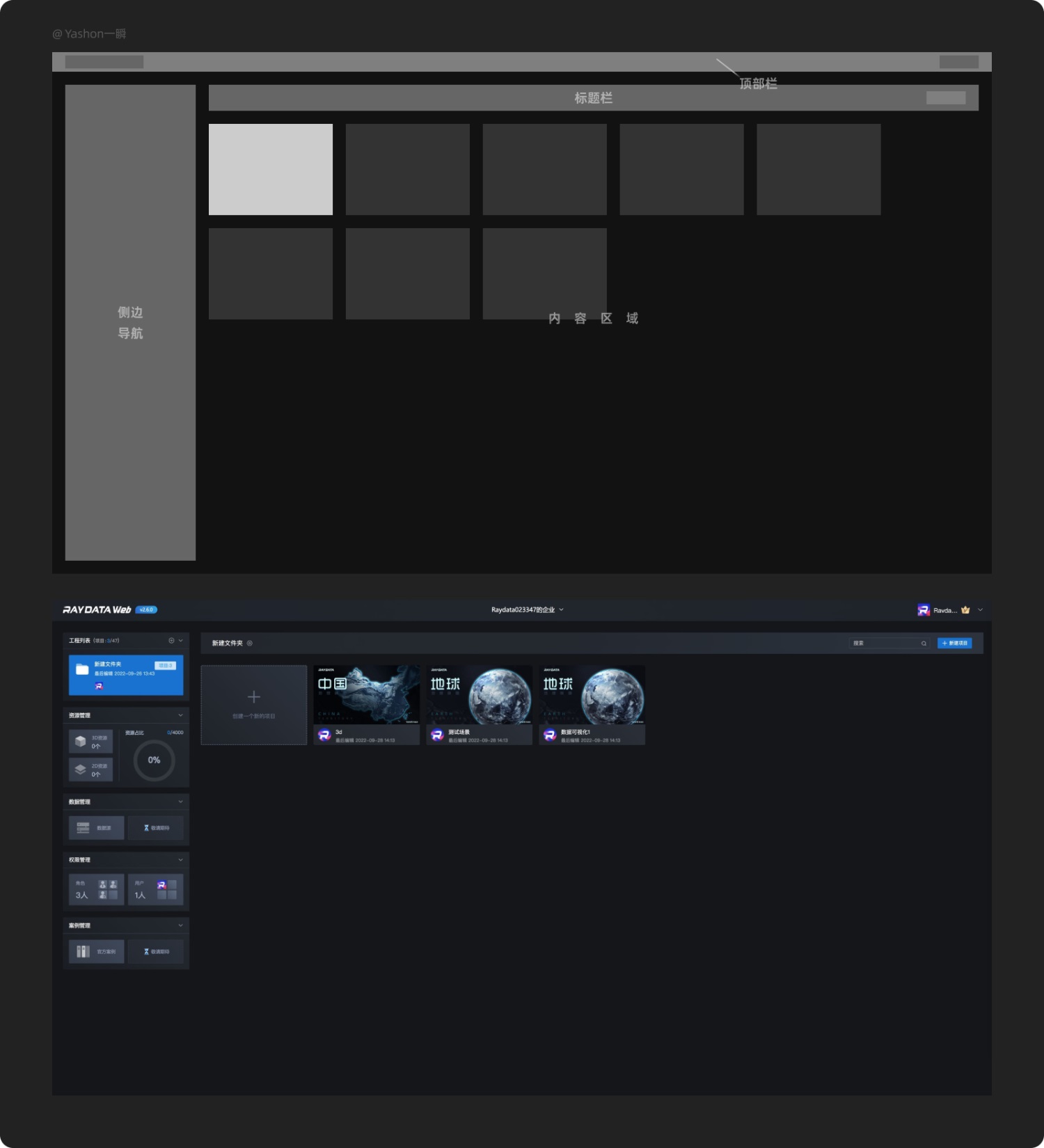
Raydata Web 专业版 – 系统页
左上方展示品牌 Logo,清晰写明当前产品及版本,符合用户认知。品牌元素融入进顶部栏右侧头像及皇冠图标,加深品牌印象。
以侧边悬浮导航的形式使用户快速定位查找功能模块的位置,拓展性较强,以较瓷片“大包小”的结构,聚合了较多功能模块,如果是小分辨率屏幕的情况下,经常要鼠标轮滑来回滚动才可看到下方功能模块,导致不够灵活高效。侧边导航模块中的图标统一为形状较方正、偏冷的中性色、扁平微渐变风格。敬请期待的蓝色沙漏图标在界面中略微突兀出,缺少图标风格一致性。
界面为偏冷中性纯色,无背景装饰,同登录页只保留关键信息(如大屏项目卡片),不加过多装饰的简约风格调性保持一致。按钮主题色使用比较灰的蓝色,透出沉稳柔和的调性。设计元素的四周轮廓略微加了些圆角,同 DataV 硬朗的感觉则稍微缓和一些。

EasyV 个人版 – 系统页
上方展示品牌 Logo,同 Raydata,不再赘述。对于创建大屏按钮而言,DataV 用的是插画按钮的形式,Raydata 是用卡片按钮的形式,而 EasyV 则用图文按钮的形式,而图文按钮的优点是占用面积少。
同 DataV,选用了纵向与横向结合的混合导航,拓展性较强,不再赘述。二级导航底部使用了动态插图点缀界面,插图是不断旋转的科幻装置,角度带有透视,让扁平的整体界面附带了层次感、空间感。右侧侧边菜单的帮助图标提供给用户快捷操作,对新手小白友好。
缺省页运用情感化设计,以 2.5d 插图的表现形式缓解用户负面情绪,配色在深色界面中显得比较明显,个人认为可以适当弱化插画亮色部分。主题色使用鲜艳活跃的蓝色为主,在深色的界面中同样相对明显、突出。设计元素的四周轮廓既有全圆角,也有小圆角,界面形状统一性待加强。
森工厂(森大屏基础版) – 系统页
左上方展示品牌 Logo,同 Raydata,不再赘述。由于是森工厂旗下的工具链,所以森大屏的系统页顶部栏可进行工具切换,界面左右两侧留白很多、版心小、浅色风格,让整体界面更像是一个前台官网的印象。
使用了像是混合导航的方式,用“像”这样表达是因为,顶部栏是工具切换栏,而侧边悬浮导航 1 竟然是所有工具的个人中心,侧边悬浮导航 2 却是当前工具森大屏的资源中心,右侧内容区是当前工具森大屏的我的大屏、推荐大屏模块。框架上有一定程度不太符合用户认知,导致引起疑惑和误解。尽管如此,配色上使用橙色(森工厂)和具体工具主题色来区分当前位置,能一定程度防止用户混淆概念,通过多次在顶部栏切换工具,可预知上面提到的导航 1 是指所有工具而言的,而导航 2 则是指当前具体工具而言。
右侧侧边菜单提供用户快速反馈的入口,简单便捷。其中侧边菜单的问号图标与顶部栏的一样,跳转链接一致,而文案却使用了“常见问题”和“帮助中心”2 种,重复功能入口也许考虑的是为了增加点击,而同个界面重复堆放功能入口的合理性还有待考究。图标使用了毛玻璃和线性图标的表现手法,为界面提升质感。设计元素的四周轮廓加了小圆角,整体给人的感觉更为亲切、友好。
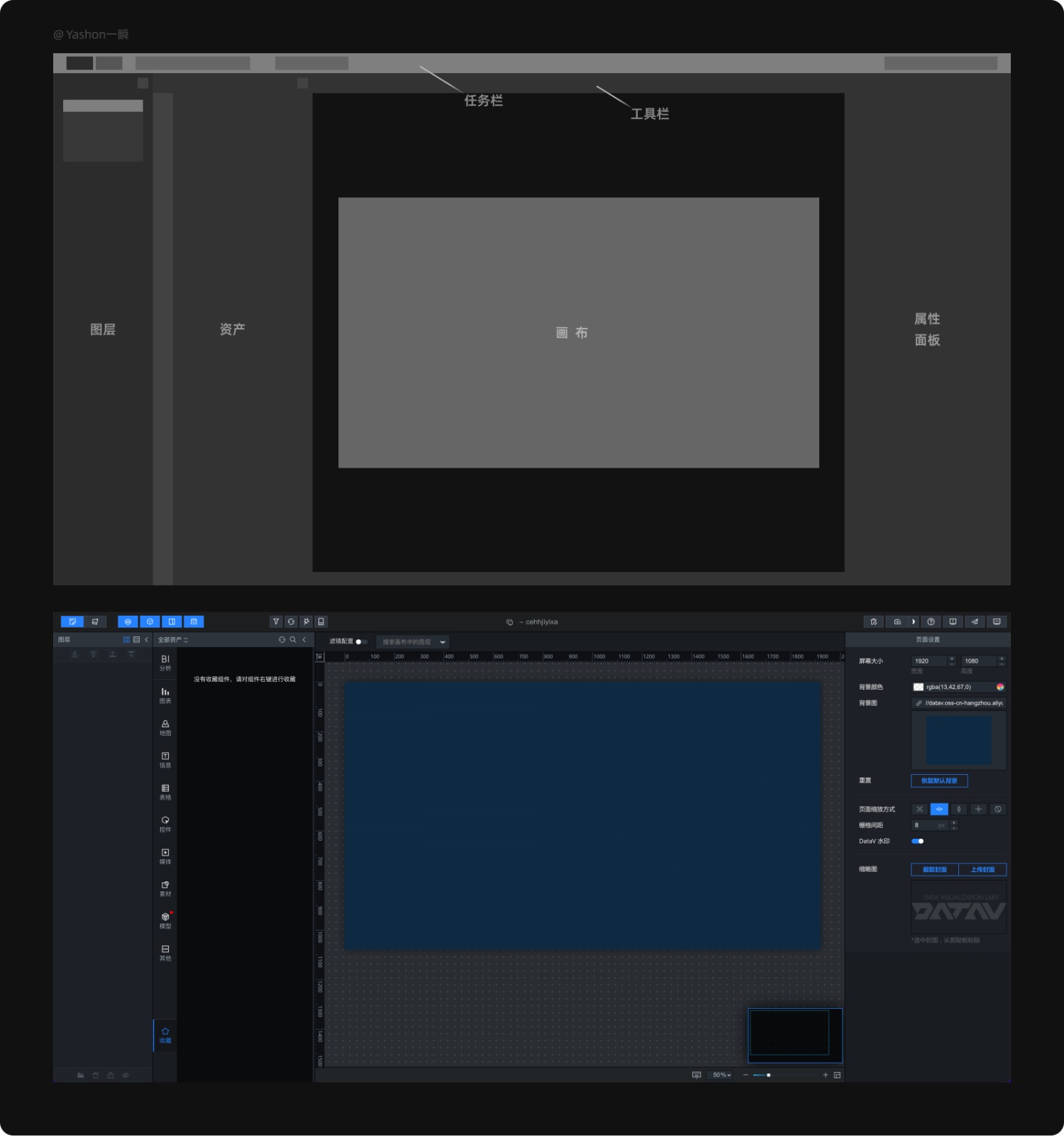
③ 编辑器拆解 – 框架&表现层
DataV 企业版试用 – 画布/蓝图编辑器
整体暗黑风格的界面下,能使得用户设计深色风格的可视化大屏时,保持更专注的状态。题外话,DataV 新版本的编辑器界面可切换有浅色风格,同理,浅色编辑器界面则更适合在设计浅色风格的大屏的场景。通过不同深色色阶的背景色块让每个功能模块的框架位置区分得清晰明了,另外整体配色、形状方面都遵循视觉呈现一致性,降低用户认知成本。
在编辑器左上方无退回系统页的返回按钮,用户只能通过切换浏览器标签页回看系统页,而无法在当前页返回上一层级回到系统页,所以对于想要快速返回上层的场景下,则显得不那么便捷。顶部栏左侧的画布编辑器与蓝图编辑器选项按钮归于一组符合用户认知,可快速切换当前编辑器进行大屏视觉设计或链接交互事件。画布编辑器和蓝图编辑器的画布外区域保持视觉统一,使用了点平铺的背景与画布做出层次区分。
右侧的属性面板中展示组件的配置功能,当信息较多时,用视觉较弱的分割线区分每组的配置信息,数据之间比较紧凑,提高面积利用率。编辑器中多处的功能组使用了格式塔原则的接近性,让距离更近的功能组更有关联性,层次清晰有序,降低用户认知成本。
图标表现方式只使用了单色线性图标一种,让整体界面表现得更简洁、轻量化,忽略图标形状而让用户更多去关注功能。配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。


Raydata Web 专业版 – 编辑器
同 DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
大纲与概要类似于页面与图层的关系,像设计软件 Figma 的 Page(页面)与 Layer(图层),大纲与概要位于界面左侧的区分上下模块,框架从上至下摆放,符合用户认知。对于新手小白,还需额外查看教程引导才能认知大纲与概要的框架,因为此版本定位为专业版,所以弱化了帮助指引,简化界面,让专家级用户更沉浸地、不受过多干扰地使用。
组件库位于顶部,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色面性图标和微渐变扁平投影图标,界面顶部是组件库,这些微渐变图标呼应了系统页同样使用了为渐变风风格。为了强调组件库这种用户高频操作区域,使用了更吸引用户注意力的微渐变扁平投影图标,而其他区域则使用单色面性图标,弱化视觉,让界面轻量化,让用户更多去关注功能。同 DataV,同样使用格式塔原则的接近性,层次清晰,降低认知成本,不赘述。
配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。

EasyV 个人版 – 编辑器
与其余 3 款工具不同,EasyV 在编辑器左上方有退回系统页的返回按钮,方便用户快速返回上层的系统页。
同 Raydata,组件库位于顶部任务栏中,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色微渐变线性图标,部分图标线细节还用半透明效果,而部分则用了不透明度渐变的方式,提升图标质感,让整体界面轻量化而不至于过于单调。配色、圆角遵循视觉呈现一致性,降低用户认知成本。

森工厂(森大屏基础版) – 编辑器
同 DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
编辑器的任务栏设计类似本地客户端软件的顶部菜单栏,通用的“文件、编辑、视图、排列、图表、调试、帮助”菜单都放在了顶部任务栏,符合用户交互习惯,缺点占用面积较大。
与 Raydata 结构一样,同样有类似设计软件 Figma 的 Page(页面)与 Layer(图层)的关系,森大屏把图层放在画布底部栏,而大纲放在组件库的左下角位置。可能考虑不占用过多面积而折叠在左下角,但缺点也很明显,层级较深,难以找到大纲中的画布元素,对新手小白不太友好。通过画布底部栏切换图层,这里图层也是分 2D 和 3D,还可设置图层为全局图层,即预览大屏时跳转任何地方都始终显示该图层,可减少重复劳动设计。
蓝图和代码二开也位于画布底部区域,同 DataV,森大屏也有蓝图功能。底部有蓝图和代码二开的切换按钮,方便用户链接交互事件和调试二改组件的时候,不完全遮挡画布,让用户更易感知当前所处位置和状态,无需来回切换页面而增加操作成本。
界面图标表现方式同 DataV,只使用了单色线性图标,让整体界面表现得更简洁、轻量化,不赘述。画布外区域使用了点平铺的背景与画布做出层次区分。



小结
上篇简述可视化行业的市场分析,了解到国家政策如《“十四五”大数据产业发展规划》大力支持可视化行业的发展,可视化行业解决企业痛点,助力企事业单位进行数字化转型。随着数据可视化行业的发展,可视化报表分析工具逐渐衍生出更利于辅助分析的可视化大屏工具,随后进行桌面研究、问卷调查后,筛选出 4 款主流工具(DataV、Raydata、EasyV、森大屏),分别对它们的结构层、框架层和表现层进行拆解分析。
设计师在了解和体验工具型产品时,也要对其行业有一定的思考,这样更有利于了解业务、用户以及产品。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
那么,下篇再见!
图文来源于网络,侵删。

