互联网可能并没有你想象中那么环保:每次传输都需电力支持,每个点击都要消耗能量。数字世界看似无形无影,实则需付出真实代价。作为设计师,我们坚信,每一个像素、每一条代码,都应该承载对地球资源的尊重和对人类福祉的关怀。这篇文章,我们将从环境可持续、社会可持续、经济可持续等 3 个方面,与大家一起探讨,如何做可持续的 UI 设计。
合理利用互联网技术,可提升生产力并改善生活水平。然而,当前的互联网产品却存在大量的浪费:
① 毫无意义的数据
庞大的数据洪流在互联网中肆意游动。Active Archive Alliance 于 2018 年发布的报告显示,80% 以上的数据在被存储后不会被访问或利用。此外,IBM 的研究显示,物联网设备收集的传感器数据有 90% 不曾被使用。存储仅仅是数据成本的一部分而已。当用户试图寻找真实、重要的信息时,一辈子都不想回顾的「存货」既会耗费精力,又会分散注意力。
② 零 UV 的网页
万维网(World Wide Web)已成为垃圾基地。Ahrefs 研究发现,在他们分析过的所有页面中,有 91% 从 Google 获得的流量为零。用户往往仅在搜索结果的首页徘徊,几乎不会深入探索到第 10 页以后的内容。
③ 无人问津的 App
许多大费周章创造出来的应用正无人问津。Quettra 的研究显示,安装 app 后的 3 天内,用户流失率高达 77%,90 天为 90%,90 天后为 95%。
④ 无尽的网瘾
许多用户已对互联网产品(特别是游戏和短视频)成瘾,如同每日三餐必食。对新闻和海量信息的无尽欲望,让他们生怕错过任何事情,或对外更新自己的生活动态,也消耗了大量带宽。
⑤ 对始终待命的执着
待机状态的电视、睡眠状态的电脑、永不关闭的机顶盒,以及 Apple 力推的 Always-On(常量显示),都在悄无声息地消耗能量。NRDC 于 2015 年发布的研究指出,处于待机状态的设备能耗花费高达每年 190 亿美元,相当于大约 50 座大型(500 兆瓦)发电厂所产生的电量。而这般两非一直在悄无声息地进行。
数字化让我们逐渐失去了对价值的理解。问题的核心在于,当前的互联网产业使数字化产品的生产、发表和存储都变得过于廉价。作为设计师,我们必须清醒地意识到互联网带来的环境污染问题,并将可持续设计引入我们的日常设计工作中来。
可持续设计不仅仅关注碳排放,更注重环境、社会和经济三个方面的平衡。因此,为实现 UI 设计的可持续,我们需关注以下 3 个方面:
环境可持续
社会可持续
经济可持续
一、环境可持续
环境可持续主要关注设计对环境的影响,以及如何通过设计减少资源消耗、降低环境污染、保护生态系统和生物多样性。在 UI 设计领域,可通过以下设计方法达到环境可持续的目的。
1. 精准定位需求
通过分析和研究用户需求,有助于避免不必要的功能和设计元素,从而减少资源的浪费,提高设计的环保性能。我们可以通过市场调研、用户画像分析、原型测试等方法来准确洞察用户需求,实施针对性的设计。
2. 减少视觉干扰
设计简洁、清晰的界面布局和视觉元素,避免用户因信息过载而产生心理压力,缩短其在界面上的停留时长,进而降低能源消耗。此外,复杂的视觉元素往往伴随着更大的文件体积,简化的界面设计(特别是动画)还可以减少对计算资源的需求。
① 简化界面布局
优化界面布局,舍弃非必要的元素,聚焦核心功能和信息,使界面更加简洁明快。
② 选择易于阅读的字体
选用易于阅读的字体,避免复杂的字体样式,提升文字的可读性。
③ 合理使用颜色和图形
避免过多的颜色和图形,选用简洁、低对比度的颜色组合,降低视觉干扰。
④ 保持设计风格一致性
在整个产品或服务中保持一致的设计语言,减轻用户的认知负担。
⑤ 允许用户控制
支持用户根据自身需求和偏好定制界面,减少不相关内容的视觉干扰。
3. 妥善处理颜色
为应用程序或网站提供深色模式,或使用冷色调主题,以降低屏幕显示亮度,从而节约能耗(特别是在 OLED 屏幕上)。
① 优先考虑深色调、冷色调的色彩方案
② 允许用户控制
为用户提供多种色彩模式,如浅色模式、深色模式、高对比度模式等,让用户根据环境和个人需求选择合适的色彩方案。
4. 妥善处理字体
自现代化网络诞生以来,webfont(网络字体)为我们提供了更具个性化的体验。但是,webfont 其实并不具备性能优势,反而会增加碳排放。
① 优先使用系统字体
尽可能地使用操作系统预装的字体,避免额外下载字体文件,从而减少网络带宽消耗和设备存储空间占用。不过,当用户计算机仅包含少数优质字体时,webfont 仍有用武之地。
② 选择高效的字体格式
现代字体格式(如 WOFF 和 WOFF2)具有更高的压缩率和更快的加载速度,有助于减少数据传输和能源消耗。
③ 字体子集化
仅加载用户所需的字符集,而非整个字体文件,这样可以显著减少文件大小和加载时间。
5. 妥善处理图像、视频
诚然,图像之于信息传达的作用无可替代。然而,如今互联网上充斥着大量毫无价值的图片与视频信息。这些内容不仅拖慢了页面加载速度,还挤占了本应展示有价值内容的空间。在众多的数据类型中,视频因其数量和实用性通常占据最庞大的传输量。每秒视频所产生的环境压力堪比五万个字的文本。这足以编撰一本颇具分量的书籍。因此,我们有必要深入研究并优化图像、视频对可持续性带来的显著影响。
① 按需添加
若无必要,勿增图像、视频。
② 按需加载
图片、视频资源仅在需要时才加载。避免使用自动播放、自动连续播放等设计模式。引导用户按需请求数据,而不是鼓励过度消费,从而鼓励健康可持续的浏览习惯,减少碳排放。

③ 优化文件大小
对图像、视频进行压缩和优化,节约网络带宽消耗,缩减加载时间,从而降低能源消耗。例如:
优先采用矢量图形替代位图。因为,矢量图形具有较小的文件大小、优秀的可缩放性及卓越的渲染效果,有助于降低能源消耗。
若仍需使用位图,可选用 WebP、JPEG XR、HEIC 等现代高效格式替代传统的 JPEG 和 PNG,它们能在保证视觉效果的同时大幅减少文件体积。
对于视频,建议选用高效编码格式如 H.265(HEVC)。
④ 提供预览
以文本、较低分辨率的静态图、重要内容片段等形式提供图像、视频的预览,确保用户在资源加载前了解其必要性,避免带宽浪费。
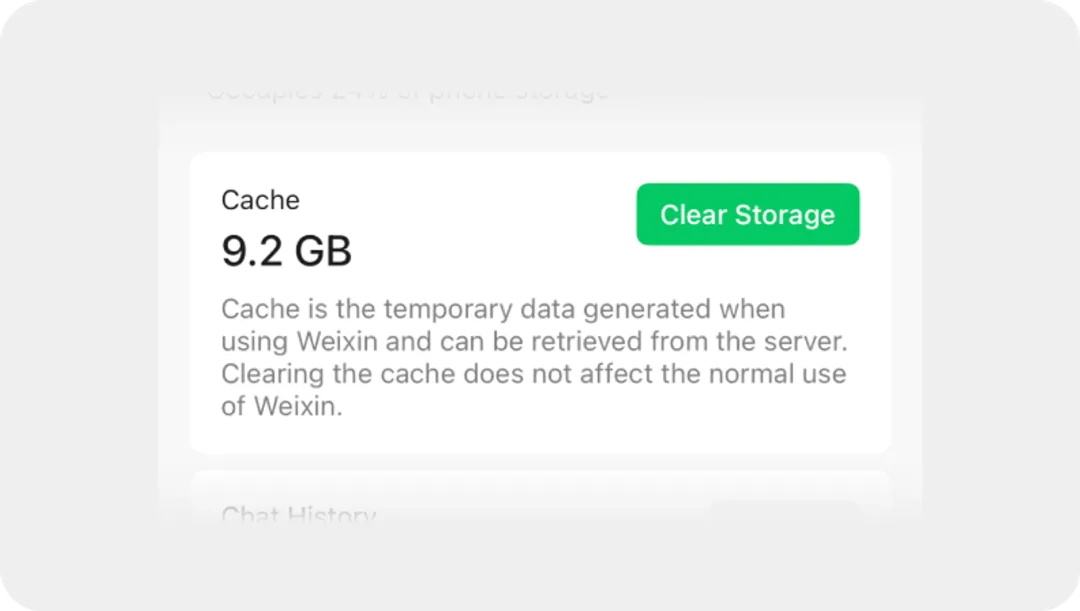
⑤ 利用缓存机制
对于重复访问的图像、视频,通过缓存来减少重复下载。

⑥ 采用响应式策略
根据用户设备的屏幕尺寸和分辨率加载合适大小的图像和视频。此外,轻量化的图像、视频对于网络不佳或设备较为陈旧的情况下,表现更为出色。
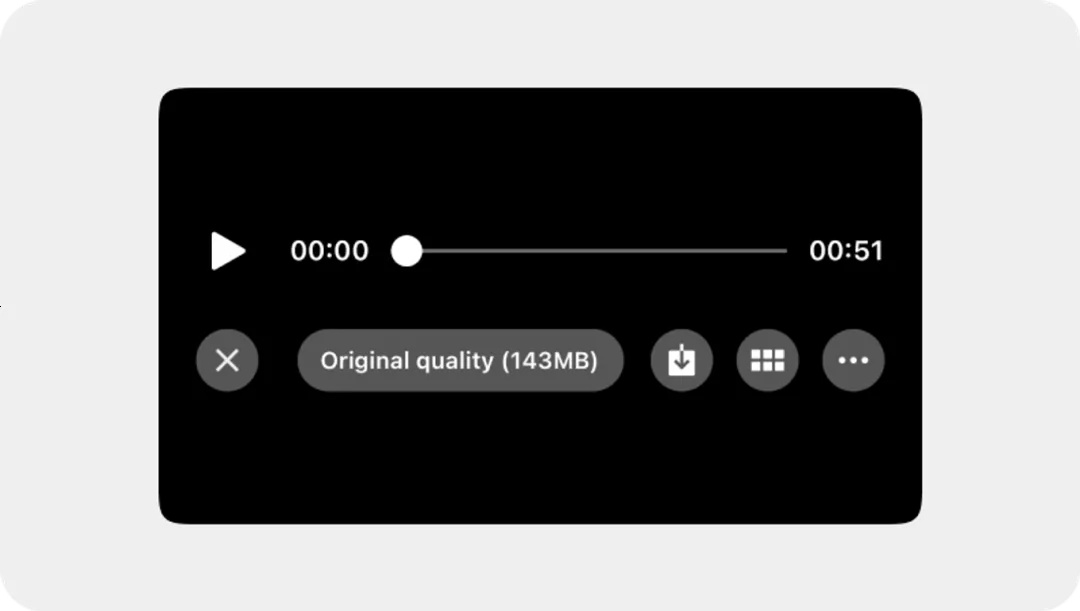
⑦ 允许用户控制
为用户提供图像、视频质量选择(如 4K、高清、标清等),让用户根据自身需求和网络状况选择合适的质量,从而降低能源消耗。
6. 妥善处理动画
动画虽然具有视觉冲击力,但过度运用可能导致 CPU 与 GPU 资源紧张,从而增加能耗。此外,某些用户可能还会因动画内容产生分心或恶心的不适感。
① 按需添加
若无必要,勿增动画。仅在增添用户体验价值时才使用,避免仅用于装饰目的。对于包含大量动态内容的设计,如广告和通知,也应谨慎使用,确保不会过度打扰用户。
② 简化动画效果
减少过于复杂和繁琐的动画效果,选择简单、流畅的动画,降低设备处理器的负担,从而减少能源消耗。
③ 优化动画性能
使用 Lottie 或 SVG 动画替代高分辨率的视频动画。
尽量复用动画组件和代码,减少重复计算和冗余资源加载。
实现智能动画控制,比如当元素离开可视区域或者用户无操作时自动暂停动画,减少后台运算。
④ 使用响应式策略
根据网络状况和设备性能动态调整动画效果的质量和复杂度。
⑤ 允许用户控制
允许用户根据自己的需求和设备性能选择是否启用动画。
7. 提供媒体资源替代格式
增强用户体验品质的过程中,媒体资源起着关键作用。然而,并非所有用户都偏好视频、聆听音频或欣赏图片。降低网站媒体丰富度并不总是意味着体验下降,反而可能帮助访客更快地访问他们需要的内容。例如,视频不一定比文本更受欢迎。我们会发现,许多技术人员鲜少在处理问题时偏向于使用视频。实际上,他们更愿意查看以文本形式呈现的技术文档。因为,文字给予他们更多的控制权,并能提高效率。在阅读上,他们能够更加便捷地搜索和滚动,找到特定信息的速度也更快。
此外,并非每位访客都处于能观看视频或听取音频的环境中。因此,提供文本替代版本是必要的。更重要的是,对于有特殊需求的用户,提供替代格式是一项基本要求。「(如为视障用户提供图像的文本描述)。」因此,提供媒体资源的替代格式是提升覆盖人群和降低能耗的重要举措。
① 图像
为图像提供有意义的 alternative text。这能在图像无法加载时提供帮助,还能提升屏幕阅读器用户的可访问性。
② 音频
为音频提供转文字版本或文本摘要,以代替直接播放媒体文件。
③ 视频
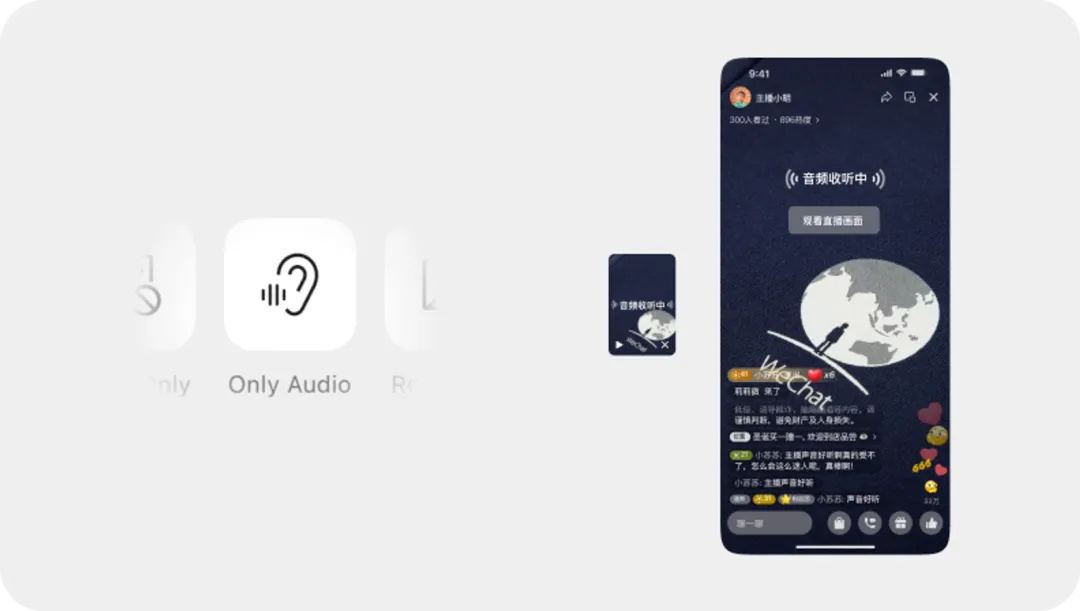
建议应提供 WebVTT 格式的字幕(subtitle)。如有可能,为视频提供「仅听音频」的模式。

整体而言,应优先使用文本、音频等更节能的信息传输通道。
8. 优化文档的下载与打印体验
尽管下载、打印文件可减少重复访问网站的概率,但它同时也可能导致油墨和纸张的浪费。
① 嵌入必要的元信息
清晰展示文档名、作者、关键词、摘要、大小及格式信息,以便用户根据自身需求选择合适的文件格式和语言,也便于用户在下载后对文档进行管理和检索。
② 优化文档布局
在设计文档时,考虑到打印的需求,优化文档布局,如避免浪费空间的大空白区域,采用合适的页边距和行距,确保文档在打印时具有良好的可读性。
③ 优化文档样式
选择打印友好的颜色和样式。例如,减少不必要的装饰性元素,使用浅色背景。
④ 优化交付方式
对于可能重复使用的文档,仅在服务器端生成一次。另外,避免将文档嵌入网页内部,而是提供链接进行查看或下载。
⑤ 允许用户控制
提供打印选项,如选择打印范围、双面打印等,让用户根据自己的需求进行打印,从而节约纸张和墨水。此外,还需提供预览功能,让用户可以看到打印效果并调整设置,以避免不必要的打印错误和浪费。
9. 优化广告投放
天下没有免费的午餐。鉴于在线广告自身文件和跟踪软件巨大的数据下载需求,以及所需的更大的处理器负荷,在线广告模式对地球生态的影响不容忽视。
过度浪费的网络广告,即使看似免费,实则由地球买单。Science Direct 在 2015 年针对 58 个在线广告活动的研究中发现,其中超过 50% 的广告样本未能实现每百万次广告曝光带来超过一次购买行为。Google 规定的横幅广告文件上限是 150 KB。虽然看似微不足道,但是以平均值 100 KB 计算,若需实现百万次展示才能达成的购买意愿,就需要消耗 100 GB 的流量。
数据已然成为新的财富源泉。然而,并非每个人都知晓如何合理利用它们。许多企业在网站和应用中配置了跟踪功能,实际上很少研究收集的数据,并对其含义作出调整。此外,尚有许多公司仍在尝试盲目投放转化率低下的广告(想象一下像蝗虫一般漫天飞舞的纸质传单)。此类数字化活动无形提升了能源消耗。
① 仅跟踪和收集关键数据,减少广告跟踪脚本
仅收集关键数据有助于减少数据存储、处理和传输所需的资源,从而降低能源消耗和设备负担。此外,这还有助于保护用户隐私,避免过度收集用户信息,提高用户对产品的信任度。
② 精准投放,质量重于数量
通过用户行为分析、兴趣爱好等信息,精准定位用户需求,投放更符合用户需求的广告;提高广告素材的质量,如设计引人入胜的广告图像和文案,提高广告的点击率和转化率。
10. 助推环保行为
尽可能通过数字界面取代实体产品和服务,减少对纸张和其他物理媒介的依赖,如电子发票、在线文档。此外,还可以在设计中融入可持续发展信息和功能,例如添加碳足迹计算器、节能提示、环保成就系统,激励用户推行更环保的行为。
二、社会可持续
社会可持续主要关注设计对社会的影响,以及如何通过设计促进人与人之间的和谐共生,确保社会的长期稳定和发展。一个稳健的自然环境是社会可持续发展的基石,而社会的和谐稳定又有助于环境的保护和恢复。因此,二者密不可分。
在 UI 设计领域,可通过以下设计手法,以达到社会可持续的目的。
1. 提升可访问性
确保用户界面对所有人,包括有特殊需求的用户,如老年人、儿童、视障人士等,都是易于访问和使用的,进而让他们能够更好地使用和参与数字产品和服务。这包括使用清晰的字体及颜色方案、支持键盘导航及无障碍读屏等。
2. 促进文化包容
考虑到不同文化背景的用户可能有不同的需求和偏好。设计应尊重多样性,并适应不同语言、习俗和行为习惯,增强用户对多元文化的认同和尊重。
3. 确保数据安全
在 UI 设计中充分保护用户的个人信息和隐私,确保数据的安全性和透明度。
遵循相关法律法规,如欧盟的 GDPR(General Data Protection Regulation)等。
在设计中严格遵守隐私法规,明确告知用户数据收集和使用情况,提供易于理解和控制隐私设置的界面,保护用户个人信息安全。
三、经济可持续
经济可持续主要关注如何通过设计实现长期的经济效益和发展。环境可持续的推进离不开经济发展的资金和技术支持。因此,经济可持续是环境可持续的坚实基础。在 UI 设计领域,可通过以下设计手法,以达到经济可持续的目的。
1. 关注可持续商业模式
注重长期效益,而非短期收益。可持续的商业模式(如循环经济、共享经济、订阅模式等)往往更关注于环保、社会责任和公平贸易等问题。这有利于提高企业的品牌形象,吸引更多的用户与投资者。
2. 提升设计工作效率
① 构建 Design System
通过使用基于 design token 构建的 design system(设计系统)来提高设计效率,减少不必要的迭代和修改,降低设计成本。
② 简化设计流程
例如,使用自动化工具完成繁琐而重复的工作,如切图、标注、整理组件等。
3. 选用持久的设计风格
选用持久风格,摒弃短期时尚。
曾盛极一时的 2.5D、Alegria、Glassmorphism、Neumorphism,均已随着时间推移逐渐成为过时的风格。流行的短期设计趋势往往伴随着频繁的界面改版和产品迭代,这不仅消耗大量资源,还可能迫使用户频繁购买新产品或更新设备以跟上潮流。选择持久的设计风格可以降低这种周期性更新的需求,从而减少资源浪费和环境污染,并帮助建立强烈的品牌识别。在设计过程中,设计师在设计时需具备长远视野,着眼未来几年乃至十年内的设计趋势,创造出既符合当下审美又能适应未来发展的设计。这无疑是一项颇具挑战性却又充满乐趣的工作。
4. 提升设计方案兼容性
兼容多种设备和平台的设计方案,可以减少为每个新平台或设备单独设计的需求,从而减少了时间和资源的浪费。
① 响应式设计
采用响应式设计思路,使界面能够根据设备的屏幕尺寸和分辨率自适应调整布局和元素大小。这要求设计师在设计稿制作中合理使用 constraints 及 auto layout 等技术。
② 跨平台设计
创建能够在多种操作系统和浏览器上保持一致视觉效果和体验的设计,减少为每个平台单独设计的需求。在开发层面,使用诸如 React Native、Flutter 等跨平台开发框架,这些框架允许开发者创建一次代码,在多个平台上运行。
5. 拥抱 Open Format
采用 open format(开放格式),可以保证输出的模块化设计具有可重复利用价值,提升设计方案的可复用性和可维护性。此外,采用 open format 还能促使更多人积极参与到项目的建设中。
① 设计方案
在输出设计方案时,选择开放格式,如 SVG(矢量图形)、PNG(位图图像)、PDF(文档)等。虽然 Figma、Sketch 的原生文件格式是专有的,但他们都支持将设计导出为 open format。此外,Sketch 的文件格式是基于 JSON 的,这意味着开发者可以使用任何支持 JSON 的工具来读取和修改 Sketch 文件;Figma 则支持通过 API 访问和操作设计数据。
② 文档和指南
编写设计文档和指南时,使用开放格式,如 Markdown(轻量级标记语言)、HTML(网页标记语言)等,便于在不同平台和设备上查看和编辑。
四、结语
可持续设计不仅仅是一种流行趋势,而是一种对未来负责的设计哲学,它要求我们在创造美观、实用和创新的设计时,同时考虑其对环境、社会和经济的长期影响。
在我们探索和实践可持续设计的旅程中,每一个小步骤都会产生重大的影响。作为 UI 设计师,我们有责任和机会通过我们的设计决策,推动更加可持续的未来。
在未来,我们期待看到更多的设计师和团队拥抱可持续设计的原则,将其融入到工作流程和设计决策中。我们也期待看到更多的工具和资源出现,以帮助我们更好地实现可持续设计。
图文来源于网络,侵删。

